ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryのシンプルなプログレスバーの実装 code_jquery
jqueryのシンプルなプログレスバーの実装 code_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:32:43985ブラウズ
実は、私の当初の計画はウェブデザイナーになる予定だったのですが、私のデザインが良いとは誰も思っていませんでした。今はまだ仕事が決まっていないので、これ以上は言いません。
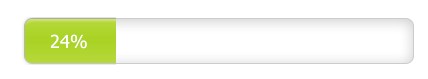
レンダリング

必要な写真:
背景画像:

進行状況表示画像:

Web ページの構造:
コードをコピー コードは次のとおりです。
< div id=" center">
/div>
CSS コード:
コード
#center{
margin:50px auto;
width:400px;
#loading{
width:397px ;
高さ:49px;
背景:url(bak.png)
}
#loading div{
高さ:48px; >background:url(pro.png) no-repeat;
color:#fff>text-align:center;
font-family:Tahoma; >行の高さ: 48px;
#message{
幅:200px;
フォントサイズ:12px; 🎜>背景色:#d8e7f0;
ボーダー:1px ソリッド #187CBE;
行の高さ:35px; :10px;
margin-left:50px;
JavaScript コード:
コード
コードをコピーします。 >
コードは次のとおりです。
script type="text/ javascript">
var progress_id = "loading";
function SetProgress(progress) {
$("#" progress_id " > div ").css(" width", String(progress) "%"); //Control #loading div width
$("#" progress_id " > div").html(String(progress) "%" ); //パーセンテージを表示 width:400px;
#loading{
width:397px ;
高さ:49px;
背景:url(bak.png)
}
#loading div{
高さ:48px; >background:url(pro.png) no-repeat;
color:#fff>text-align:center;
font-family:Tahoma; >行の高さ: 48px;
#message{
幅:200px;
フォントサイズ:12px; 🎜>背景色:#d8e7f0;
ボーダー:1px ソリッド #187CBE;
行の高さ:35px; :10px;
margin-left:50px;
JavaScript コード:
コード
コードをコピーします。 >
コードは次のとおりです。
script type="text/ javascript">
var progress_id = "loading";
function SetProgress(progress) {
$("#" progress_id " > div ").css(" width", String(progress) "%"); //Control #loading div width
}
}
var i = 0;
function doProgress() { if (i > 100) { $("#message" ).html("読み込み完了! ").fadeIn("slow");//読み込み完了プロンプトreturn; } if (i setTimeout("doProgress()", 100);
SetProgress(i); i ;
}
}
$(document).ready(function() {
doProgress();
}); >
}
}
$(document).ready(function() {
doProgress();
}); >
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

