例:
$ は、p 要素のラッピング要素を作成します。このラッピング要素は、上記のセレクターを使用して選択された要素と同じです。 jQuery のいくつかのメソッドを呼び出し、最後に appendTo (後述) を使用して要素を div に移動することもできます。最終結果は次のようになります:
1. html(),html(text)。最初の関数はパッケージング セット
内の最初の
要素内の html を返し、2 番目の関数はパッケージング セット内のすべてのを返します。内部の HTML はテキストに設定されます。 2.size()。ラップされたセットに含まれる要素を返します。 3.get()、get(n)。最初の関数はラップされたコレクション内の HTML 要素を JavaScript 配列として返し、2 番目の関数は n 番目の HTML 要素を返します。
4.index(elem) パッケージングセット内の渡された HTML 要素 elem の位置を返します。パッケージング セットに含まれていない場合は、-1 を返します。
5.add(s)、add(elem)、add(array) 関数はパッケージング セットに要素を追加するために使用されます。セレクターの場合は、選択されたすべての要素が追加されます。HTML フラグメントの場合は、このフラグメントに基づいて HTML 要素が作成され、HTML 要素または HTML 要素の配列の場合は追加されます。直接。
6. not(expression),filter(expression) これらの 2 つの関数は、パッケージング セットの要素をフィルターするために使用されます。式には、文字列 (セレクター)、HTML 要素、または要素の配列を指定できます。 not 関数は、セレクターに一致する要素、または配列に含まれる要素を削除します。一方、フィルターは、配列に含まれるセレクターまたは要素に一致する要素を残します。
7.slice(begin,end) この関数は、新しいパッケージング セットを返します。その内容は、元のパッケージング セットの最初から最後までの要素です。 endを省略した場合は最大長を示します。
最初にいくつかの例を見てみましょう。
コードをコピー
var ul = $('ul:first');
$('pスパン').html(ul.children ().size());
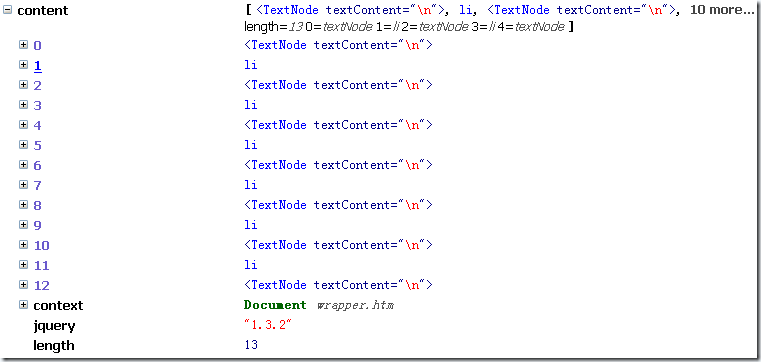
var content = ul.contents();
alert(content.size());
children() 返されるラップされたセットの数は 6 であり、最後にネストされた
- が 1 つの要素としてのみカウントされることを示します。ただし、contents() によって返されるラッパー セットの数は 13 にもなります。デバッガーを使用してその内容を表示します。
これと子との違いは、単なる空行のテキスト ノードを含む、多数のテキスト ノードが含まれていることです。
 next メソッドと nextAll メソッドをもう一度見てください。引き続き上記の HTML コードを使用しています。js の手順は次のとおりです:
next メソッドと nextAll メソッドをもう一度見てください。引き続き上記の HTML コードを使用しています。js の手順は次のとおりです: }); ul の次の要素は I である必要があります。 am alone p. 以下の要素は全部で4つあります。したがって、結果は次のようになります。
他の関数も同様に使用されるため、例は示しません。
 10.find find メソッドと filter メソッドは、パッケージ セット内の要素をフィルタリングするためにセレクターを渡しますので、混同されやすいです。ただし、find はパッケージング セット内の要素の子要素をフィルターし、filter はパッケージング セット内の要素をフィルターします。以下に例を示す。
10.find find メソッドと filter メソッドは、パッケージ セット内の要素をフィルタリングするためにセレクターを渡しますので、混同されやすいです。ただし、find はパッケージング セット内の要素の子要素をフィルターし、filter はパッケージング セット内の要素をフィルターします。以下に例を示す。 11 clone
clone メソッドは、パッケージング セットのコピーを返します。
例:
私は孤独です.
/p>
こんにちは、jQuery。
>これは興味深い例です。最初の行は最初の p をフィルターで除外して赤に設定し、それを最後の div に移動します。 2 行目は、パッケージング セットに含まれる p をフィルタリングして緑色に設定し、最後の div に移動します。この時点でこの文によってフィルタリングされた ps が 2 つあり、1 つは Inner P で、もう 1 つは です。最初の文を最後の div に移動します。次に、これら 2 つの要素を最後の div に追加します。InnerP 自体はこの div にあるため、移動しないことと同じになります。最後に、最後の p をコピーして赤に設定し、本文の最後に追加します。したがって、最後のページと色は次のとおりです。

最後に、チェーンの管理が紹介されます。いわゆるチェーンも上記の例に反映されています。つまり、jQuery メソッドが呼び出されるたびに、このパッケージ セットが次のメソッドの呼び出し元として機能し、チェーンを形成します。このプロセス中に、新しいパッケージング セットが生成される場合があります (clone() メソッドの呼び出しなど)。チェーンでは、end メソッドが呼び出されると、前のパッケージ セットが返されます。andSelf メソッドが呼び出されると、現在と前のパッケージ セットが 1 つのパッケージ セットに結合されて返されます。ご想像のとおり、jQuery はこれらの連結されたラッパー セットを内部的にスタックに保存します。次の簡単な例は、上記の原理を示しています。
jQuery ラッパー text/javascript" src="jquery-1.3.2.js">
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール




 以下では、パッケージ化セットで動作する関数を紹介します。
以下では、パッケージ化セットで動作する関数を紹介します。 

