screenX: 表示画面上のマウスの座標。
clientX: ページ表示領域内のマウスの座標。
注: 上記 2 つはすべてのブラウザに共通です。
pageX: FF 特有の、ページ上のマウスの位置はページの左上隅から始まります。IE には直接置き換えられる属性がありません。
レイヤー 要素に境界線がある場合、座標の原点はコンテンツ領域の左上隅ではなく、境界線の左上隅にあります。
offsetX: IE に特有の、「イベントをトリガーした要素」に対するマウスの位置は、境界線の左上隅からではなく、コンテンツ領域の左上隅から配置されます。この属性は比較的簡単に使用でき、要素内のマウス ポイントの位置を判断するのに非常に便利です。FF には直接置換属性がありません。
x: IE に固有で、layerX と同じ効果があり、layerX の直接置換属性として使用できます。
注: IE と FF の位置には 1 ピクセルの違いがあります。実際、IE の位置は 0 から始まり、FF の位置は 1 から始まります。FF は常に IE より 1 ピクセル大きくなります。実際の状況に応じて処理されます。
offsetLeft: この属性はイベント オブジェクトの属性ではありませんが、DOM オブジェクトに属します。この属性は、DOM オブジェクトとその親の階層関係において、DOM オブジェクトがそのオブジェクトに最も近いことを示します。位置の「オブジェクト」が設定されていますが、FF では厳密に上記の指示に従ってください。ただし、このプロパティは DOM オブジェクトの位置を直接返します。親オブジェクトの位置ですが、IE8 ではこの問題は修正されていますが、他のブラウザでは親オブジェクトのコンテンツ領域の左上隅から位置決めが開始されますが、IE8 では親オブジェクトのコンテンツ領域の左上隅から位置決めが開始されます。 IETesterではテスト環境がIE8なのでIETesterの問題である可能性も否定できません。
 无法完成操作(错误0x0000771)打印机错误Mar 16, 2024 pm 03:50 PM
无法完成操作(错误0x0000771)打印机错误Mar 16, 2024 pm 03:50 PM如果您在使用打印机时遇到错误消息,例如操作无法完成(错误0x00000771),可能是因为打印机已断开连接。在这种情况下,您可以通过以下方法解决问题。在本文中,我们将讨论如何在Windows11/10PC上修复此问题。整个错误信息说:操作无法完成(错误0x0000771)。指定的打印机已被删除。修复WindowsPC上的0x00000771打印机错误若要修复打印机错误操作无法完成(错误0x0000771),指定的打印机已在Windows11/10PC上删除,请遵循以下解决方案:重新启动打印假脱机
 0x80070026错误解决方法:win101909版本更新错误修复Dec 25, 2023 pm 05:10 PM
0x80070026错误解决方法:win101909版本更新错误修复Dec 25, 2023 pm 05:10 PM在更新系统的过程中却遇到了错误代码提示0x80070026的情况很多小伙伴不知道应该怎么解决,这种情况可能是因为系统内部出现错误,可以在命令提示符中进行修复即可。win101909版本更新错误0x80070026怎么解决1、首先启动“开始”菜单,输入“cmd”,右键点击“命令提示符”,选择以“管理员身份”运行。2、然后依次输入下面命令(可小心复制贴上):SCconfigwuauservstart=auto,按回车SCconfigbitsstart=auto,按回车SCconfigcryptsvc
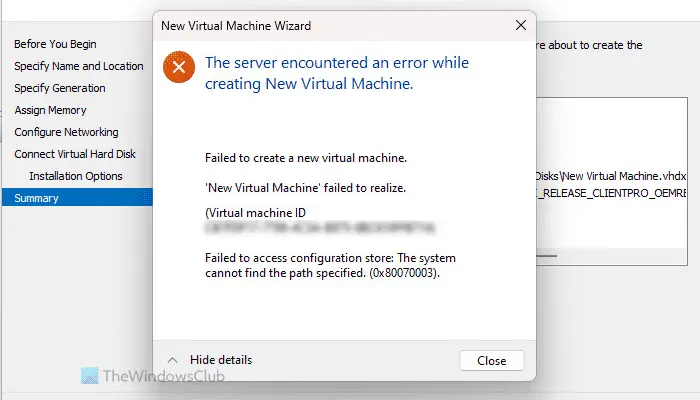
 服务器在创建新的虚拟机时遇到错误,0x80070003Feb 19, 2024 pm 02:30 PM
服务器在创建新的虚拟机时遇到错误,0x80070003Feb 19, 2024 pm 02:30 PM在使用Hyper-V创建或启动虚拟机时,如果遇到错误代码0x80070003,可能是由于权限问题、文件损坏或配置错误造成的。解决方法包括检查文件权限、修复损坏文件、确保正确配置等。可通过逐一排除不同可能性来解决此问题。整个错误消息如下所示:服务器在创建[虚拟机名]时遇到错误。无法创建新的虚拟机。无法访问配置存储:系统找不到指定的路径。(0x80070003)。导致此错误的一些可能原因包括:虚拟机文件已损坏。这可能是由于恶意软件、病毒或广告软件攻击而发生的。虽然发生这种情况的可能性很低,但你不能完
 了解vivox100s和x100的用户体验差异Mar 23, 2024 pm 05:18 PM
了解vivox100s和x100的用户体验差异Mar 23, 2024 pm 05:18 PM随着科技的不断发展,人们对于通讯设备的要求也在不断提升。在市场上,Vivox100s和X100是两款备受关注的手机品牌。它们都拥有独特的特点,各有各的优势。本文将比较这两款手机的用户体验差异,帮助消费者更好地了解它们。Vivox100s和X100在外观设计上有着明显的区别。Vivox100s采用了时尚简约的设计风格,机身轻薄,手感舒适;而X100则更注重实用
 修复CcmSetup失败,错误代码为:Feb 19, 2024 pm 10:45 PM
修复CcmSetup失败,错误代码为:Feb 19, 2024 pm 10:45 PM在安装ConfigurationManager客户端(CCMSetup)时,遇到错误代码可能会导致安装失败。这些错误代码可能会让人感到困惑,因此需要不同的解决方案来解决。修复CcmSetup失败的方法包括处理错误代码如0x80004004、0x80070643、0x80070430、0x87d00455、0x80041013或0x87d00227。通过仔细检查错误代码并采取相应的解决措施,您可以成功地安装ConfigurationManager客户端,确保系统正常运行。虽然这些错误代码可能会带来
 vivox100s和x100区别分析:哪款更适合你Mar 19, 2024 am 10:18 AM
vivox100s和x100区别分析:哪款更适合你Mar 19, 2024 am 10:18 AMvivox100s和vivox100区别分析:哪款更适合你随着智能手机市场的不断发展,越来越多的手机品牌纷纷推出各具特色的新品。其中,vivo作为一家备受关注的手机品牌,近期推出了x100s和x100两款手机。这两款手机在外观设计、性能配置、拍照功能等方面都有着各自的特点,那么究竟哪款更适合你呢?下面就让我们来对vivox100s和vivox100进
 解决0x80070035错误 - 找不到网络路径Dec 31, 2023 pm 04:05 PM
解决0x80070035错误 - 找不到网络路径Dec 31, 2023 pm 04:05 PM很多用户在电脑使用共享文件夹的时候都遇到了错误代码0x80070035,没关系,今天就给你们带来了0x80070035找不到网络路径解决方法,快一起来看看吧。0x80070035找不到网络路径怎么办:1、首先点击电脑右下角的“网络”。2、随后点击“打开网络和Internet设置”。3、接着点击“网络和共享中心”。4、接着选择左侧的“更改高级共享设置”。5、最后勾选“启用共享以便可以访问网络的用户读取公用文件中的文件”即可。
 DJI e-bike teaser tips motor with new custom full-suspension eMTB for July 3 launch as US drone ban loomsJul 02, 2024 am 09:50 AM
DJI e-bike teaser tips motor with new custom full-suspension eMTB for July 3 launch as US drone ban loomsJul 02, 2024 am 09:50 AMThe electric mountain bike space has mostly been dominated by established players, like Bosch and Shimano, but a recent post by DJI hints that the Chinese drone maker will soon also break into the e-bike game. The DJI e-bike motor teaser, recently po


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ホットトピック
 7345
7345 15
15 1627
1627 14
14 1352
1352 52
52 1265
1265 25
25 1214
1214 29
29


