ホームページ >ウェブフロントエンド >jsチュートリアル >虫眼鏡効果の jQuery 実装例 code_jquery
虫眼鏡効果の jQuery 実装例 code_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:10:371505ブラウズ
詳細な説明をする前に、虫眼鏡効果を実現するための簡単な jquery コードを共有します。必要な方はコードを直接入手してください。
$(function(){
var mouseX = 0; //鼠标移动的位置X
var mouseY = 0; //鼠标移动的位置Y
var maxLeft = 0; //最右边
var maxTop = 0; //最下边
var markLeft = 0; //放大镜移动的左部距离
var markTop = 0; //放大镜移动的顶部距离
var perX = 0; //移动的X百分比
var perY = 0; //移动的Y百分比
var bigLeft = 0; //大图要移动left的距离
var bigTop = 0; //大图要移动top的距离
//改变放大镜的位置
function updataMark($mark){
//通过判断,让小框只能在小图区域中移动
if(markLeft<0){
markLeft = 0;
}else if(markLeft>maxLeft){
markLeft = maxLeft;
}
if(markTop<0){
markTop = 0;
}else if(markTop>maxTop){
markTop = maxTop;
}
//获取放大镜的移动比例,即这个小框在区域中移动的比例
perX = markLeft/$(".small").outerWidth();
perY = markTop/$(".small").outerHeight();
bigLeft = -perX*$(".big").outerWidth();
bigTop = -perY*$(".big").outerHeight();
//设定小框的位置
$mark.css({"left":markLeft,"top":markTop,"display":"block"});
}
//改变大图的位置
function updataBig(){
$(".big").css({"display":"block","left":bigLeft,"top":bigTop});
}
//鼠标移出时
function cancle(){
$(".big").css({"display":"none"});
$(".mark").css({"display":"none"});
}
//鼠标小图上移动时
function imgMouseMove(event){
var $this = $(this);
var $mark = $(this).children(".mark");
//鼠标在小图的位置
mouseX = event.pageX-$this.offset().left - $mark.outerWidth()/2;
mouseY = event.pageY-$this.offset().top - $mark.outerHeight()/2;
//最大值
maxLeft =$this.width()- $mark.outerWidth();
maxTop =$this.height()- $mark.outerHeight();
markLeft = mouseX;
markTop = mouseY;
updataMark($mark);
updataBig();
}
$(".small").bind("mousemove",imgMouseMove).bind("mouseleave",cancle);
})
この
では、主に 2 つの注意点があります。
1. 全体像は「虫眼鏡」の位置に追従し、同時に全体像を移動するにはどうすればよいですか?
実際には、「虫眼鏡」が一定の割合で移動すると (特定の値ではなく割合です)、大きな画像もこの割合を使用して画像の幅と高さを掛け合わせます。大きな画像、そしてその大きな画像がどれだけ移動したかを計算することができます
2. 表示領域と虫眼鏡の関係は何ですか?
ここでの「虫眼鏡」は、大きな画像の表示領域に比例し、大きな画像と小さな画像も同じ比例関係にある必要があります。たとえば、大きい画像と小さい画像の比率は 1:2 で、「虫眼鏡」領域のサイズも大きい画像が表示される領域のサイズと 1:2 でなければなりません。 「虫眼鏡」でカバーされる小さな画像領域は、大きな画像とは異なります。表示領域と表示される画像情報は一致しません。 (素晴らしいフレーバーのクラスで言及されている例は一貫性がありません);
上記のコードは比較的単純ですが、テキストの説明とコードを通じて虫眼鏡効果を実現する jQuery を紹介します。
1.1.1 概要
虫眼鏡効果は、一般的に一部の電子商取引 Web サイト (Fanke、Jingdong Mall、Alibaba など) で同様の効果が見られたり、使用されたりしたことがあると思います。画像表示効果。
次のブログ投稿では、jQuery を使用した虫眼鏡効果を紹介します。
目次
•実装の原則
•mousemove イベント
•相対座標
•背景位置属性
•マウスホイールイベント
1.1.2 テキスト
実装原理
まず、虫眼鏡効果を実現する方法を説明しましょう:
方法 1: 高ピクセルの大きな画像を用意します。元の画像上にマウスを置くと、その大きな画像の対応する位置が読み込まれて表示されます。
方法 2: 元の画像を拡大します。つまり、元の画像の長さと幅を調整します。
上記では、虫眼鏡効果を実現する 2 つの方法を紹介しました。次に、上記の 2 つの方法を jQuery プラグインに適用します。
まず、元の画像オブジェクトを表示するための img 要素と、表示ボックスとしてのコンテナが必要です。大きな画像オブジェクトは表示ボックスに保存されます。元の画像上にマウスを移動すると、大きな画像の絶対位置に対応する部分が表示され、虫眼鏡のような効果が得られます。
次に、Index.html ページを定義しましょう。具体的な実装は次のとおりです:
<!doctype html> <html lang="en-US"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>jQuery Image Zoom Demo</title> <meta name="author" content="Jackson Huang"> </head> <body> <div class="magnify"> <div class="large"></div> <img class="small" src="./img/1.jpg" width="700" /> </div> </body> </html>
上記では、元の画像を表示するための小さなオブジェクトを定義し、大きな画像の対応する位置を表示するための表示ボックスとして大きなオブジェクトを定義しました。
mousemove イベント
次に、jQuery プラグインを使用して、虫眼鏡効果を実現します。マウスが小さなオブジェクト上に移動すると、大きな画像の対応する位置が大きなオブジェクトに表示されます。これには、mousemove イベントが含まれます。 Mousemove イベントのリッスン メソッドを実装する必要があります (jQuery プラグインの定義方法については、「jQuery プラグインのステップバイステップのカスタマイズ」を参照してください)。
それでは、jquery.imagezoom.js プラグインを実装してみましょう。
;
(function ($) {
$.fn.imageZoom = function (options) {
// The native width and height of the image.
var native_width = 0,
native_height = 0,
current_width = 0,
current_height = 0,
$small = $(".small"),
$large = $(".large");
$(".magnify").mousemove(function (e) {
/* Act on the event */
if (!native_width && !native_height) {
var image_object = new Image();
image_object.src = $small.attr('src');
// Gets the image native height and width.
native_height = image_object.height;
native_width = image_object.width;
// Gets the image current height and width.
current_height = $small.height();
current_width = $small.width();
} else {
// Gets .maginfy offset coordinates.
var magnify_offset = $(this).offset(),
// Gets coordinates within .maginfy.
mx = e.pageX - magnify_offset.left,
my = e.pageY - magnify_offset.top;
// Checks the mouse within .maginfy or not.
if (mx < $(this).width() && my < $(this).height() && mx > 0 && my > 0) {
$large.fadeIn(100);
} else {
$large.fadeOut(100);
} if ($large.is(":visible")) {
/* Gets the large image coordinate by ratio
small.x / small.width = large.x / large.width
small.y / small.height = large.y / large.height
then we need to keep pointer in the centre,
so deduct the half of .large width and height.
*/
var rx = Math.round(mx / $small.width() * native_width - $large.width() / 2) * -1,
ry = Math.round(my / $small.height() * native_height - $large.height() / 2) * -1,
bgp = rx + "px " + ry + "px",
px = mx - $large.width() / 2,
py = my - $large.height() / 2;
$large.css({
left: px,
top: py,
backgroundPosition: bgp
});
}
}
});
});
上面,我实现了mousemove事件的监听方法,当鼠标移动到magnify对象中,我们需要获取当前鼠标的相对坐标位置,下面我们通过图片讲解如何获取鼠标的相对坐标位置。
相对坐标
图1鼠标相对坐标位置
当鼠标移动到magnify对象中,我们需要获取鼠标在magnify中的相对坐标位置,这里我们把相对坐标定义为(mx,my),通过上图我们知道相对坐标等于(pageX - offsetLeft, pageY - offsetTop)。
现在,我们已经获取鼠标在magnify对象中的坐标值,接下来,需要获取对应大图的相应坐标,这里我们把大图的对应坐标定义为(rx,ry),我们可以通过比例关系获取(rx,ry)的值。
mx / small.width (原图的宽)= rx / native_width(大图的宽)
my / small.height (原图的长)= ry / native_height(大图的长)
通过上面的比例关系,我们知道大图的坐标(rx,ry)等于(mx/small.width*native_width, my/small.height*native_height)。
通过上述的公式,我们可以获取大图对应坐标位置,当鼠标移动到magnify对象中就显示对应位置的大图部位,接下来我们需要实现大图的加载实现了。
background-position属性
在实现大图加载显示之前,首先介绍CSS中背景定位background-position的知识。
图2 CSS background-position
上面,有一个100x100像素的图片它由四种颜色组成,而且每种颜色占50 x50像素,接下来,我们将通过修改该图片CSS的background-position属性值来显示该图片的不同位置。
我们看到在大正方形下有两行小正方形,它们显示的颜色位置都不相同,这里我们通过修改每个div元素CSS的background-position属性值实现的。
例如:第一行的蓝色方形,我们设置CSS的background-position属性为:0px -50px;这相当于原图往上移动50px,第一行的其他方形也通过左右和上下移动实现的。
但第二行的方形就显得更加奇怪了,因为它们都由四种颜色组成,而且颜色的位置都不一样,这究竟是怎样实现的呢?
例如:第二行的第一个方形,我们设置CSS的background-position属性为:25px 25px;这相当于原图向下和向右移动了25px,由于image wrap的作用它会填充剩余位置的颜色。
现在,我们已经了解到了CSS的background-position属性的作用,所以我们通过修改large对象的background-position属性来显示对应的图像部分,具体实现如下:
$large.css({
left: px,
top: py,
backgroundPosition: bgp
});
上面,我们通过加载大图的方式来实现放大镜效果,接下来,我们将介绍通过调整原图的长和宽来实现放大镜效果。
mousewheel事件
前面,我们通过mousemove事件来放大图片,这里我们将通过鼠标的滚轮事件实现图片放大效果。
由于,不同的浏览器有不同的滚轮事件。主要是有三种:onmousewheel(IE 6/7/8)、mousewheel(IE9,Chrome,Safari和Opera)和DOMMouseScroll(只有Firefox支持),关于这三个事件这里不做详细的介绍了。
由于不同浏览器之间存在着差异,为了实现浏览器之间的兼容,所以,我们需要监听以上三种滚轮事件(onmousewheel,mousewheel和DOMMouseScroll),具体实现如下:
$(".magnify").bind('DOMMouseScroll mousewheel onmousewheel', function(e) {
});
上面,我们实现了兼容不同浏览器的滚轮事件监听方法,接下来,判断滚轮向上或向下也要考虑不同浏览器的兼容性,主流的览器(IE、Opera、Safari、Firefox、Chrome)中Firefox 使用detail,其余四类使用wheelDelta;两者只在取值上不一致,代表含义一致,detail与wheelDelta只各取两个值,detail只取±3,wheelDelta只取±120,其中正数表示为向上,负数表示向下。
由于detail和wheelDelta都有两个值表示向上或向下滚动,所以不同浏览器间可以通过以下方式实现兼容,具体实现如下:
$(".magnify").bind('DOMMouseScroll mousewheel onmousewheel', function(e) {
// cross-browser wheel delta
var e = window.event || e; // old IE support.
var delta = Math.max(-1, Math.min(1, (e.wheelDelta || -e.detail)));
});
上面,我们已经处理了不同浏览器滚轮监听方法,当用户滚动滚轮时需要动态地修改原图的尺寸,这里我们定义缩放比scaling为0.3,也就是说每当用户滚动一下滚轮原图就按0.3的比例进行缩放,具体实现如下:
// Gets the image scaling height and width.
native_height += (native_height * scaling * delta);
native_width += (native_width * scaling * delta);
// Update backgroud image size.
$large.css('background-size', native_width + "px " + native_height + "px");
现在,我们已经实现了通过滚轮对图片进行缩放查看的效果,完整的实现如下:
/***********************************
* Author: Jackson Huang
* Blog: http://www.cnblogs.com/rush
* Date: 8/23/2013
* Reference:
* http://www.sitepoint.com/html5-javascript-mouse-wheel/
* http://thecodeplayer.com/walkthrough/magnifying-glass-for-images-using-jquery-and-css3
***********************************/
;
(function($) {
$.fn.imageZoom = function(options) {
// The native width and height of the image.
var defaults = {
scaling: 0.3
};
// Combines object defaults and options.
options = $.extend(defaults, options),
native_width = 0,
native_height = 0,
current_width = 0,
current_height = 0,
$small = $(".small"),
$large = $(".large");
$(".magnify").mousemove(function(e) {
/* Act on the event */
if (!native_width && !native_height) {
var image_object = new Image();
image_object.src = $small.attr('src');
// Gets the image native height and width.
native_height = image_object.height;
native_width = image_object.width;
// Gets the image current height and width.
current_height = $small.height();
current_width = $small.width();
} else {
// Gets .maginfy offset coordinates.
var magnify_offset = $(this).offset(),
// Gets coordinates within .maginfy.
mx = e.pageX - magnify_offset.left,
my = e.pageY - magnify_offset.top;
// Checks the mouse within .maginfy or not.
if (mx < $(this).width() && my < $(this).height() && mx > 0 && my > 0) {
$large.fadeIn(100);
} else {
$large.fadeOut(100);
}
if ($large.is(":visible")) {
/* Gets the large image coordinate by ratio
small.x / small.width = large.x / large.width
small.y / small.height = large.y / large.height
then we need to keep pointer in the centre,
so deduct the half of .large width and height.
*/
var rx = Math.round(mx / $small.width() * native_width - $large.width() / 2) * -1,
ry = Math.round(my / $small.height() * native_height - $large.height() / 2) * -1,
bgp = rx + "px " + ry + "px",
px = mx - $large.width() / 2,
py = my - $large.height() / 2;
$large.css({
left: px,
top: py,
backgroundPosition: bgp
});
}
}
});
$(".magnify").bind('DOMMouseScroll mousewheel onmousewheel', function(e) {
var image_object = new Image();
image_object.src = $large.attr('src');
// cross-browser wheel delta
e = window.event || e; // old IE support.
var delta = Math.max(-1, Math.min(1, (e.wheelDelta || -e.detail)));
// Gets the image scaling height and width.
native_height += (native_height * defaults.scaling * delta);
native_width += (native_width * defaults.scaling * delta);
// The image can't smaller than the original.
if (native_height < current_height) {
native_height = current_height;
}
if (native_width < current_width) {
native_width = current_width;
}
// console.log("native_height: " + native_height + " native_width: " + native_width);
// Gets .maginfy offset coordinates.
var magnify_offset = $(this).offset(),
mx = e.pageX - magnify_offset.left,
my = e.pageY - magnify_offset.top;
// Update backgroud image size.
$large.css('background-size', native_width + "px " + native_height + "px");
/* Gets the large image coordinate by ratio
small.x / small.width = large.x / large.width
small.y / small.height = large.y / large.height
then we need to keep pointer in the centre,
so deduct the half of .large width and height.
*/
var rx = Math.round(mx / $small.width() * native_width - $large.width() / 2) * -1,
ry = Math.round(my / $small.height() * native_height - $large.height() / 2) * -1,
bgp = rx + "px " + ry + "px",
px = mx - $large.width() / 2,
py = my - $large.height() / 2;
$large.css({
left: px,
top: py,
backgroundPosition: bgp
});
});
};
})(jQuery);
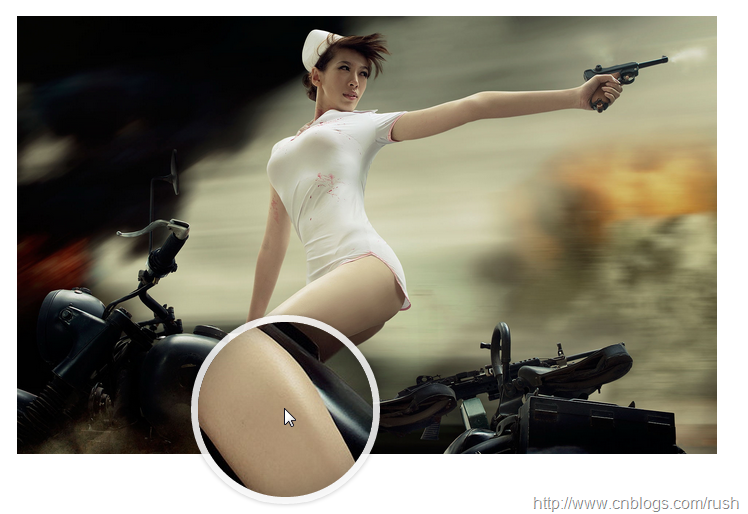
图3 放大镜效果
上面,我们实现了放大镜效果,当我们鼠标停留在图片上方会自动放大图片的相应部位,当然我们可以通过滚轮调整放大的比例。
1.1.3 总结
在本博文中,我们介绍了如何实现放大镜效果,总的来说,我们可以通过两种方式实现放大镜效果,而且在博文中都给出了详细的介绍,通过mousemove事件实现加载大图的效果,mousewheel事件实现动态修改原图的尺寸。
这只是一个简单的程序,我们还有很大的改善空间,提供一个内容丰富和功能强大的程序是我们的目标。
以上内容给大家介绍了jQuery实现放大镜效果 ,希望对大家有所帮助。