設計を経て、ようやくこの機能が完成しました。この JS を導入すると、フォーマット文字列を自分で設定して、カスタマイズされたさまざまな日付フォーマットを出力できるようになります。 格式字符串 描述 示例 y 格式化年。年份由世纪+年代组成。 “y”输出8 “yy”输出08 “yyy”输出508 “yyyy”输出0508 “yyyyyy”输出000508 M 格式化月。 “M”输出1 “MM”输出01 “MMM”或更多输出一月 d 格式化日。 “d”输出9 “dd” 输出09 “ddd” 输出一 “dddd” 或更多输出星期一 H,h 格式化小时。其中H表示24小时制,h表示12小时制。 “H”输出14 “HH” 或更多输出14 “h”输出2 “hh” 或更多输出02 m 格式化分钟。 “m”输出3 “mm” 或更多输出03 s 格式化秒 “s”输出5 “ss” 或更多输出05 浏览器 快捷键 Chrome Ctrl + Shift + J IE8 F12 FireFox 忘了。FireFox中的控制台不是原生的,是一个叫FireBug的插件。
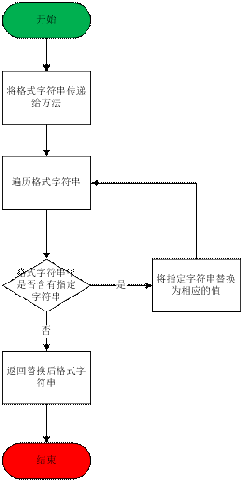
フローチャート
いわゆる書式文字列は、実際には特定の文字を含む文字列であり、その実際の文字列に基づいていることがわかります。意味は指定した値に置き換えられます。
この記事では、Date オブジェクトを例としてのみ使用します。実際には、書式文字列の値はこれにとどまりません。フォーマット文字列はどのような状況で使用できますか?この記事の最後までに答えが見つかることを願っています。
アルゴリズムの紹介
以下では、例を使用して書式文字列アルゴリズムを説明します。この例では、2008-8-8 のように日付の「日」部分をフォーマットします。フォーマット文字列が「d」の場合は「8」を出力し、フォーマット文字列が「dd」の場合は「」を出力します。 08"; if 書式文字列が「dddd」の場合は「five」が出力され、書式文字列が「dddd」の場合は「friday」が出力されます。パラメータ d は Date オブジェクトで、形式は文字列です:
//Format Day
function FormatDay(d, format){
while(format.indexOf("d") > -1){
var regex = /[d] /;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getDate();
ケース 2:
return d.getDate() ケース 3:
switch(d.getDay() ) {
ケース 0:
リターン "日";
ケース 1:
ケース 2:
リターン "二";
return "三";
ケース 4:
return "四";
ケース 6:
リターン "六";
}
デフォルト:
switch(d.getDay()){
ケース 0:
「日曜日」を返す;
ケース 1:
「月曜日」を返す
ケース 2:
「火曜日」を返します。
ケース 3:
「水曜日」を返します。
ケース 5:
"金曜日" を返す;
"土曜日" を返す
}
}
ご覧のとおり、コア部分は次のとおりです:
コードをコピーします
コードは次のとおりです:
while (format.indexOf("d") > -1) {
var regex = /[d] /;
ケース x:
//todo
デフォルト:
//todo
}
});
解释:
1. 使用while循环,只要格式字符串format中含有特定字符就一直执行下去;
2. 声明一个正则表达式对象/[x]+/,其中x表示特定字符;
3. 使用string对象的replace方法替换特定字符;
4. 根据匹配到的特定字符串的长度,执行不同的操作(在本示例中,“d”、“dd”、“ddd”代表不同的含义)。
格式字符串说明
以508-1-9 14:3:5为例
更多的设置,大家可以自己动手做一下。
示例
引用此js后,在浏览器的控制台中测试结果如下: 
如何,有没有心动的感觉……
顺便说一下各浏览器的控制台呼出方式:
ソースコード
次のコードはDateExtension.jsからダウンロードできます
Date.prototype.ToString = function(format){
if(typeof(format) == "string"){
return FormatDateTime(this, format); >}
return FormatDateTime(this, "yyyy-MM-dd HH:mm:ss");
}
//フォーマット DateTime オブジェクト
function FormatDateTime(d, format){
format = FormatDay(d, format);
format = FormatDay(d, format); FormatMinute(d, format);
format = FormatSecond(d, format);
return format;
}
// 年をフォーマットします。 var fullyear = d.getFull Year(); // 年
var 世紀 = Math.floor(fullyear / 100); // 年
var year = fullyear % 100; // 年
.indexOf ("y") > -1){
var regex = /[y] /;
format = format.replace(regex,function(w){
//文字列をフォーマットしますそれ以外の場合は、世紀年が返されます。
case 0:break;
case 1:
ケース 2:
年
年
年
var CenturyPart = "";
for(var i = 0; i centuryPart = "0";
centuryPart = Century;
return CenturyPart yearPart;
}
return format;
}
関数 FormatMonth (d, format){
var month = d.getMonth() 1;
while(format.indexOf("M") > -1){
var regex = /[M] /;
format = format .replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return month;
case 2:
return month default:
switch(month){
case 2 :
「2 月」を返す;
ケース 3:
「3 月」を返す;
ケース 4:
「4 月」を返す;
「5 月」を返す;
ケース 6:
ケース 7:
ケース 8:
ケース 9:
「9 月」を返します。
ケース 10:
「10 月」を返します。
ケース 12:
「12 月」を返します。 🎜>}
}
});
}
return format;
}
//フォーマット day
function FormatDay(d , format){
while( format.indexOf("d") > -1){
var regex = /[d] /;
format = format.replace(regex,function(w) {
switch(w.length) ){
ケース 0:break;
ケース 1:
return d.getDate();
return d.getDate() ケース 3:
switch(d.getDay()){
ケース 0:
「日」を返す
ケース 1:
リターン "一";
リターン "二";
ケース 4:
リターン "四"; >ケース 5:
return "五";
ケース 6:
return "六";
デフォルト:
switch(d .getDay()){
ケース 0:
を返す "日曜日";
ケース 1:
を返す "月曜日";
ケース 2:
を返す "火曜日";水曜日";
ケース 4:
"木曜日" を返す;
ケース 5:
"金曜日" を返す;
ケース 6:
"土曜日" を返す;
}
}
});
}
return format;
}
//時間の形式
//H: 24 時間 System
//h: 12 時間format
function FormatHour(d, format){
while(format.indexOf("H") > -1){
var regex = /[H ] /;
format = フォーマット。 replace(regex,function(w){
switch(w.length){
ケース 0:break;
ケース 1:
return d.getHours ();
デフォルト:
return d.getHours() }
while(format.indexOf(") h") > -1){
var regex = /[h] /;
format = format.replace(regex,function(w){
switch(w.length){
ケース 0:break;
ケース 1:
return d.getHours() - 12 :
default:
var t = d .getHours() > d.getHours() - 12 :
t : t; >}
return format;
}
//分をフォーマットします
function FormatMinute(d, format){
while(format.indexOf( "m") > -1){
var regex = /[m] /;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1 :
return d.getMinutes();
default:
return d.getMinutes() }
});
}
return format;
}
//フォーマット秒
function FormatSecond(d, format){
while(format.indexOf("s") > ; -1){
var regex = /[s] /;
format = format.replace(regex,function(w){
switch( w.length){
case 0:break ;
ケース 1:
return d.getSeconds();
default:
return d.getSeconds() }
});
}
}
この記事で使用されているリソース
DateExtension.js のダウンロード
W3C School の閲覧
Date オブジェクトに関するサポートの詳細を参照
js によって実装された日付操作クラス DateTime 関数コード
pdf 版ダウンロードアドレス
 Java vs JavaScript:開発者向けの詳細な比較May 16, 2025 am 12:01 AM
Java vs JavaScript:開発者向けの詳細な比較May 16, 2025 am 12:01 AMJavaandjavascriptaredistinctlanguages:javaisusedforenterpriseandmobileapps、whilejavascriptisforinteractivewebpages.1)javaiscompiled、staticatically、andrunsonjvm.2)javascriptisisterted、dynamsornoded.3)
 JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AM
JavaScriptのデータ型:ブラウザとNodejsに違いはありますか?May 14, 2025 am 12:15 AMJavaScriptコアデータ型は、ブラウザとnode.jsで一貫していますが、余分なタイプとは異なる方法で処理されます。 1)グローバルオブジェクトはブラウザのウィンドウであり、node.jsのグローバルです2)バイナリデータの処理に使用されるNode.jsの一意のバッファオブジェクト。 3)パフォーマンスと時間の処理にも違いがあり、環境に従ってコードを調整する必要があります。
 JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PM
JavaScriptコメント://および / * *を使用するためのガイドMay 13, 2025 pm 03:49 PMjavascriptusestwotypesofcomments:シングルライン(//)およびマルチライン(//)
 Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:開発者の比較分析May 09, 2025 am 12:22 AMPythonとJavaScriptの主な違いは、タイプシステムとアプリケーションシナリオです。 1。Pythonは、科学的コンピューティングとデータ分析に適した動的タイプを使用します。 2。JavaScriptは弱いタイプを採用し、フロントエンドとフルスタックの開発で広く使用されています。この2つは、非同期プログラミングとパフォーマンスの最適化に独自の利点があり、選択する際にプロジェクトの要件に従って決定する必要があります。
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 中国語版
中国語版、とても使いやすい

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)






