ホームページ >ウェブフロントエンド >jsチュートリアル >ExtJS Ext.MessageBox.alert() ポップアップダイアログボックスの詳細説明 box_extjs
ExtJS Ext.MessageBox.alert() ポップアップダイアログボックスの詳細説明 box_extjs
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:30:331692ブラウズ
コードをコピー コードは次のとおりです。
Ext.onReady(function() {
Ext .Msg.alert('prompt', 'カンマ区切りパラメータリスト') //このメソッドは非常に一般的です

コードをコピーします コードは次のとおりです:
Ext.onReady(function() {
/ /Define JSON(設定オブジェクト)
var config = {
title:'プロンプト',
msg: 'JSON 設定方法、単純'
}
Ext.Msg.show(config) ;
});
レンダリング: / /Define JSON(設定オブジェクト)
var config = {
title:'プロンプト',
msg: 'JSON 設定方法、単純'
}
Ext.Msg.show(config) ;
});
 上では簡単な例を示しましたが、これで美しいインターフェイスがわかります。次に、
上では簡単な例を示しましたが、これで美しいインターフェイスがわかります。次に、Ext.MessageBox について説明します。 Ext.MessageBox は、Obiect オブジェクトから継承し、さまざまなスタイルのメッセージ プロンプト ダイアログ ボックスを生成するために使用されます。このクラスのエイリアス。Ext.MessageBox を使用すると Ext.Msg を使用する場合と同じ効果があり、後者の方が簡単な方法です。紹介する前に、Ext.MessageBox が提供する情報プロンプト ボックスと JavaScript が提供する独自の情報プロンプト ボックスの違いについて説明します。それらは主に「実装方法」、「表示情報形式」の 3 つの点に反映されます。 「オプション」、「プログラム動作への影響」の 3 つの側面について、以下で詳しく説明します。
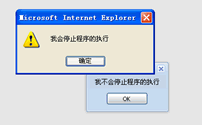
1. 実装方法: 標準の JavaScript によって提供される情報プロンプト ダイアログ ボックスは、実際のポップアップ ウィンドウです。 Ext.MessageBox が提供する情報プロンプト ダイアログ ボックスは、実際のポップアップ ウィンドウではなく、現在のページに表示される単なるレイヤー (div) であるため、ソフトウェアによってウィンドウ
を介してキャプチャすることはできません。 2. 情報の表示形式:
標準JavaScriptが提供する情報入力ダイアログの表示内容は、HTML形式のテキストではなく、プレーンテキストです。 HEML の書式設定メソッドを植字に使用することはできません。表示形式を構築するために使用できるのは、スペース、復帰文字、およびさまざまな句読点のみです。
Ext.MessageBox が提供する情報プロンプト ダイアログ ボックスに表示されるテキストは、プレーン テキスト表示だけでなく、HTML 形式のテキストもサポートしています。植字には HTML の書式設定方法が採用されており、効果はよりカラフルです。以下に簡単な例を示します。
コードをコピー コードは次のとおりです:

コードをコピー コードは次のとおりです:
//HTML 形式のテキストをサポート
Ext.onReady(function() {
Ext.Msg.alert('プロンプト',' HTML 形式のテキストをサポートします ');
});
レンダリング: Ext.onReady(function() {
Ext.Msg.alert('プロンプト',' HTML 形式のテキストをサポートします ');
});

コードをコピー コードは次のとおりです。
効果を確認するのは非常に簡単です。関数をコールバックする方法を見てみましょう。読み取り専用の情報プロンプト ボックスは、JavaScript 標準のalert() メソッドを [OK] ボタンに置き換えるために使用されます。コールバック関数が提供されている場合、その関数はボタンの後に呼び出されます。 (右上隅のボタンを含む) をクリックすると、クリックされたボタンの ID が唯一のパラメーターとしてコールバック関数に渡されます。

呼び出し形式:
alert(String title,String msg,[function fn],[Objectscope]);
//パラメータの説明title: プロンプトのタイトルボックス
msg: 表示される情報の内容
[function fn]: (オプション) コールバック関数
[Object scopt]: (オプション) コールバック関数のスコープ
戻り値:
Ext .MessageBox
例:
コードをコピーします コードは次のとおりです:

