ホームページ >ウェブフロントエンド >jsチュートリアル >Exjs_extjs の使用を開始する
Exjs_extjs の使用を開始する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:30:211566ブラウズ
Extjs の素晴らしいインターフェイスを見て、突然、それを学びたいという説明できない衝動に駆られました。
Extjs は、yui-ext から開発された Ajax コントロールのセットです。完全なリッチ クライアント ソリューションです。その完全な機能により、ext-all.js には 400k を超える機能があります (最新の extjs3. 2.0 にはさらに多くの機能があります)。これは、js と css に基づいた関数実装であると考えられます。たとえば、ie6 より前のバージョンをサポートしていません。
それでは、Extjs の学習を始めましょう (私もちょうど学習中なので、記事内で疑問が生じた場合は質問していただければ幸いです)。 「Hello World」は、今日のプログラミング言語の古典的な入門プログラムであり、私たちをプログラミングの素晴らしい世界に導くために「Hello World」を使用しています。
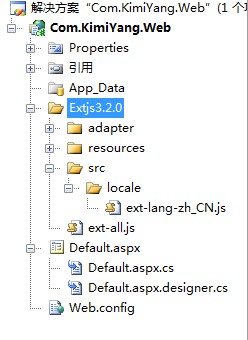
Extjs フレームワークを使用してアプリケーション プログラムを開発する前に、Extjs リソース パッケージをプロジェクトにインポートする必要があります。Extjs 開発パッケージの最新バージョンは 3.2.0 で、Extjs 公式 Web サイトの URL からダウンロードできます。 🎜>www.extjs.com/download。ダウンロードが完了したら、解凍すると以下のような構造図になります。


コードをコピー コードは次のとおりです:
<%@ Page Language="C# " AutoEventWireup= "true" CodeBehind="Default.aspx.cs" Inherits="Com.KimiYang.Web._Default" %>
無題ページ

