ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery の最大長テキストの単語制限 plugin_jquery
jQuery の最大長テキストの単語制限 plugin_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:29:191321ブラウズ

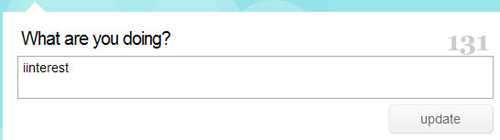
この効果を実現するには、さまざまな方法があります。ここでは、jQuery プラグインの maxlength を使用します。まず、デモを見てみましょう。
jquery maxlength デモ。アドレス
デモ コード パッケージのダウンロード
デモのキー コードを確認します:
1. maxlength.js をロードします
2. 関数を追加します。デモには 3 つの例があります。実際のニーズに応じてさまざまな関数を選択できますが、最後の例は中国語では無効です。
コードをコピーします コードは次のとおりです。
$(function () {
$('textarea.limited' ).maxlength({
'フィードバック' : '.charsLeft', 'useInput' : true
});
'フィードバック' : '.charsLeft'
});
$('textarea.wordLimited').maxlength({
'words': true,
'フィードバック': '. WordsLeft', 'useInput' : true
})
});
を呼び出します。 🎜>

