ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryキーワード「ドラッグ検索」の「ドラッグ」とimage_jqueryの「プロンプト適応増幅」効果の実装
jqueryキーワード「ドラッグ検索」の「ドラッグ」とimage_jqueryの「プロンプト適応増幅」効果の実装
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:29:161366ブラウズ
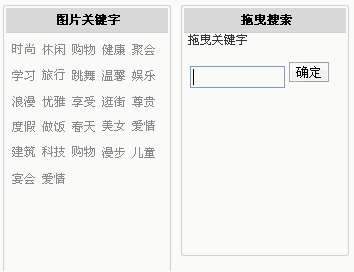
キーワード「ドラッグ検索」の「ドラッグ」機能には、jQuery UI のドロップ可能なライブラリが必要です。その効果は次のとおりです。

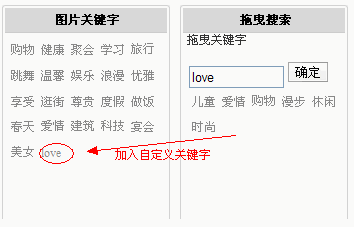
関連キーワードを検索する場合は、左側のキーワードを右のボックスにドラッグします。また、入力ボックスにカスタム キーワードを入力して検索することもできます。
不要なキーワードを削除したい場合は、検索時に不要なキーワードを右枠から左にドラッグして戻します

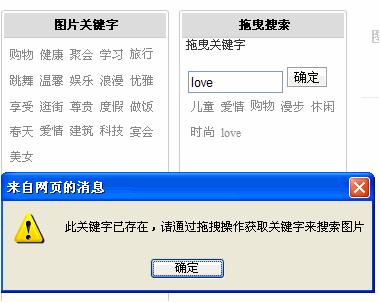
オリジナルまたはカスタマイズされたキーワードにかかわらず、キーワードがすでに存在する場合は、プロンプトが表示されます...

実装:
コードをコピー コードは次のとおりです:
左枠 右枠
コピーcode コードは次のとおりです。
キーコード:
コードをコピー コードは次のとおりです:
$ ('#keywordinclude a, #KeywordContent a').draggable({ helper: 'clone'
});
// 左側のキーワードコンテンツを右側のキーワードコンテンツにドラッグします
$('#KeywordContent ').droppable({
accept: '#keywordinclude a',
activeClass: 'keyword_content_active',
opacity: '0.5',
drop: function(ev, ui) {
$(this).addClass ('dropped');
ui.draggable.fadeOut('fast', function() {
$(this).fadeIn('fast');
})。 appendTo($(this) );
}
});
// 右側のkeyword_includeを左側のkeyword_contentにドラッグします
$('#keywordinclude').droppable({
accept: '#KeywordContent a',
activeClass: '含む_active',
不透明度: '0.5',
drop: function(ev, ui) {
$(this).addClass('dropped') ;
ui.draggable.fadeOut('normal', function() {
$(this).fadeIn('fast');
}).appendTo($(this)); }
});
カスタム キーワードがあるかどうかを確認し、存在する場合はプロンプトを表示し、存在しない場合は追加します
});
// 左側のキーワードコンテンツを右側のキーワードコンテンツにドラッグします
$('#KeywordContent ').droppable({
accept: '#keywordinclude a',
activeClass: 'keyword_content_active',
opacity: '0.5',
drop: function(ev, ui) {
$(this).addClass ('dropped');
ui.draggable.fadeOut('fast', function() {
$(this).fadeIn('fast');
})。 appendTo($(this) );
}
});
// 右側のkeyword_includeを左側のkeyword_contentにドラッグします
$('#keywordinclude').droppable({
accept: '#KeywordContent a',
activeClass: '含む_active',
不透明度: '0.5',
drop: function(ev, ui) {
$(this).addClass('dropped') ;
ui.draggable.fadeOut('normal', function() {
$(this).fadeIn('fast');
}).appendTo($(this)); }
});
カスタム キーワードがあるかどうかを確認し、存在する場合はプロンプトを表示し、存在しない場合は追加します
コピーcode コードは次のとおりです: //入力ボックスをクリックします
$('#AddInput input[type="button"]') .click(Include); //入力ボックス Enter
function ownKeywordAddInput(evt)
{
if(evt.keyCode==13)
{
InputInclude(); 🎜>}
}
// キーワードが存在するかどうか
function InputInclude(){
$('#keywordinclude').addClass("dropped");
var own = $( '.add_to_search #AddInput input').val() ;
own = jQuery.trim(own);
if(own.length != 0)
{
//「|」を処理します。 " ここに問題があります
while(own.indexOf( '|')>-1)
{
own = own.replace(/|/g,"");
}
while(own.indexOf(' ')>- 1)
{
own = own.replace(/ /g,"");
}
var ExistsKeywordArr = GetExistsKeywordArr(); 🎜>for(var i=0;i{
if(ExistsKeywordArr[i]==own)
{
alert('このキーワードはすでに存在します。ドラッグアンドドロップして画像を検索するためのキーワードを取得します' );
return
}
}
$('#keywordinclude').append("" own "");
$('.add_to_search #AddInput #baohan').val('');
}
$('#keywordinclude a').draggable({
helper: 'clone'
});
キーワードが存在するかどうか
コードをコピー function ownKeywordAddInput(evt)
{
if(evt.keyCode==13)
{
InputInclude(); 🎜>}
}
// キーワードが存在するかどうか
function InputInclude(){
$('#keywordinclude').addClass("dropped");
var own = $( '.add_to_search #AddInput input').val() ;
own = jQuery.trim(own);
if(own.length != 0)
{
//「|」を処理します。 " ここに問題があります
while(own.indexOf( '|')>-1)
{
own = own.replace(/|/g,"");
}
while(own.indexOf(' ')>- 1)
{
own = own.replace(/ /g,"");
}
var ExistsKeywordArr = GetExistsKeywordArr(); 🎜>for(var i=0;i
if(ExistsKeywordArr[i]==own)
{
alert('このキーワードはすでに存在します。ドラッグアンドドロップして画像を検索するためのキーワードを取得します' );
return
}
}
$('#keywordinclude').append("" own "");
$('.add_to_search #AddInput #baohan').val('');
}
$('#keywordinclude a').draggable({
helper: 'clone'
});
キーワードが存在するかどうか
コードは次のとおりです:
function GetExistsKeywordArr()
{
var keyArrResult=[];
$("#keywordinclude a").each(
function(i,v){
keyArrResult.push($(v).attr("value"));
$("#KeywordContent a").each(
function(i,v){
keyArrResult.push($(v).attr("value"));
return keyArrResult;
必要に応じて、次のように実装します。実装するにはドラッグ&ドロップの検索機能にAjaxを追加すればOK!
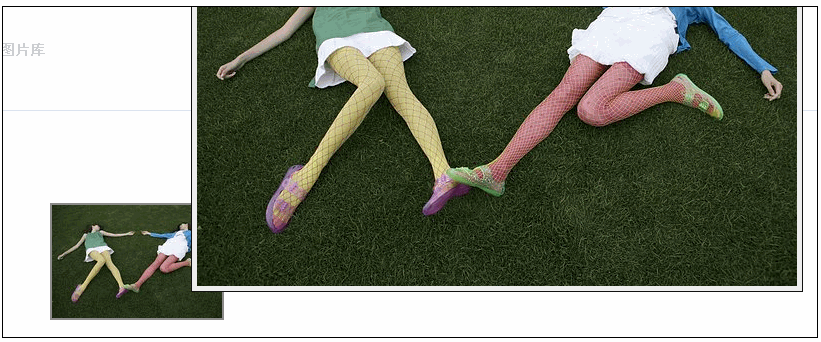
写真の「即時適応ズーム」効果について話しましょう
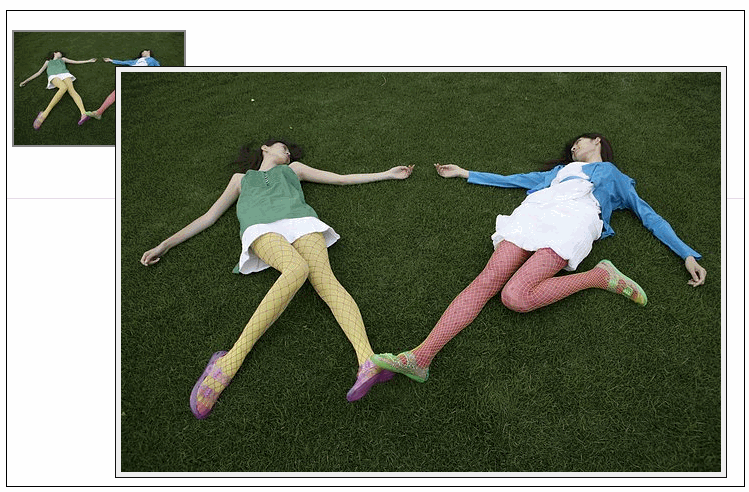
小さなサムネイルにマウスを移動すると、拡大プロンプト効果が表示されます:
出典: http://zengxiangzhan.cnblogs.com/
function GetExistsKeywordArr()
{
var keyArrResult=[];
$("#keywordinclude a").each(
function(i,v){
keyArrResult.push($(v).attr("value"));
$("#KeywordContent a").each(
function(i,v){
keyArrResult.push($(v).attr("value"));
return keyArrResult;
必要に応じて、次のように実装します。実装するにはドラッグ&ドロップの検索機能にAjaxを追加すればOK!
写真の「即時適応ズーム」効果について話しましょう
小さなサムネイルにマウスを移動すると、拡大プロンプト効果が表示されます:
サムネイルがページ上の別の位置にあり、マウスをその上に移動すると、拡大プロンプト効果が自動的に感知されます 
実装
コードをコピー コードは次のとおりです:
="# "> img src="1h-3928.jpg" lowsrc="1h-39281.jpg" /> ;
プロンプト効果
コードをコピープロンプト効果
コードは次のとおりです:
完了!デモンストレーション効果:
http://www.quanjing.com/FrameSet.aspx?SearchType=7&SearchTab=G2&CEFlag=1
著者:
Zeng Xiangzhan
完了!デモンストレーション効果:
http://www.quanjing.com/FrameSet.aspx?SearchType=7&SearchTab=G2&CEFlag=1
著者:
Zeng Xiangzhan
出典: http://zengxiangzhan.cnblogs.com/
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

