Uploadify は、複数のファイルのアップロードをサポートし、進行状況の表示で非常に優れた結果を達成する JQuery のアップロード プラグインです。
公式 Web サイトでは PHP のデモが提供されています。ここでは、Asp.net での PHP の使用方法を詳しく紹介します。
をダウンロードします。
公式ダウンロード公式文書公式デモ
Script House が提供するダウンロードアドレスをアップロードします
使い方1 から JQueryUploadDemo という名前の Web プロジェクトを作成します。公式サイト 最新バージョンをダウンロードし、解凍してプロジェクトに追加します
2 ファイルのアップロードを処理するために、UploadHandler.ashx ファイルをプロジェクトに追加します。
3 アップロードされたファイルを保存するために、プロジェクトに UploadFile フォルダーを追加します。
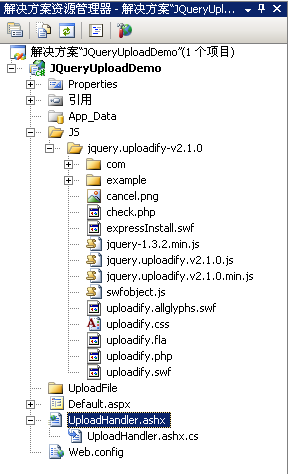
上記の 3 つの手順を完了すると、プロジェクトの基本構造は次のようになります。
 4 Default.aspx の HTML ページのコードは次のとおりです。
4 Default.aspx の HTML ページのコードは次のとおりです。 rel="stylesheet" type="text/css" />
rel="stylesheet" type="text/css" />
head>
;
5 UploadHandler クラス ProcessRequest メソッドのコードは次のとおりです。
コードをコピー
HttpPostedFile file = context.Request .Files["Filedata"];
string UploadPath =
HttpContext.Current.Server.MapPath(@context.Request["folder"]) " \";
if (file != null)
{
if (!Directory.Exists(uploadPath))
{
Directory.CreateDirectory(uploadPath);
}
file.SaveAs(uploadPath file.FileName);
//次のコードがない場合、アップロードが成功した後、アップロード キューの表示は自動的に消えません
context.Response.Write( "1");
}
else
{
context.Response.Write("0");
}
}
注: ここで注意する必要があり、System.IO 名前空間を引用する必要があります。これが、私がエラーを起こした理由でもあります。そのため、多くのネチズンが IOError に遭遇するでしょう。間違い。
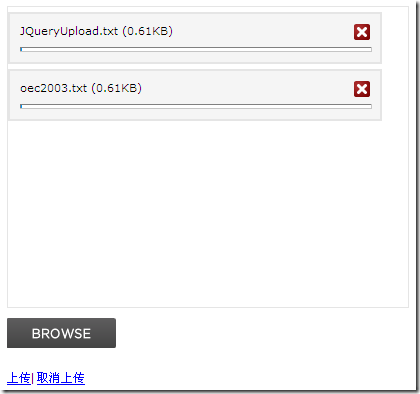
6 実行後の効果は次のとおりです。

7 2 つのファイルを選択した後、[アップロード] をクリックすると、これら 2 つのファイルが UploadFile フォルダーに追加されることがわかります。
上記のコードは、uploadify 関数に依存してアップロード関数を実装しているだけです。uploadify 関数のパラメーターは json 形式であり、multi を true に設定するなど、カスタマイズされた設定を行うことができます。複数のファイルをアップロードできるかどうかを制御するには、次のキー値の意味を紹介します:
uploader:uploadify.swf ファイルの相対パス。swf ファイルは、[BROWSE] というテキストが表示されたボタンです。クリックすると、[ファイルを開く] ダイアログ ボックスがフェードアウトします。 。
script: バックグラウンド ハンドラーの相対パス。デフォルト値:uploadify.php
checkScript: アップロードされた選択したファイルがサーバー上に存在するかどうかを判断するために使用されるバックグラウンド処理プログラムの相対パス
fileDataName: 名前を設定します, サーバー処理プログラムでは、この名前を元にアップロードされたファイルのデータを取得します。デフォルトは Filedata
method: 送信メソッド Post または Get デフォルトは Post
scriptAccess: フラッシュ スクリプト ファイルのアクセス モード。ローカル テストが常にに設定されている場合、デフォルト値 :sameDomain
folder : アップロードしたファイルが保存されるディレクトリです。
queueID: ファイル キューの ID。ファイル キューを格納する div の ID と一致します。
queueSizeLimit: 複数のファイルの生成が許可されている場合、選択されるファイルの数を設定します (デフォルト値: 999)。
multi: true に設定すると、複数のファイルをアップロードできます。
auto: true に設定すると、ファイルを選択した後に直接アップロードされます。 false の場合は、アップロード ボタンをクリックしてアップロードする必要があります。
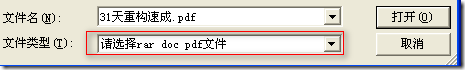
fileDesc: この属性値を有効にするには、fileExt 属性を使用して設定する必要があります。たとえば、fileDesc を「rar を選択してください」に設定します。 doc pdf ファイル」をクリックしてファイル選択を開きます。フレーム効果は次のようになります:

fileExt: 選択できるファイルの種類を設定します (例: '*.doc;*.pdf;*.rar')。
sizeLimit: アップロードされるファイルのサイズ制限。
simUploadLimit: 許可される同時アップロードの数: 1。
buttonText: 参照ボタンのテキスト、デフォルト値: BROWSE。
buttonImg: ボタン画像を参照するパス。
hideButton: 参照ボタンの画像を非表示にするには、true に設定します。
ロールオーバー: 値は true と false で、true に設定すると、マウスが参照ボタン上に移動すると逆の効果が生じます。
width: 参照ボタンの幅を設定します。デフォルト値: 110。
高さ: 参照ボタンの高さを設定します。デフォルト値: 30。
wmode: この項目を透明に設定すると、ブラウズ ボタンの Flash 背景ファイルが透明になり、Flash ファイルがページの最上位に配置されます。 デフォルト値: 不透明。
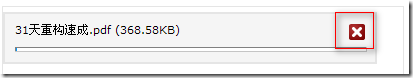
cancelImg: 以下に示すように、ファイルがファイル キューに配置された後、各ファイルの閉じるボタン アイコンを選択します。

onInit: 初期化作業を行います。
onSelect: この関数には 3 つのパラメーターがあります
- event: イベントオブジェクト。
- queueID: ファイルの一意の識別子。ランダムな 6 文字で構成されます。
- fileObj: 選択したファイル オブジェクトには、name、size、creationDate、modificationDate、type の 5 つの属性があります。
$(document).ready(function()
{
$("#uploadify").uploadify({
'uploader': 'JS/jquery.uploadify-v2. 1.0/uploadify.swf'、
'スクリプト': 'UploadHandler.ashx'、
'cancelImg': 'JS/jquery.uploadify-v2.1.0/cancel.png'、
'フォルダ': 'UploadFile'、
'queueID': 'fileQueue'、
'auto': false、
'multi': true、
'onInit':function(){alert("1") ;},
'onSelect': function(e, queueId, fileObj)
{
alert("一意の識別子:" queueId "rn"
"ファイル名:" fileObj.name "rn"
"ファイル サイズ:" fileObj.size "rn"
"作成時刻:" fileObj.creationDate "rn"
"最終変更時刻:" fileObj.modificationDate "rn"
"ファイルの種類: " fileObj.type
);
}
});
});
当选择一个文件后弹出的消息如下图:

onSelectOnce :在单文件或多文件上传时,选择文件时触发。该函数有两个参数event,data,data对象有以下几个属性:
fileCount:选择文件的总数。
filesSelected:同时选择文件的个数,如果一次选择了3个文件该属性值为3。
filesReplaced:如果文件队列中已经存在A和B两个文件,再次选择文件时又选择了A和B,该属性值为2。
allBytesTotal:所有选择的文件的总大小。
onCancel : 当点击文件队列中文件的关闭按钮或点击取消上传时触发。该函数有event、queueId、fileObj、data四个参数,前三个参数同onSelect 中的三个参数,data对象有两个属性fileCount和allBytesTotal。
fileCount:取消一个文件后,文件队列中剩余文件的个数。
allBytesTotal:取消一个文件后,文件队列中剩余文件的大小。
onClearQueue :当调用函数fileUploadClearQueue时触发。有event和data两个参数,同onCancel 中的两个对应参数。
onQueueFull :当设置了queueSizeLimit并且选择的文件个数超出了queueSizeLimit的值时触发。该函数有两个参数event和queueSizeLimit。
onError :当上传过程中发生错误时触发。该函数有event、queueId、fileObj、errorObj四个参数,其中前三个参数同上,errorObj对象有type和info两个属性。
type:错误的类型,有三种‘HTTP', ‘IO', or ‘Security'
info:错误的描述
onOpen :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列。该函数有event、queueId、fileObj三个参数,参数的解释同上。
onProgress :点击上传时触发,如果auto设置为true则是选择文件时触发,如果有多个文件上传则遍历整个文件队列,在onOpen之后触发。该函数有event、queueId、fileObj、data四个参数,前三个参数的解释同上。data对象有四个属性percentage、bytesLoaded、allBytesLoaded、speed:
percentage:当前完成的百分比
bytesLoaded:当前上传的大小
allBytesLoaded:文件队列中已经上传完的大小
speed:上传速率 kb/s
onComplete:文件上传完成后触发。该函数有四个参数event、queueId、fileObj、response、data五个参数,前三个参数同上。response为后台处理程序返回的值,在上面的例子中为1或0,data有两个属性fileCount和speed
fileCount:剩余没有上传完成的文件的个数。
speed:文件上传的平均速率 kb/s
注:fileObj对象和上面讲到的有些不太一样,onComplete 的fileObj对象有个filePath属性可以取出上传文件的路径。
onAllComplete:文件队列中所有的文件上传完成后触发。该函数有event和data两个参数,data有四个属性,分别为:
filesUploaded :上传的所有文件个数。
errors :出现错误的个数。
allBytesLoaded :所有上传文件的总大小。
speed :平均上传速率 kb/s
相关函数介绍
在上面的例子中已经用了uploadifyUpload和uploadifyClearQueue两个函数,除此之外还有几个函数:
uploadifySettings:可以动态修改上面介绍的那些key值,如下面代码
$('#uploadify').uploadifySettings('folder','JS');
如果上传按钮的事件写成下面这样,文件将会上传到uploadifySettings定义的目录中
a href="javascript:$('#uploadify').uploadifySettings('folder','JS');$('#uploadify').uploadifyUpload()">上传a>
uploadifyCancel:该函数接受一个queueID作为参数,可以取消文件队列中指定queueID的文件。
$('#uploadify').uploadifyCancel(id);
はい、すべての設定が完了しました。ここでは私が遭遇した問題のいくつかを紹介します。 span style="font-size: 18pt;">考えられる問題 1. 設定を開始した直後、正しく動作しませんでした。フラッシュ (uploadify.swf' ) が読み込まれていません。その後、jquery.uploadify.v2.1.0.js を確認したところ、プラグインは swfobject.js を使用して動的に作成された FLASH であることがわかり、その後、単独で試してみましたが、それでも Flash を表示できませんでした。コンピューターを再起動すると機能しました。気絶~~~ 2. ようやくFLASHがロードされましたが、またアップロードに失敗しました。図に示すように、IOError を報告します:

不思議に思ってインターネット中を探し回ったところ、海外の Web サイトで次の文を見つけました。 using System.IO; を追加してから突然明らかになりました。 !
その他の問題はまだ発生していません。後で問題が発見された場合は追加します。
Script House が提供するダウンロード アドレスをアップロードします
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境






