イベント オブジェクトは、何らかのイベントが発生したときに関連情報を記録するために使用されるオブジェクトです。イベント オブジェクトはイベントが発生したときにのみ生成され、すべてのイベント処理関数の実行が終了した後、イベント オブジェクトは破棄されます。
- W3C DOM は、イベント オブジェクトをイベント処理関数 の最初のパラメーターとして渡します。
- IE はイベント オブジェクトをウィンドウ オブジェクトの属性として使用します (グローバル変数に相当)
originalEvent オブジェクト
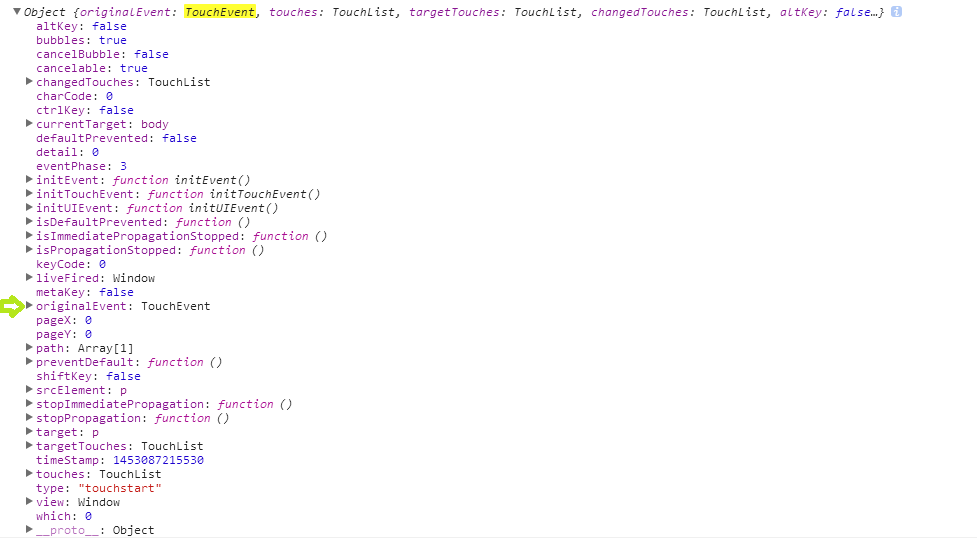
偶然の使用で、on() 関数を使用して 2 番目のセレクター パラメーターを渡すと、e.touches[0] のアクセスが未定義であることがわかりました。e を出力すると、そのイベント オブジェクトがネイティブのイベントオブジェクトではありません。調べてみると、jqueryのイベントオブジェクトであることが分かりました。
$(window).on("touchstart","body",function(e){
console.log(e)
})

上記の例では、イベントにoriginalEvent属性があり、これが実際のタッチイベントです。 jQuery.Event は、読み書き可能な jQuery イベント オブジェクトを作成し、イベント オブジェクト内のネイティブ イベント オブジェクト イベント ($event.originalEvent) への参照を保持するコンストラクターです。バインドされたイベント ハンドラーによって処理されるイベント オブジェクトはすべて $event です。このメソッドは、カスタム イベントの型名を渡して、ユーザー定義のイベント オブジェクトを生成することもできます。
タッチイベント
touchmove: 指が画面上をスライドすると継続的にトリガーされます。
touchstart: すでに画面上に指がある場合でも、指が画面に触れるとトリガーされます
touchend: 指が画面から離れるとトリガーされます。
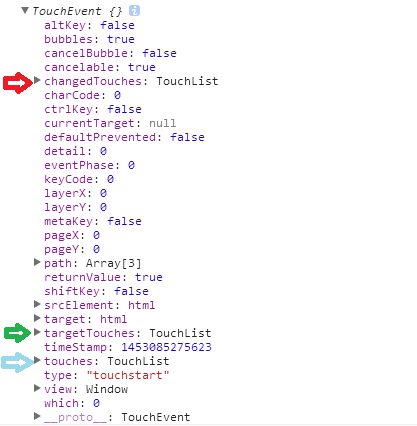
TouchEvent オブジェクト
各タッチ イベントがトリガーされ、TouchEvent オブジェクトが生成されます。次に、TouchEvent オブジェクトの一般的に使用される 3 つの重要な属性を示します。
タッチ 現在画面上にあるすべての指のリスト。
targetTouches イベント ターゲットに固有の Touch オブジェクトの配列。 [現在の指]
changeTouches 最後のタッチ以降に何が変更されたかを表す Touch オブジェクトの配列。
ここでは、画面をクリックすることでトリガーできるタッチ イベントを js で記述しました。結果は次のようになります (矢印は上記の 3 つのプロパティを指します)。 🎜>
window.addEventListener("touchstart",function(event){
console.log(event);
})

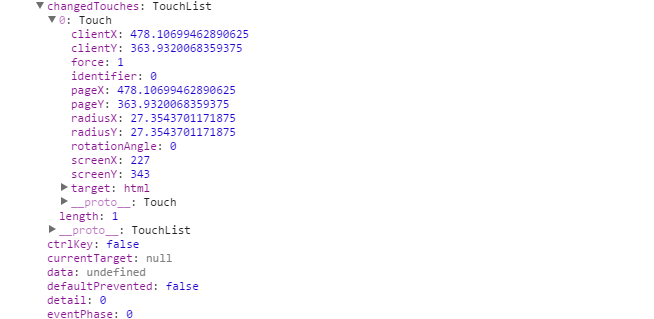
タッチイベントオブジェクトのプロパティ
touches、targetTou、changeTouches にはすべて次の属性値が含まれていますclientX: ビューポート内のタッチ ターゲットの x 座標。
clientY: ビューポート内のタッチ ターゲットの y 座標。
identifier: タッチを識別する一意の ID。
pageX: ページ内のタッチ ターゲットの x 座標。
pageY: ページ内のタッチターゲットのy座標。
screenX: 画面上のタッチ ターゲットの x 座標。
screenY: 画面上のタッチターゲットのy座標。
target: タッチの DOM ノード ターゲット。
上記の例でも、changeTouches オブジェクトはコンソールに次を出力します:

 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)






