ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery 学習レッスン 5 Ajax 命令_jquery
jQuery 学習レッスン 5 Ajax 命令_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:27:141017ブラウズ
jQuery はいくつかの ajax 関数を提供します。これらは似ていますが、異なる種類のデータを処理するために分離されています。最も単純な関数は get(url,parameters,callback) です。この関数は GET リクエストを開始し、サーバーから返されたデータを処理のためにコールバックに渡します。 次の例では、マウスがハイパーリンク上にあるときに ajax リクエストを開始し、サーバーからハイパーリンクに関する詳細情報を返す効果を実装しています。まずサーバー側のコードを確認し、例として新しい ajaxload.ashx を作成し、クエリ パラメーターの word の値を取得して、次の値を返します:
using System; >System.Web を使用;
public class ajaxload : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain"; .Params["word"];
context.Response.Write(string.Format("
{0} の詳細はこちら....",word));
}
public bool IsReusable {
get {
return false;
}
}
}
フロントエンド コードは次のとおりです:
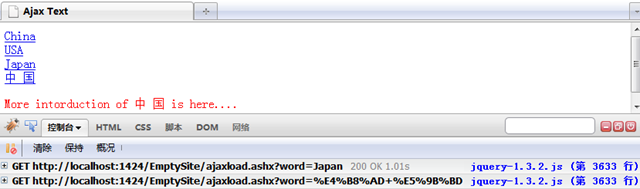
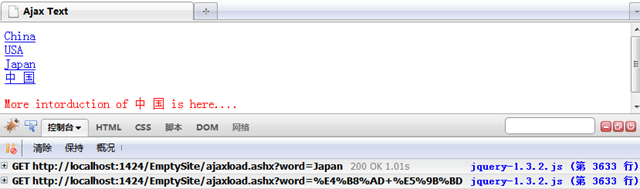
日本と中国の上でマウスを順番にスライドさせます。firebug で 2 つの get リクエストが開始されたことがはっきりとわかります。 jquery はパラメータをエンコードしてサーバーに渡します。 Ajax は jQuery を使えばとても簡単です。
この例では、サーバーは HTML フラグメントをページに挿入することを実行します。実際には、サーバーは任意の形式でデータを返すことができます。フロントにて対応させていただきます。さまざまなデータ形式の中でも、特によく使われるのがJSON形式です。 JSON 形式自体については、この記事ではあまり紹介しません。簡単に言えば、JSON 形式は JavaScript のオブジェクト リテラルに非常に似ています。 {} はオブジェクトを表し、[] は配列を表します。
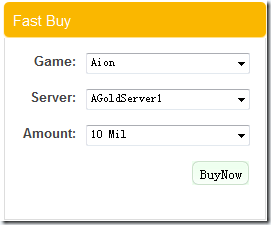
3 レベルの連携ドロップダウン メニューを実装してみましょう。最終的な効果を見てみましょう:

これはバンドル製品セレクターです。最初に最初の属性「ゲーム」を選択し、次に「サーバー」を選択し、最後に「金額」を選択します。サーバー側がデータベースから適切なデータを見つけて JSON データにシリアル化する方法は、この記事の焦点ではありません。サーバーは次のリクエストに応答でき、返されたデータも確認できます。これらは JSON の一般的な形式です:
 最初のリクエストはゲームのリストを返し、2 番目のリクエストはサーバーのリストを返します。3 番目のリクエストは少し複雑で、リストに表示するために DisplayName が使用され、ID が返されます。リストの値、残りは使用されません。例:
最初のリクエストはゲームのリストを返し、2 番目のリクエストはサーバーのリストを返します。3 番目のリクエストは少し複雑で、リストに表示するために DisplayName が使用され、ID が返されます。リストの値、残りは使用されません。例:
以下ではフロントデスクの実装について紹介します。ドロップダウン リスト ボックスの HTML コードは次のとおりです:
3 つのドロップダウン リストのイベント ハンドラーを作成します。最初にロードします。ゲームリスト:
sel.innerHTML = "";
$. each(data, function(entryIndex,entry) {
var op = new Option(entry);
sel.options.add(op);
}); )[0].selectedIndex = 0;
var game = $('#SelectGame').val();
LoadServer(ゲーム)
}); >
まず、現在のリスト $.each をクリアします。この関数は、最初のパラメーターの各値を反復処理し、2 番目のパラメーターの関数を順番に呼び出すことができます。そして、値をエントリパラメータに渡します。この時点で、jQuery は JSON データを JavaScript オブジェクトに解析しました。ここでは文字列の配列です。 function LoadServer(game) {
コードをコピー
コードは次のとおりです:
LoadAmount(game, $('#SelectServer').val())
}
サーバーデータのロードも同様です。
コードをコピー
最後に、データのデータがロードされます。現時点では単純な文字列ではなく、属性を持つオブジェクトです。entry['ID'] などの式を使用して式を取得できます。この例では、entry[‘ID‘] は単純な数値です。もちろん、サーバーから返される JSON データに応じて、別の複雑なオブジェクトまたは配列になる可能性があります。
これらの準備ができたら、準備ができた関数にドロップダウン リストの処理関数を登録するだけです:
コードをコピー
$(document).ready(function() {