ExtJS のテーブル関数は非常に強力で、並べ替え、キャッシュ、ドラッグ、特定の列の非表示、行番号の自動表示、列の要約、セルの編集、その他の実用的な機能が含まれます。
テーブルは、Panel から継承されたクラス Ext.grid.GridPanel によって定義されており、その xtype は Grid です。 ExtJS では、テーブル Grid に列定義情報が含まれ、テーブルのデータ ストレージ Store を指定する必要があります。テーブルの列情報はExt.grid.ColumnModelクラスで定義され、テーブルのデータストレージはExt.data.Storeで定義されており、データストレージはJsonStore、SimpleStroe、GroupingStoreなどに分けられます。解析されたデータ。
まず、テーブルを使用した最も単純なコードを見てみましょう:
Ext.onReady(function(){
var data=[[1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo ','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'スプリングサイド', 'スプリングサイド', 'ツール .jb51.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var Grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国 Java オープンソース製品とチーム",
height:150,
width: 600、
列:[{ヘッダー:"プロジェクト名",dataIndex:"名前"}、
{ヘッダー:"開発チーム",dataIndex:"組織"}、
{ヘッダー:"ウェブサイト" ,dataIndex: "homepage"}],
store:store,
autoExpandColumn:2
})
});
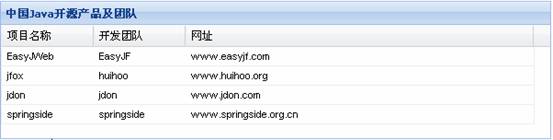
上記のコードを実行して、シンプルなテーブルは次のとおりです。

上記のコードでは、最初の行「var data=...」はテーブルに表示するデータを定義するために使用されます。これは [ ][] 2 次元配列 ; 2 行目の「var store=...」は、GridPanel が使用する必要がある構成属性です。 ExtJS のデータレコードセット Record に変換します。データストレージ Store については次の章で具体的に紹介します。 3 行目「var Grid = new Ext.grid.GridPanel(...)」は、テーブルに含まれる列を列構成属性で記述します。列はデータ要素の各行です。テーブル内の情報の列を説明します。列情報には、列ヘッダーの表示テキスト (header)、列に対応するレコード セット フィールド (dataIndex)、列が並べ替え可能かどうか (sorable)、列のレンダリング関数 (renderer) が含まれます。幅(width)、フォーマット情報(format)など。上記の例では、header と dataIndex のみが使用されます。
テーブルの並べ替え機能と非表示列機能を簡単に見てみましょう。内容は次のとおりです。
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF ','www.baidu.com '],
[2, 'jfox', 'huihoo','www.jb51.net'],
[3, 'jdon', 'jdon','s .jb51.net'],
[4, 'springside', 'springside','tools.jb51.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields) :["id","name ","organization","homepage"]});
varcolM=new Ext.grid.ColumnModel([{header:"プロジェクト名",dataIndex:"name",sortable) :true},
{ header:"開発チーム",dataIndex:"組織",sortable:true},
{header:"Website",dataIndex:"homepage"}]); = new Ext.grid.GridPanel( {
renderTo:"hello",
title:"中国 Java オープンソース製品とチーム",
高さ:200,
幅:600,
cm:colM,
store: store,
autoExpandColumn:2
})
});
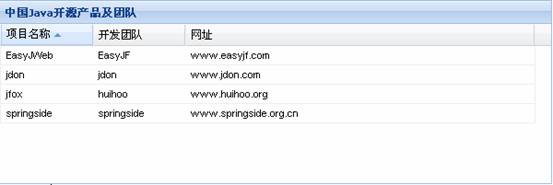
 (プロジェクト名でソート)
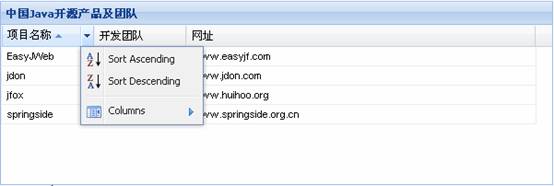
(プロジェクト名でソート)  (ソート可能なリストヘッダーの後ろにある小さなボタンで操作メニューをポップアップ表示できます)
(ソート可能なリストヘッダーの後ろにある小さなボタンで操作メニューをポップアップ表示できます)  (どの列を非表示にするかを指定できます)
(どの列を非表示にするかを指定できます) さらに、各列のデータのレンダリング方法を自分で定義することもできます。たとえば、上の表では、ユーザーが表内の URL をクリックして直接開くことができます。これらのオープンソース チームの Web サイト、つまり URL 列にスーパー リンクを追加する必要があります。次のコードはこの関数を実装しています:
function showUrl(value)
{
return "" value "";
}
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.jb51.net'] ];
var store=new Ext.data.SimpleStore( {data:data,fields:["id","name","organization","homepage"]});
varcolM=new Ext.grid.ColumnModel([{header:"プロジェクト名",dataIndex) :"名前",sortable:true},
{header:"開発チーム",dataIndex:"組織",sortable:true},
{header:"website",dataIndex:"homepage",renderer: showUrl}]);
var Grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"中国 Java オープンソース製品とチーム",
height:200,
width:600,
cm:colM,
store:store,
autoExpandColumn:2
});
[html]
上記のコードは、「URL」列を定義するときに追加のレンダラー属性、つまり {header: "URL", dataIndex: "homepage", renderer: showUrl} があることを除いて、前の例とあまり変わりません。 showUrl は、渡された value パラメータに基づいて タグを含む HTML フラグメントを返すカスタム関数です。上記のコードを実行すると、次のような結果が表示されます。

カスタム列レンダリング関数はセルに必要なあらゆる種類の情報を表示できますが、ブラウザーはそれを処理できます。html を使用できます。 。
セカンダリ配列に加えて、テーブルには他の形式でデータを表示できますか?答えは「はい」です。テーブル データ data が次の形式で定義されていると仮定しましょう:
[code]
var data=[{id:1,
name:'EasyJWeb',
組織:'EasyJF',
ホームページ:'www.baidu.com'},
{id:2,
名前:'jfox',
組織:'huihoo',
ホームページ:'www.jb51.net'}、
{id:3、
名前:'jdon'、
組織:'jdon'、
ホームページ:'s.jb51.net' },
{id:4,
名前:'springside',
組織: 'springside',
ホームページ:'tools.jb51.net'}
]; 🎜>
つまり、データは 1 次元配列になり、これらのオブジェクトには名前、組織、ホームページ、ID などの属性が含まれます。テーブルに上記のデータを表示させるには、Ext.data.JsonStore を使用するようにストアを変更するだけです:
コードをコピーします
renderTo:"hello",
title:"中国 Java オープンソース製品とチーム",
高さ:200,
幅:600,
cm:colM,
store:store ,
autoExpandColumn:2
});
上記のコードは、前のコードと同じ結果を返します。もちろん、テーブルには XML 形式でデータを表示することもできます。上記のデータが hello.xml ファイルに保存されている場合、内容は次のようになります。
Copy code
ExtJS テーブル グリッドを使用してこの XML データを表示するには、ストア パーツのコンテンツを次のコンテンツに調整するだけです:
コードをコピー
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。
 クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PM
クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PMQuartzタイマーを使用してタスクをスケジュールする場合、Quartzでタスク通知を事前に送信する方法、タスクの実行時間はCron式によって設定されます。今...
 JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PM
JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PMJavaScriptプログラミング、プロトタイプチェーンの関数パラメーターの理解と操作のJavaScriptのプロトタイプチェーンの関数のパラメーターを取得する方法は、一般的で重要なタスクです...
 WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PM
WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PMWeChatアプレットWeb-ViewでVue.jsを使用する動的スタイルの変位障害がvue.jsを使用している理由の分析...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

メモ帳++7.3.1
使いやすく無料のコードエディター

ドリームウィーバー CS6
ビジュアル Web 開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ホットトピック
 7455
7455 15
15 1375
1375 52
52


