ホームページ >ウェブフロントエンド >jsチュートリアル >JQuery Easyui Tree の oncheck イベント実装 code_jquery
JQuery Easyui Tree の oncheck イベント実装 code_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:26:131369ブラウズ

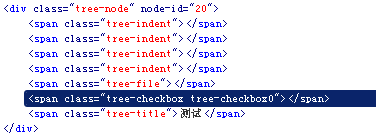
firebug を使用して生成された HTML を確認すると、checkobx は偽物であり、スタイルを前後に変更しているだけであることがわかりました。汗

コードをコピー コードは次のとおりです:
$(" .tree-checkbox",tree).unbind(".tree").bind("click.tree", function() {
if ($(this).hasClass("tree-checkbox0") ) {
$(this).removeClass("tree-checkbox0").addClass("tree-checkbox1");
} else {
if ($(this).hasClass("tree-checkbox1") ")) {
$(this).removeClass("tree-checkbox1").addClass("tree-checkbox0");
} else {
if ($(this).hasClass("tree -checkbox2" )) {
$(this).removeClass("tree-checkbox2").addClass("tree-checkbox1");
}
}
}
_2eb($ (this) .parent());
_2ec($(this).parent());
次に、その onClick を見てください。イベントスクリプト
コードをコピー コードは次のとおりです:
$(" .tree-node",tree) ....
bind("click.tree", function() {
$(".tree-node-selected",tree).removeClass("ツリーノード選択" );
$(this).addClass("ツリーノード選択");
if (opts.onClick) {
var _2ea = this;
var data = $.data(this , "tree-node");
opts.onClick.call(this, { id: data.id, text: data.text, 属性: data.attributes, target: _2ea });
}
})
チェック スクリプトを適宜変更します
bind("click.tree", function() {
$(".tree-node-selected",tree).removeClass("ツリーノード選択" );
$(this).addClass("ツリーノード選択");
if (opts.onClick) {
var _2ea = this;
var data = $.data(this , "tree-node");
opts.onClick.call(this, { id: data.id, text: data.text, 属性: data.attributes, target: _2ea });
}
})
チェック スクリプトを適宜変更します
コードをコピーしますコードは次のとおりです。
$(".tree-checkbox",tree).unbind(".tree").bind("click.tree", function() { if ($(this).hasClass( "tree-checkbox0")) {
$(this).removeClass("tree-checkbox0").addClass("tree-checkbox1"); else {
if ($(this).hasClass("tree-checkbox1")) {
$(this).removeClass("tree-checkbox1").addClass("tree-checkbox0");
} {
if ($(this ).hasClass("tree-checkbox2")) {
$(this).removeClass("tree-checkbox2").addClass("tree-checkbox1");
}
}
_2eb($(this).parent());
_return
}; .bind("click.tree", function() {//gzl raise
if ($(this).hasClass("tree-checkbox1") && opts.onCheck) {
var _2e9 = this;
var data = $.data(this, "tree-node");
opts.onCheck.call(this, { id: data.id, text: data.text, 属性: data.attributes, target: _2e9 });
}
});
しかし、Data 値を取得できなかったので、最終的には $(this).parent().click() する必要がありました。 、イベントとチェックをクリックして、選択されるかどうかを判断します。イベントは 1 つのメソッドを使用します。うーん
新しいバージョンがリリースされるか、専門家が変更してくれることを心から願っています。私の能力はあまりにも限られています。
$(this).removeClass("tree-checkbox0").addClass("tree-checkbox1"); else {
if ($(this).hasClass("tree-checkbox1")) {
$(this).removeClass("tree-checkbox1").addClass("tree-checkbox0");
} {
if ($(this ).hasClass("tree-checkbox2")) {
$(this).removeClass("tree-checkbox2").addClass("tree-checkbox1");
}
}
_2eb($(this).parent());
_return
}; .bind("click.tree", function() {//gzl raise
if ($(this).hasClass("tree-checkbox1") && opts.onCheck) {
var _2e9 = this;
var data = $.data(this, "tree-node");
opts.onCheck.call(this, { id: data.id, text: data.text, 属性: data.attributes, target: _2e9 });
}
});
しかし、Data 値を取得できなかったので、最終的には $(this).parent().click() する必要がありました。 、イベントとチェックをクリックして、選択されるかどうかを判断します。イベントは 1 つのメソッドを使用します。うーん
新しいバージョンがリリースされるか、専門家が変更してくれることを心から願っています。私の能力はあまりにも限られています。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

