ホームページ >ウェブフロントエンド >jsチュートリアル >LazyLoad 遅延読み込み (オンデマンド読み込み)_JavaScript スキル
LazyLoad 遅延読み込み (オンデマンド読み込み)_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:26:081196ブラウズ
1: 実際のニーズ
大規模な Web サイトでは、ユーザーにホームページでより多くのものを見てもらいたいと考えていますが、サーバー トラフィックをあまり浪費したくありません。たとえば、3 つの画面があるホームページなどです。おそらくユーザーの 50% は、トップページにアクセスして、トップページ上のリンクをクリックしてサブページに移動します。
その後、当社の Web サイトは 100% のユーザーに対して 3 画面のすべてのコンテンツを読み込みます。コンテンツをオンデマンドでロードできるかどうか。より多くのリソースを節約し、より優れたアプリケーションを作成できます。
2: 解決策
クライアント言語を使用してユーザーの現在の表示範囲を決定し、ユーザーの表示範囲内のコンテンツのみを読み込みます。メインとなるのは写真です。テキスト情報は比較的小さいため、他のマルチメディア コンテンツはより多くのサーバー トラフィックを消費します。
3: デモの例 (最後に提供)
4: 分析
まず、この効果が最も外側のコンテナを持つことを分析する必要があります。同氏は、一部のコンテンツは遅延読み込みする必要があると述べた。コンテナは通常、ブラウザ ウィンドウ自体 (ウィンドウ)、またはスクロール バーを備えた DIV です。
OK、このコンテナのパラメータをいくつか取得する必要があります。たとえば、表示幅、表示高さ、幅に対する水平ロール、高さに対する垂直ロールなどです。私は次のプログラムを使用します。
4.1: コンテナオブジェクトのプロパティを取得する
_this.docInfo=function(){// コンテナ関連の情報を取得します
var d={},db= (wf)? document.body : warpper,
dd=(wf) ? documentElement : warpper ;
if(sys.ie){
d.offh=dd.offsetHeight;//可視領域 H
d.offw=dd.offsetWidth;//可視領域 W
} else {
if(wf){
d.offw=window.innerWidth;//可視領域 H
d.offh=window.innerHeight;//可視領域 W
}else{
d.offh=dd.offsetHeight;//可視領域 H
d.offw=dd.offsetWidth;//可視領域 W
}
}
d.jtop=(wf ) db ? .scrollTop dd.scrollTop : db.scrollTop ;// 垂直方向にスクロールして高さを削除します
d.jleft=(wf) db.scrollLeft dd.scrollLeft : db.scrollLeft;// 水平方向にスクロールして幅を削除します
/ /ロールされたウィンドウの幅。curl に追加した 2 つの div を使用する場合は、scrollLeft を使用します。 ,' d.jleft
return d;
}
//IE 以外のブラウザで非ウィンドウ オブジェクトの表示領域を取得するには、offsetHeight と offsetWidth を使用することに注意してください ( IE)
// 非 IE でウィンドウオブジェクトの可視領域を取得するには、window.innerWidth と window.innerHeight を使用する必要があります
// つまり、ウィンドウの可視領域の取得非 IE の非ウィンドウ オブジェクトは異なります。
4.2: コンテンツの読み込みに関する情報の取得
主に、読み込みオブジェクトとページ コンテナ オブジェクトの間の距離を取得します。
IE 6 と 7 にはバグがあります
コードをコピー
大規模な Web サイトでは、ユーザーにホームページでより多くのものを見てもらいたいと考えていますが、サーバー トラフィックをあまり浪費したくありません。たとえば、3 つの画面があるホームページなどです。おそらくユーザーの 50% は、トップページにアクセスして、トップページ上のリンクをクリックしてサブページに移動します。
その後、当社の Web サイトは 100% のユーザーに対して 3 画面のすべてのコンテンツを読み込みます。コンテンツをオンデマンドでロードできるかどうか。より多くのリソースを節約し、より優れたアプリケーションを作成できます。
2: 解決策
クライアント言語を使用してユーザーの現在の表示範囲を決定し、ユーザーの表示範囲内のコンテンツのみを読み込みます。メインとなるのは写真です。テキスト情報は比較的小さいため、他のマルチメディア コンテンツはより多くのサーバー トラフィックを消費します。
3: デモの例 (最後に提供)
4: 分析
まず、この効果が最も外側のコンテナを持つことを分析する必要があります。同氏は、一部のコンテンツは遅延読み込みする必要があると述べた。コンテナは通常、ブラウザ ウィンドウ自体 (ウィンドウ)、またはスクロール バーを備えた DIV です。
OK、このコンテナのパラメータをいくつか取得する必要があります。たとえば、表示幅、表示高さ、幅に対する水平ロール、高さに対する垂直ロールなどです。私は次のプログラムを使用します。
4.1: コンテナオブジェクトのプロパティを取得する
コードをコピー コードは次のとおりです。
_this.docInfo=function(){// コンテナ関連の情報を取得します
var d={},db= (wf)? document.body : warpper,
dd=(wf) ? documentElement : warpper ;
if(sys.ie){
d.offh=dd.offsetHeight;//可視領域 H
d.offw=dd.offsetWidth;//可視領域 W
} else {
if(wf){
d.offw=window.innerWidth;//可視領域 H
d.offh=window.innerHeight;//可視領域 W
}else{
d.offh=dd.offsetHeight;//可視領域 H
d.offw=dd.offsetWidth;//可視領域 W
}
}
d.jtop=(wf ) db ? .scrollTop dd.scrollTop : db.scrollTop ;// 垂直方向にスクロールして高さを削除します
d.jleft=(wf) db.scrollLeft dd.scrollLeft : db.scrollLeft;// 水平方向にスクロールして幅を削除します
/ /ロールされたウィンドウの幅。curl に追加した 2 つの div を使用する場合は、scrollLeft を使用します。 ,' d.jleft
return d;
}
//IE 以外のブラウザで非ウィンドウ オブジェクトの表示領域を取得するには、offsetHeight と offsetWidth を使用することに注意してください ( IE)
// 非 IE でウィンドウオブジェクトの可視領域を取得するには、window.innerWidth と window.innerHeight を使用する必要があります
// つまり、ウィンドウの可視領域の取得非 IE の非ウィンドウ オブジェクトは異なります。
4.2: コンテンツの読み込みに関する情報の取得
主に、読み込みオブジェクトとページ コンテナ オブジェクトの間の距離を取得します。
IE 6 と 7 にはバグがあります
コードをコピーします コードは次のとおりです:
wtop= sys.ie ? (sys.ie[1]=='6.0' || sys.ie[1]=='7.0') ? 0 : warpper.offsetTop : warpper.offsetTop,
wleft=sys.ie ? (sys.ie[1]=='6.0' || sys.ie[1]=='7.0') ? 0 : warpper.offsetLeft : warpper.offsetLeft,
wleft=sys.ie ? (sys.ie[1]=='6.0' || sys.ie[1]=='7.0') ? 0 : warpper.offsetLeft : warpper.offsetLeft,
コードをコピー コードは次のとおりです:
getoff=function(o){//Get IMG オブジェクトの offw と offh
o.innerHTML=(o.offsetTop-wtop) ',' (o.offsetLeft-wleft);
return (o.offsetTop-wtop) ',' (o. offsetLeft-wleft);
//注意 o.offsetTop chrome では
} を正しく取得できるようになるまで window.onload を待つ必要があります。 4.3: メイン プログラムをロードする
現在可視範囲内にあるオブジェクトの読み込みを主に担当しています。次に、ロードするすべてのオブジェクトを調べなければなりません。オブジェクトが現在ロード中かどうかを確認します。
それから彼をロードします。以下に写真を載せておきます。 (やり方があまり良くないかもしれません)
o.innerHTML=(o.offsetTop-wtop) ',' (o.offsetLeft-wleft);
return (o.offsetTop-wtop) ',' (o. offsetLeft-wleft);
//注意 o.offsetTop chrome では
} を正しく取得できるようになるまで window.onload を待つ必要があります。 4.3: メイン プログラムをロードする
現在可視範囲内にあるオブジェクトの読み込みを主に担当しています。次に、ロードするすべてのオブジェクトを調べなければなりません。オブジェクトが現在ロード中かどうかを確認します。
それから彼をロードします。以下に写真を載せておきます。 (やり方があまり良くないかもしれません)
コードをコピー
コードは次のとおりです。
_this.Load=function(){
var hereline=[];
hereline[1]=doc.offh doc.jtop;
hereline[2]=doc.offw doc .jleft;
for(i=0;i if(imgs[i][1] != unknown){//現在のオブジェクトがロードされているかどうかを判断します
if(imgs[i][1] != unknown){//現在のオブジェクトがロードされているかどうかを判断します
var jj=hereline[1] - imgs[i][1]jjj=hereline[ 2 ] - imgs[i][2] < doc.offw 270 && hereline[2] - imgs[i][2] >
if(jj && jjj){
imgall [i].innerHTML ='th' (j) 'load';
imgs[i][1]=未定義;
}
}
if( j > = imgs.length){//すべての読み込みが完了したかどうかを判断します
//時間バインディングをキャンセルします
alert("すべての読み込みが完了しました。プログラムは実行されなくなります")
warpper.onscroll =null;
warpper.onresize=null;
}
}
自分の判断プログラムがあまり好きではありませんが、まだ見つかりませんより良いアルゴリズムを理解していません。なので、まずはこれを使ってみます。
一般的な意味: コンテナの可視の高さ、コンテナのスクロールの高さを使用 - オブジェクト間の距離とコンテナからの距離 > コンテナが可視であり、オブジェクト自体の高さまたは幅がそれを証明します。積載範囲内です。 (早口言葉)
既にロードされているオブジェクトも除外する必要があります。読み込まれたオブジェクトも上式を満たすため、同時に判定を少なくすることができます。
imgs[i][1]=未定義;
if(imgs[i][1] != 未定義){//現在のオブジェクトがロードされているかどうかを判断します
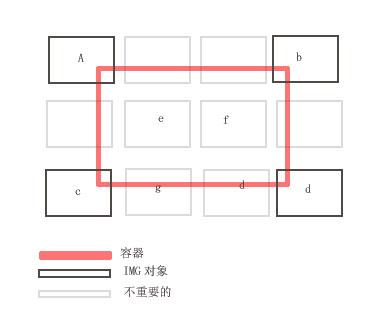
特別な注意 (図を参照)
 上の A B C D を見てください。 視覚範囲内に 4 つの異なるコーナーが露出しています。したがって、これら 4 つのオブジェクトをロードする必要があります。
上の A B C D を見てください。 視覚範囲内に 4 つの異なるコーナーが露出しています。したがって、これら 4 つのオブジェクトをロードする必要があります。
オブジェクトが可視範囲内にあるかどうかを判断するために、オブジェクトの特定の点または特定の線だけを考慮すると、悪い経験をもたらす可能性があります。
上記の状況により、プログラミング(可視範囲内にあるかどうかの判断)も難しくなります。
上記の方法で完了できます。 (バグを見つけたら、いくつかアドバイスをお願いします。実は、私もちょっとめまいがします。)
最後に、
1: すべてのオブジェクトをロードする 以上です。コンテナオブジェクトのイベントトリガーを削除する必要があります。
2: オブジェクトが可視範囲内にあるか、通過したオブジェクトであるかを判断するアルゴリズムの最適化を試みます。ブラウザのリソースを大幅に節約できます。
3: Cloudgamer は、スクロール バーを素早くスライドさせる遅延トリガーについても言及しました。これも小さな最適化です。
5: Cloudgamer のおすすめ記事
彼は詳しく説明してくれて、私より上手にできました。したがって、彼のこの効果を学ぶことをお勧めします。私も彼からたくさんのものを借りました。
また、アドバイスありがとうございます。
Lazyload 遅延読み込み効果
6: 私のソース コード
_this.Load=function(){
var hereline=[];
hereline[1]=doc.offh doc.jtop;
hereline[2]=doc.offw doc .jleft;
for(i=0;i
 if(imgs[i][1] != unknown){//現在のオブジェクトがロードされているかどうかを判断します
if(imgs[i][1] != unknown){//現在のオブジェクトがロードされているかどうかを判断します var jj=hereline[1] - imgs[i][1]
if(jj && jjj){
imgall [i].innerHTML ='th' (j) 'load';
imgs[i][1]=未定義;
}
}
if( j > = imgs.length){//すべての読み込みが完了したかどうかを判断します
//時間バインディングをキャンセルします
alert("すべての読み込みが完了しました。プログラムは実行されなくなります")
warpper.onscroll =null;
warpper.onresize=null;
}
}
一般的な意味: コンテナの可視の高さ、コンテナのスクロールの高さを使用 - オブジェクト間の距離とコンテナからの距離 > コンテナが可視であり、オブジェクト自体の高さまたは幅がそれを証明します。積載範囲内です。 (早口言葉)
既にロードされているオブジェクトも除外する必要があります。読み込まれたオブジェクトも上式を満たすため、同時に判定を少なくすることができます。
imgs[i][1]=未定義;
if(imgs[i][1] != 未定義){//現在のオブジェクトがロードされているかどうかを判断します
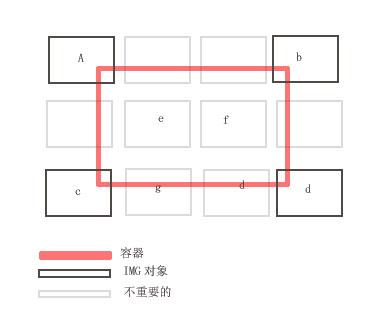
特別な注意 (図を参照)
 上の A B C D を見てください。 視覚範囲内に 4 つの異なるコーナーが露出しています。したがって、これら 4 つのオブジェクトをロードする必要があります。
上の A B C D を見てください。 視覚範囲内に 4 つの異なるコーナーが露出しています。したがって、これら 4 つのオブジェクトをロードする必要があります。 オブジェクトが可視範囲内にあるかどうかを判断するために、オブジェクトの特定の点または特定の線だけを考慮すると、悪い経験をもたらす可能性があります。
上記の状況により、プログラミング(可視範囲内にあるかどうかの判断)も難しくなります。
上記の方法で完了できます。 (バグを見つけたら、いくつかアドバイスをお願いします。実は、私もちょっとめまいがします。)
最後に、
1: すべてのオブジェクトをロードする 以上です。コンテナオブジェクトのイベントトリガーを削除する必要があります。
2: オブジェクトが可視範囲内にあるか、通過したオブジェクトであるかを判断するアルゴリズムの最適化を試みます。ブラウザのリソースを大幅に節約できます。
3: Cloudgamer は、スクロール バーを素早くスライドさせる遅延トリガーについても言及しました。これも小さな最適化です。
5: Cloudgamer のおすすめ記事
彼は詳しく説明してくれて、私より上手にできました。したがって、彼のこの効果を学ぶことをお勧めします。私も彼からたくさんのものを借りました。
また、アドバイスありがとうございます。
Lazyload 遅延読み込み効果
6: 私のソース コード

