ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery はオブジェクトの基本選択と Level_jquery を取得します
jQuery はオブジェクトの基本選択と Level_jquery を取得します
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:26:011340ブラウズ
ID に基づいて選択します (ID によって選択できるオブジェクトは 1 つだけです)。例: $("#div2")
AAA
="div2 ">BBBCCC
$("span")
;AAA
CCC
スタイル選択に基づくクラス名 (例: $(".class1")
BBB
CCC
スタイル選択に基づくクラス名 (例: $(".class1")
AAA
BBB< /div>
すべてのオブジェクトを選択する場合は次のようになります: $("*")
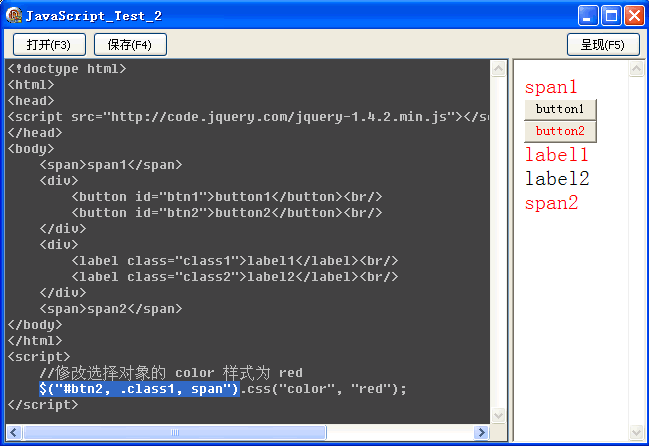
: $("#btn2, .class1, span")
span1
<ボタンid="btn1">button1
;br/>
>//選択したオブジェクトの色スタイルを赤に変更します
$("#btn2, .class1, span").css("color", "red");
>

$(".class1 div label")
CCC
すべてのオブジェクトを選択する場合は次のようになります: $("*")
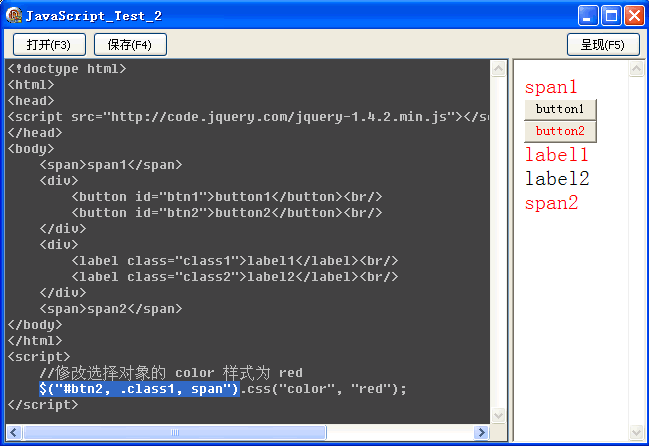
: $("#btn2, .class1, span")
コードをコピー コードは次のとおりです:
span1
<ボタンid="btn1">button1
;br/>
>//選択したオブジェクトの色スタイルを赤に変更します
$("#btn2, .class1, span").css("color", "red");
>

$(".class1 div label")
のように階層的に選択できます。 " id1">111
222
333
444
555 div> ;
例: $(".class1 span") または $(".class1").find("span")
444
555
$(".class1 > span"); のようにサブレイヤーからのみ選択します。中間 > がない場合は、その下にあるすべての対象となる子孫オブジェクトが選択されます。選択済み
444 br/>
/span>
の後に続くもの: $("div span"); div スパン
/span>
など: $("#id2 ~ * "); これは、#id2
333
444
555 div> ;
例: $(".class1 span") または $(".class1").find("span")
< div id="id1">111
"id3 ">
444
555
$(".class1 > span"); のようにサブレイヤーからのみ選択します。中間 > がない場合は、その下にあるすべての対象となる子孫オブジェクトが選択されます。選択済み
111
;/span>
444 br/>
/span>
の後に続くもの: $("div span"); div スパン
111
; 222
/span>
など: $("#id2 ~ * "); これは、#id2
111
の後ろにある同じレベルにあるすべての (*) オブジェクトを選択します。
222
例: $( "#id3 label, #id3 ~ span")
例: $( "#id3 label, #id3 ~ span")
111
>
222
div>
$ ("#id2").siblings()
$ ("#id2").siblings()
111
🎜>
222
/div>
444
555
他のスパンを選択$( "#id2").siblings("span")
/div>
444
555
他のスパンを選択$( "#id2").siblings("span")
111< /div>
222
444
>444
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

