ホームページ >バックエンド開発 >PHPチュートリアル >PHP は、プログラム内の Web ページから Word ドキュメントを生成し、アップロードを提供します。
PHP は、プログラム内の Web ページから Word ドキュメントを生成し、アップロードを提供します。
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-06-13 13:09:40934ブラウズ
PHP は、プログラム内の Web ページから Word ドキュメントを生成し、ダウンロード用に提供します
この記事では主に次の 2 つの問題を解決します:
1: HTML のコンテンツを PHP の Word ドキュメントに生成する方法
2: PHP が HTML のコンテンツを Word ドキュメントに生成するとき、表示の問題は中央に表示されません。つまり、デフォルトでは Web ビューに従って表示されます。
3: PHP が HTML のコンテンツを Word ドキュメントに生成すると、関連するスタイルの非互換性の問題が発生します
テキスト:
エコー '
& lt; xml & gt; w: ビュー & gt; & gt;
ob_start() // バッファをオープンします
header("キャッシュコントロール: public");
Header("コンテンツタイプ: application/octet-stream");
Header("受け入れ範囲: バイト");
if (strpos($_SERVER["HTTP_USER_AGENT"],'MSIE')) {
header('Content-Disposition:attachment; filename=test.doc');
}else if (strpos($_SERVER["HTTP_USER_AGENT"],'Firefox')) {
Header('Content-Disposition:attachment; filename=test.doc');
} else {
header('Content-Disposition:attachment; filename=test.doc');
}
header("Pragma:no-cache");
header("有効期限:0");
ob_end_flush();//すべてのコンテンツをブラウザに出力します
注: 上記のコード部分は、php プログラム ファイルのコンテンツを Word ドキュメントに生成し、ダウンロード機能を提供する機能を提供します。
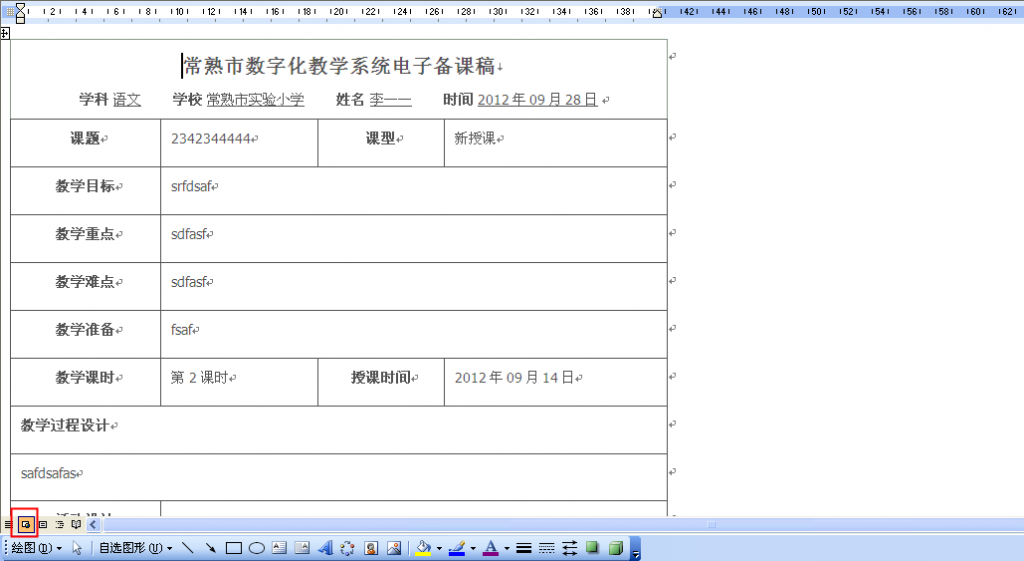
2 番目の質問については、ローカルエリアにダウンロードした Word 文書を開くと、デフォルトでは以下のように Web ビューに表示されます。
デフォルトの Web ビューに従って表示されます:
通常のページビューに従って表示される場合は、設定用のヘッダー(青色のコード部分)にxmlマークの行を追加する必要があります:

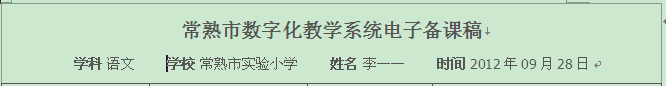
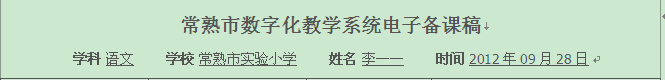
3 番目の問題については、上部の大きなタイトルの下にある関連する属性の下線注釈など、スタイルの非互換性の問題がいくつかあります。
解決策は、Word で認識される下付き文字のスタイルに従って変更することです。つまり、このスタイルに変更した後、つまり Word を開いた後に変更します。ローカルにダウンロードされたドキュメントには下線が付きます。 
人に釣りを教えるよりも、釣りを教える方が良いです。このスタイルの不一致に対する私の解決策を共有します。
1: オンライン エディターの Web バージョンを見つけて、そこにいくつかの単語を入力し、下線を追加します
2: 次に、エディターのソース コードの表示ボタンをクリックすると、追加したばかりの下線付き属性が、html: border-bottom: 1px Solid # 545454;
さて、上記の関連問題は以上です。ご質問がございましたら、一緒に話し合って解決いたします。

