/h1>
 ;
; "photo/thumbnail_coffee.jpg" alt="コーヒー"


>
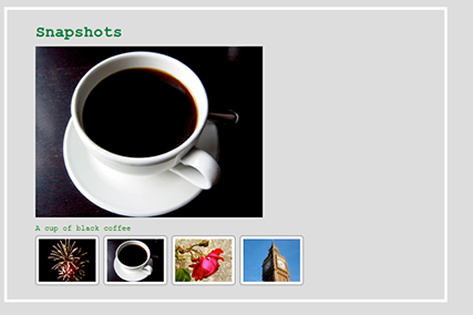
構造は非常に単純です。ここでの a 要素の href 属性値は大きな画像を表示するパスであり、img は対応する小さな画像です。下の小さな画像をクリックすると、対応する大きな画像が上に表示されます。
js 実装は以下のとおりです:
コードをコピー
コードは次のとおりです:
ホームページ >ウェブフロントエンド >jsチュートリアル >javascript dom code アプリケーション シンプルフォトアルバム【Firefox専用】_画像特殊効果
しかし、結局のところ、すべてが他の人によってパッケージ化されているので、実用的にするにはネイティブ JavaScript を深く学ぶ必要があると思います。今日、js dom プログラミングに基づいたフォト アルバムの例を紹介した優れたブログ投稿を見つけました。この例は小さいですが、個人的には非常に学習価値があると思います。最初に HTML とレンダリングについて説明します。後でjsを理解してください。 
 ;
; 

var selectedElement =parentElement.insertBefore(newElement,referenceElement);
insertedElement は、戻り結果として実際には newElement です
parentElement は挿入される親要素、つまり、どの要素が
に挿入されるかです。newElement はもちろん、挿入される新しい要素です
referenceElement は、その前に
を挿入する必要がある要素を参照します次に、prepareGallery 関数を見ていきます。その機能は、各 a 要素にクリック イベントを割り当てることです。これは、a 要素をクリックした後のデフォルトの動作を防ぐために、デフォルトで false を返します。新しい画像がページに表示されます)
以下は、コアの showPic 関数です。対応する小さい画像をラップする a 要素内の href 属性値と title 属性値を取得します (href の値は、小さい画像に対応する大きい画像のパスです)。 )、preparePlaceholder 関数で生成された img を準備し、p に src 属性と説明テキストを設定して、最終的な効果を形成します。ここにはnodeTypeがあり、詳細はMozilla開発者センターにも記載されています。
最後に、addLoadEvent という非常に興味深い関数があります。これは再帰的な感覚を持っています。イベント関数はキューのように追加され、順番に実行されます。
笑、これが私の最初のブログ投稿です。もし何か間違っている点や改善が必要な点があれば、謙虚に受け入れていただければ幸いです。あなた。
コードパッケージのダウンロード