ホームページ >バックエンド開発 >PHPチュートリアル >ハン・シュンピン_入門から習熟まで_phpチュートリアル_ビデオチュートリアル_第20講_模倣捜胡メインページレイアウト_かわいい家のホームページ_学習ノート_ソースコードイラスト_PPT文書構成
ハン・シュンピン_入門から習熟まで_phpチュートリアル_ビデオチュートリアル_第20講_模倣捜胡メインページレイアウト_かわいい家のホームページ_学習ノート_ソースコードイラスト_PPT文書構成
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-06-13 13:05:231049ブラウズ
ハン・シュンピン_PHP入門から習熟まで_ビデオチュートリアル_講義20_捜狐ホームページのレイアウトを模倣_素敵なホームページ_勉強ノート_ソースコードイラスト_PPT文書整理
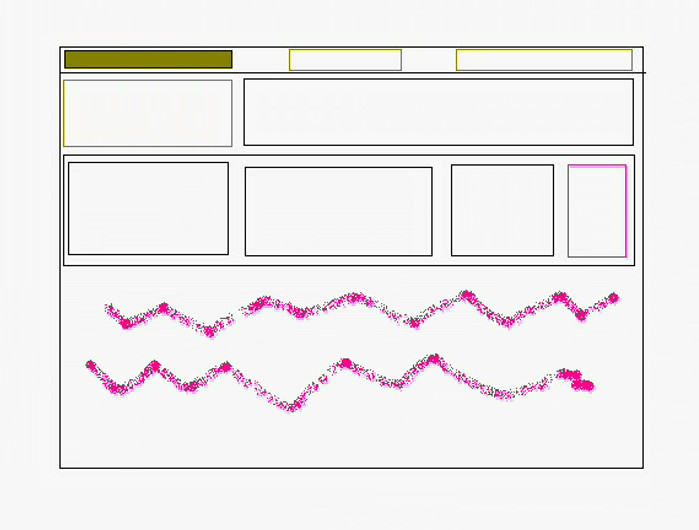
捜狐ページの分析

コメントは重要です

素材
ロゴ.jpg

right.jpg

sohu.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <link rel="stylesheet" type="text/css" href="sohu.css" /> <title>搜狐首页</title> </head> <body> <!--Top部分--> <div class="top"> <span class="login">登录表单</span> <span class="setindex">设置首页面</span> <span class="myhref">超链接</span> </div> <!--logo部分--> <div class="logo"> <img src="logo.jpg" /> </div> <!--导航条--> <div class="navi"> </div> <!--广告--> <div class="adAll"> <div class="adstu"> 招生广告 </div> <div class="adSport"> 运动广告 </div> <div class="adfdc"> 房地产广告 </div> <div class="adimg"> <img src="right.jpg" /> </div> </div> </body> </html>
sohu.css
body{
margin: 0 auto;
/*给一个背景或边框方便调试*/
border: 1px solid green;
width: 950px;
/*高度以后再去掉*/
height: 800px;
font-size: 12px;
}
.top{
width: 950px;
background: silver;
height: 24px;
}
.login{
width: 350px;
height: 22px;
background: pink;
/*浮动自动把行向块元素转化,并带上width和height属性*/
float: left;
}
.setindex{
width: 85px;
height: 20px;
background: green;
float: left;
margin-left: 50px;
}
.myhref{
float: right;
margin-right: 5px;
margin-top: 3px;
}
/*我的logo*/
.logo{
width: 138px;
height: 56px;
background: blue;
float: left;
margin-top: 3px;
}
.logo img{
width: 138px;
height: 56px;
}
/*导航*/
.navi{
width: 800px;
height: 56px;
background: green;
float: left;
margin-top: 3px;
margin-left: 10px;
}
/*总体广告div*/
.adAll{
width: 950px;
height: 211px;
border: 1px solid red;
background: silver;
margin-top: 3px;
float: left
}
/*招生广告*/
.adstu{
width: 126px;
height: 195px;
background: green;
float: left;
margin: 5px 0 0 5px;
}
.adSport{
width: 451px;
height: 195px;
background: green;
float: left;
margin: 5px 0 0 15px;
}
/*房地产广告*/
.adfdc{ width: 151px;
height: 195px;
background: green;
float: left;
margin: 5px 0 0 15px;
}
/*图片广告*/
.adimg{ width: 180px;
height: 211px;
background: pink;
float: right;
/*左右局中*/
text-align: center;
border-left: 1px solid red;
}
.adimg img{
/*垂直局中不好做*/
margin-top: 12px;
}
最後に、背景色を削除して、IETester マルチブラウザ テストを実行します 模造sohuウェブサイトのホームページレイアウトをマスターすると、より複雑なページを作成するための基本的なスキルが身に付きます。
かわいい家の分析
資料はなく、説明を聞くだけです。

Flash によって導入されたコード スニペット
<div id="logo"> <object data="media/logo.swf" type="application/x-shockwave-flash" width="766" height="148"> <param name="movie" value="media/logo.swf" /> <param name="SCALE" value="exactfit" /> <param name="quality" value="high" /> <param name="wmode" value="transparent" /> </object> </div>
背景画像CSSファイル
背景: url('nav_bg_right.gif');
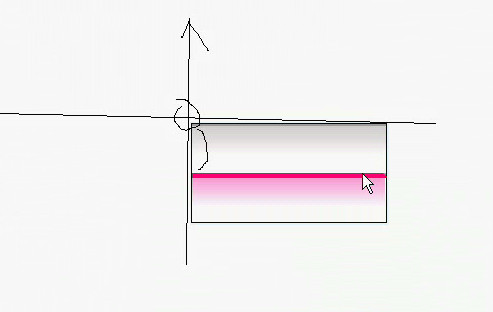
ナビゲーション バーにマウスを置いたときに の色を変更するコツは、上下に色分けした画像を使用し、CSS で
を使用することです。 マウスがスパン位置に移動すると、背景座標は通常の座標とは異なります。
#ナビ a:ホバー スパン{
背景位置: 100% -50px;
}

*{
フォントサイズ: 12px;
マージン: 0;
パディング: 0;
ボーダー: 0;
}
ハン・シュンピン_入門から習熟まで_php_ビデオチュートリアル_学習ノート_ソースコードイラスト_PPT文書組織_カタログ
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

