Web サイト開発の javasript 部分では、現在、開発者が document.getElementById() を手動で記述することはほとんどありません。getElementById は文字数が非常に多いため、非常に面倒です。繊細なので、注意しないと間違いを犯す可能性があります。したがって、$ を使用して document.getElemetnById() を実装するのが一般的です。
function $() {
var要素 = new Array();
for (var i = 0; i var 要素 = argument[i]
if (typeof element == 'string' )
element = document.getElementById(element);
if (arguments.length == 1)
elements.push(element);
要素を返す;
}
Microsoft の asp.net ajax クライアント フレームワークにも $get と同様のコードがあります。
// /
///
var e = Function._validateParams(arguments, [
{name: "id", type: String},
{name: "element", mayBeNull : true、domElement: true、オプション: true}
]);
if (e) throw e;
if (!element) return document.getElementById(id); .getElementById) return element.getElementById(id);
// 要素に getElementById がないブラウザ用の実装: 28.29.
var nodeQueue = []
var childNodes = element.childNodes; 🎜>for (var i = 0; i
if (node.nodeType == 1) {
nodeQueue[nodeQueue.長さ] = ノード;
}
}
while (nodeQueue.length) {
node = nodeQueue.shift();
if (node.id == id) {
ノードを返す;
}
childNodes = node.childNodes;
for (i = 0; i
nodeQueue[nodeQueue.length] = ノード;
}
}
}
return
}
jQuery はシンプルで美しく、さらに重要なことに Microsoft によって積極的に推進されているため、jQuery をプロジェクトに導入することは自然かつ必然であり、jQuery は $ 関数を使用して jQuery オブジェクト、つまり $=jQuery を返します。 、 jQuery の導入 最後に、$ 記号の問題に関しては必然的に競合が発生するため、これを解決するには主に 2 つのアイデアがあります。
1. jQuery.noConfict() を使用して $$ を jQuery と等しくします。コードは $$=jQuery.noConflict() です。この方法では、いくつかのことを行う必要があります。
1. jQuery および jQuery ベースの jQuery の VS スマート プロンプト ファイル (jQueryXXX –vsdoc. js) も最後の window.jQuery = window.$ = jQuery; に変更してもOKです。
2. jQuery ベースのプラグインと拡張ファイルの末尾に $=jQuery.noConflict(); を追加します。
3. 元の $ 実装ファイルで、先頭に jQuery.noConflict() を追加することは、$ の「権限」を他の独自の js ファイルに渡し、ファイルの最後に $$=jQuery を追加することを意味します。 .noConflict()。
4. ページに js を導入するときは、jQuery 関連のファイルが前に配置され、jQuery に関係のないファイルが後ろに配置されるように注意してください。
これを実行した後も、$ は以前の意味を表しており、jQuery を使用する場合は、jQuery または $$ を使用してください。
利点: 目標を達成するために変更する必要があるファイルはわずか数個だけです。
欠点: $$ は使いにくいです。今後 jQuery プラグインを導入する場合は、ステップ 2 に従う必要があります。
2. 元の $ を置き換えます。今後のプロジェクトでは jQuery が広く使用されるため、結局 $$ または jQuery を使用してコードを記述する必要があるため、2 番目の方法を採用しました。 asp.net ajax との互換性を考慮して、元の $ は $get に置き換えられます。これを Visual Studio
に置き換えることは難しくありませんが、それでもいくつかの手順が必要です。
1. まず $(" を $get(" に置き換えます。次に $(' を $get(' に置き換えます。最後に $get を $ に置き換えます。
2. 置き換えるときに VSS を使用します。プロンプト関数と各ファイルを確認します (何か問題が発生した場合、それは簡単な問題ではありません)。最終的には、いくつかの小さな問題がありましたが、基本的には同僚の助けで解決されました
3. Visual Studio の代替機能は本当にたくさんあります。ファイル内の置換のようなものはたくさんあります。

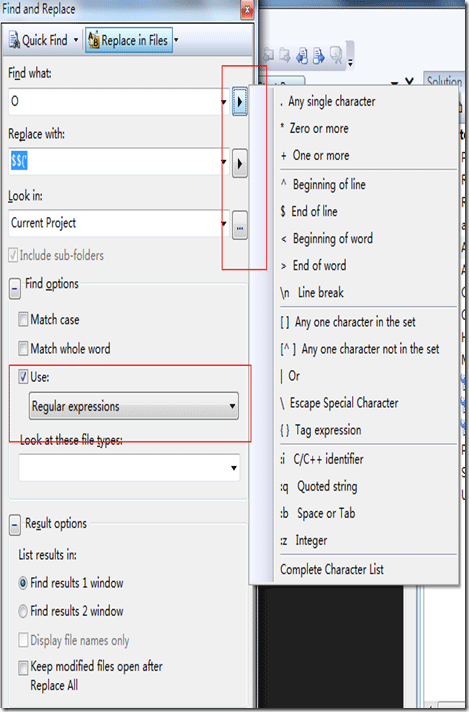
を使用しますが、右側に $ が明確に表示されているため、選択しないでください。もちろん、[検索] では [現在のプロジェクト] が選択されます。もちろん、右側のボタンを押した後、これらのファイル タイプを選択して特殊なファイルを選択することもできます。 . と入力して範囲を絞り込みます。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 中国語版
中国語版、とても使いやすい

WebStorm Mac版
便利なJavaScript開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。






