ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptの位置決め属性の一部【図解】_基礎知識
JavaScriptの位置決め属性の一部【図解】_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:23:09936ブラウズ

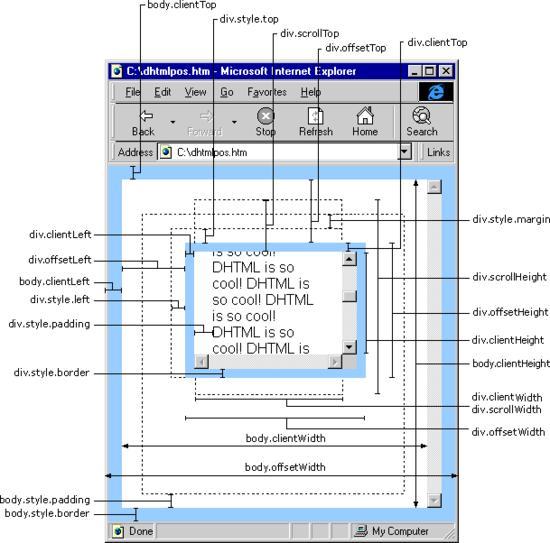
この図で十分です。簡単に説明します。
高さを例に挙げます。幅は同じです:
div.clientHeight: 表示されているウィンドウがマージンを削除した後境界線の長さ。
div.offsetHeight: div.clientHeight に基づいて、ボーダーとスクロール バーの長さが追加されます。
div.scrollHeight: 要素コンテンツの実際の高さです。
Top を例に挙げます。Left にも同じことが当てはまります:
div.clientTop: マージン後、パディング前の長さの値。
div.offsetTop: 要素の上端の上端から要素の offsetParent の上端の内端までの垂直距離。
div.scrollTop: 現在のウィンドウの表示範囲内のオブジェクトの上部からオブジェクトの上端までの距離、つまり垂直スクロールバーが表示されるときにスクロールバーが引っ張られる距離です。
offsetParent に関しては、ブラウザごとに実装アルゴリズムが異なります。 offsetParent がさまざまなブラウザで同じであるという共通のレイアウトがあります。つまり、外側の要素 div の計算された位置の値が相対または絶対の場合、内側の層は要素 div の offsetParent は常に外側の要素 div です。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

