ホームページ >ウェブフロントエンド >jsチュートリアル >javascript_javascript スキルに基づいて、イベントの順序、イベント ストリーム、イベント トリガーについて気軽に話しましょう。
javascript_javascript スキルに基づいて、イベントの順序、イベント ストリーム、イベント トリガーについて気軽に話しましょう。
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:23:001092ブラウズ
1. まず、「イベント」、「イベント フロー」、「イベント名」、「イベント処理関数/イベント リスニング関数」といういくつかの概念を理解しましょう。これは「決まり文句」かもしれません。知っている人は読み飛ばしても構いません。 🎜>
イベント: ユーザーまたはブラウザーによって実行される特定の動作です。例: ユーザーのクリック。これは一般的に使用されるクリック イベントです。
イベント フロー: 複数のイベントが特定の順序でトリガーされます。
イベント名: 上記のクリックはイベント名です。
イベント処理関数/イベント リスニング関数 (Dom の名前) は、obj などのイベントがトリガーされた後の処理関数です。 .onclick=fn; 関数 fn はイベント処理関数です
2. イベントは DOM の一部であり、バージョン 3 で完全に説明されています。IE を除くブラウザーに入るとき (独自のイベント モデルがあります)、Netscape、Safari、Opera などの他のブラウザは基本的に DOM イベント モデルに準拠しています
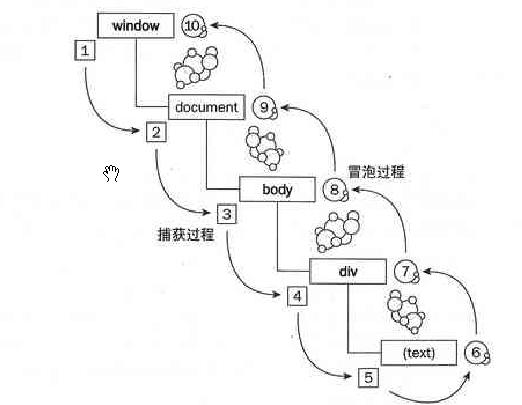
3。バブリング イベントの基本的な考え方は、イベントがトリガーされるということです。特定のイベント ターゲットから非特定のイベント ターゲットへ順に実行します。
まず次のコードを確認します。 コード
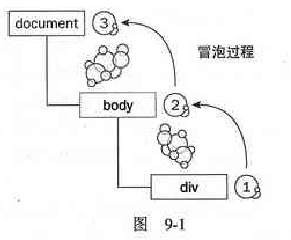
ie5.5 のバブリングシーケンスは次のとおりです。
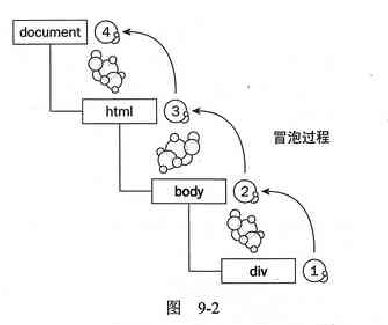
 図に示すように、ie6.o 以降に HTML を追加しました (互換性のため、最後にこのタグにイベントを追加しないようにします)。
図に示すように、ie6.o 以降に HTML を追加しました (互換性のため、最後にこのタグにイベントを追加しないようにします)。
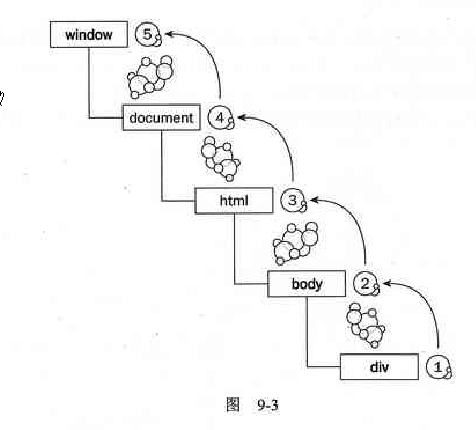
 Mozilla 1.0 での活発なイベントは次のとおりです:
Mozilla 1.0 での活発なイベントは次のとおりです:

実際には、3 つのタイプの順序に違いはありませんが、一部のタグがバブリングをサポートするかどうかに違いがあります
4. キャプチャイベントをもう一度見てみましょう
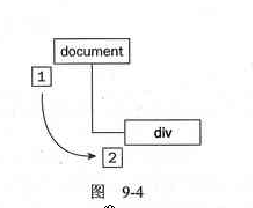
IE4.0 はバブリング イベントを使用しますが、Netscape Navigator は以下に示すようにキャプチャ イベントを使用します。
、
 5.ie はバブリング イベントのみをサポートしますが、dom は「バブル イベントとキャプチャ イベント」の両方をサポートします。順序は「イベントのキャプチャ」-----》》「バブル イベント」です。ブラウザがそれをサポートしていることはすでに述べました。 moz、opera、safari などは基本的に DOM イベント モデルに準拠しているため、以下に示すように「バブル イベントとキャプチャ イベント」もサポートしています。
5.ie はバブリング イベントのみをサポートしますが、dom は「バブル イベントとキャプチャ イベント」の両方をサポートします。順序は「イベントのキャプチャ」-----》》「バブル イベント」です。ブラウザがそれをサポートしていることはすでに述べました。 moz、opera、safari などは基本的に DOM イベント モデルに準拠しているため、以下に示すように「バブル イベントとキャプチャ イベント」もサポートしています。

6. タグにイベントを追加する方法を学びましょう。最も一般的な方法は、次のコードをタグに追加することです (この種の追加には、moz での「イベントのキャプチャ」のみが含まれます。これは、addEventListener(obj, を使用するのと同等です)。 type 、 false) 追加された関数、これについては後で説明します):
" -//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
したがって、順序はちょうど逆です body>>div>>body;
addEventlistener(type,fn,true) でイベントを追加するときは、3 番目のパラメータが指定されたときのみ「キャプチャ イベント」をリッスンします。バブリングイベントのリスニング
次の例を見てみましょう:
コードをコピーします
コードは次のとおりです。 🎜>
点击文本域,猜一猜分在ie和moz(火狐)中区别,当然ie中只监听冒泡事件所以很好判断执行顺序:input>> div>>body
しかし、moz では div 追加イベント時の 3 番目のパラメータは false 说明 div のみ监听恐れ泡イベント、その後我们dom のイベント モデル不难判断、先は ojb1>>obj3> >obj2
分别弹出body>> test >>div
顺便唠叨一下: 同一の标签に向けた追加イベントは実行される順序でie と他の非ie 内核の浏览器が異なります。すなわち、「先出」です。の最後の実行、他の内部コアのプレイヤーは「先出し」、つまり最後に追加されたイベントの先実行です。

