ホームページ >ウェブフロントエンド >jsチュートリアル >javascript_javascriptスキルで実装したカラム統計グラフ
javascript_javascriptスキルで実装したカラム統計グラフ
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:22:161611ブラウズ
仕事の必要がある場合は、JavaScript を使用して統計グラフを作成します。
完了したら、メモを作成して全員と共有し、互いに学び合います。まだいくつかの問題があり、まだ完璧ではありません。
Baidu Space、Central Management Center、Access Statistics、および js 統計グラフを指します。ただし、私が取り組んでいるプロジェクトでは、データが変更されると、新しい統計テーブルをリアルタイムで描画する必要があるため、アプリケーションにはまだ違いがあります。したがって、ページのパフォーマンスの問題を考慮する必要があります。
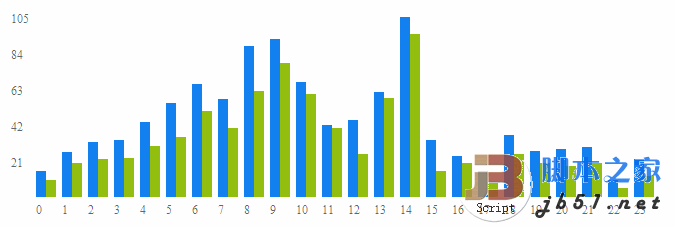
以下は完了後のプレビューです。テーブルの描画に 0.005 ミリ秒かかります。これは 1/200 秒です。効率的にはかなり満足してます!
現在、Firefox、Chrome、IE8 では正常に動作していますが、IE6 には問題があります。フロントエンド兄弟はユーザーに IE6 をやめるよう最善を尽くしてください。 
すべてのコードは次のとおりです。これらを直接コピーして実行できます。
ここで問題が発生しました。解決策は、Firebug のデバッグ状態でマウスが水平ルーラー線に移動すると、エラーが報告されることです。
この問題の解決方法を知っている人がいたら、遠慮なく教えてください。ありがとう!
[Ctrl A すべて選択 注: 外部 Js を導入する必要がある場合は、それを実行するために更新する必要があります
このチャートは完成しました、そしてまだあります ちょっと残念です、それが気になります、firebugのデバッグ状態で、マウスを横の罫線に移動するとエラーが発生します! !
要約すると、DOM 要素を操作するための JavaScript の基本スキルです。図を描く前に、下書きを作成する必要があります。複雑な図の場合は、明確な頭脳を持ってコーディングを始める前に、紙に図を描く必要があります。
コードパッケージのダウンロード
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

