ホームページ >ウェブフロントエンド >jsチュートリアル >jquery を動的に増減させるアイデアと小さなプラグイン
jquery を動的に増減させるアイデアと小さなプラグイン
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:22:081186ブラウズ
昨年プロジェクトに取り組んでいたとき、コントロールを動的に追加および削除できる必要があるモジュールに遭遇しました。最初の解決策は、UpdatePanel を使用してページの部分更新を実行することでした。ページは非常に大きく、コントロールも多数あるため、動的に追加されるコントロールが多数あると非常に遅くなります。その後、JavaScriptを使って動的な増減制御をしようと考え、最終的にはページ送信時にページコントロールのデータを収集するようにしましたが、効果は大きかったのですが、当時はそのモジュールに対してのみ行っていたため、スケーラビリティに問題がありました。非常に貧弱で、当時私が書いたコードは非常に複雑で、動的増減の効果だけで 500 行以上の JavaScript コードを書きました。
その後、昨年末に時間ができたときにこのコードを書き直しましたが、現在はこのコードは 100 行未満に圧縮されており、数を増やすことも減らすことも簡単です。コントロールが非常に簡単で、使い方も非常に簡単です。
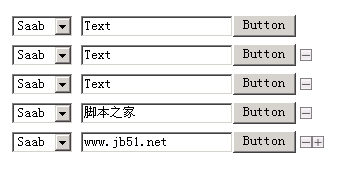
レンダリング: 
簡単な例:
コードをコピー コードは次のとおりです:
< title>
<スクリプト言語="javascript" src="dynamicAddRemover.js"< /script> <スクリプト言語="javascript"> $(function(){ $("#table1").dynamicAddRemover({ addedEvent:function(newCtl) , options){
newCtl.find(":text").val('');
if($("table").size() > 5 )
{
//追加ボタンを非表示にします。
newCtl.find("img[id$='" options.adderId "']").hide();
}
},
removedEvent:function(prevCtl, nextCtl, options){
if($("table").size() <= 5)
{
//追加ボタンを表示します。
$("table:last").find("img[id$='" options.adderId "']").show();
}
}
}); 🎜>});
>
<選択>
<オプション値 ="volvo">ボルボ
<オプション値 ="saab">Saab >
"text" name="text1" id="text1" value="テキスト">
if($("table").size() > 5 )
{
//追加ボタンを非表示にします。
newCtl.find("img[id$='" options.adderId "']").hide();
}
},
removedEvent:function(prevCtl, nextCtl, options){
if($("table").size() <= 5)
{
//追加ボタンを表示します。
$("table:last").find("img[id$='" options.adderId "']").show();
}
}
}); 🎜>});
<選択>
<オプション値 ="volvo">ボルボ
<オプション値 ="saab">Saab >
"text" name="text1" id="text1" value="テキスト">

