ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript は、system (picture)_javascript スキルに付属するカラー ピッカー関数を取得します。
JavaScript は、system (picture)_javascript スキルに付属するカラー ピッカー関数を取得します。
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:21:162175ブラウズ
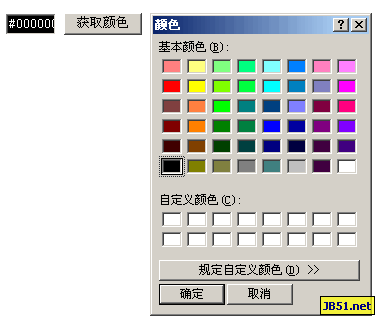
効果は図に示すとおりです: 
以下は、システムに付属のカラー ピッカーを取得するコードです:
[Ctrl A すべて選択 注: 外部 Js を導入する必要がある場合は、更新して実行する必要があります
利点は: コードが少ないことです。
欠点は: IE でのみ使用できることです。 <script> function $(obj) { return document.getElementById(obj); } function pickColor() { if (!window.isIE) return; var sColor = $('dlgHelper').ChooseColorDlg(); var color = sColor.toString(16); while (color.length<6) color="0"+color; window.color = color; color = "#"+color; $('div_color').style.backgroundColor = color; $('div_color').value = color; } var isIE = (document.all && window.ActiveXObject) ? true : false; </script>
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

