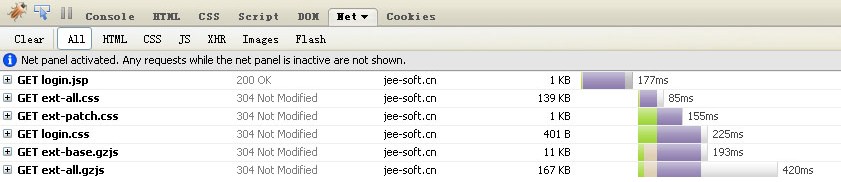
EXT 内のすべての js は比較的大きく、1 つの ext-all-debug.js は 2MB を超え、圧縮バージョン (js 内の改行とスペースを削除したもの) も 600K を超えます。非常に高速なネットワークでは、時間が来ると、js をダウンロードするのに長時間待たなければなりません。このうち、カレンダータスクコントロールにはjsが4~5個もあり、各jsのサイズは70Kを超えますが、ポストロード方式を採用していますが、ユーザーがマイタスク機能をクリックしたときにのみjsがダウンロードされます。しかし、これはまだ非常に複雑です。ダウンロードされる js が非常に遅いためです
これを考慮すると、インターネット上で Joffice のようなプログラムを使用する速度を考えると、多くの開発者は開発テクノロジとして ext を選択することを躊躇するでしょう。
次の方法でアプリケーションの実行速度を向上させることができます。
1. 初期段階での js の読み込みを最小限に抑えます。
これは、Joffice で ScriptMgr.load を使用することにより効果的です。ロードが完了すると、現在のページが更新されない限り、次回この関数にアクセスするときに js
をロードする必要はありません。
function $ImportJs(viewName,callback) {
var b = document.getElementById(viewName '- hidden');
if (b != null) {
var view = eval('new ' viewName '()'); this, view);
} else {
var jsArr = eval('App.importJs.' viewName);
if(jsArr==unknown){
var view = eval('new ' viewName '()');
callback.call(this, view);
return ;
}
ScriptMgr.load({
scripts : jsArr,
callback : function( ) {
Ext.DomHelper.append (document.body,"") ;
var view = eval(' new ' viewName '()');
callback.call(this, view)
}
2. js に Gzip を使用する 非常に強力な圧縮
Gzip の公式 Web サイトは次のとおりです:
Gzip の使い方は非常に簡単です
ディレクトリに解凍すると、Gzip.exe ファイルがあることがわかります。コマンド ウィンドウにディレクトリを入力して、
gzip ext-all.js を実行します。
ext-all.js はすぐに ext- になります。 all.js.gz
元のサイズから変更されます 600k 以上が突然 160k 以上になり、はるかに小さくなります。今回はダウンロード速度が非常に速いです。
では、ブラウザはこの種の圧縮ファイルを解析できるのでしょうか?答えは「はい」です。前提として、この種のファイルは解凍する必要があることをブラウザに伝え、解凍プロセスはブラウザによって実行されます。
では、アプリケーションはどのようにしてファイルを解凍する必要があることをブラウザに伝えるのでしょうか?これは、サーバーが Http Header コマンドを通じて行う必要があります。
JOffice では、これはフィルターを通じて行われます。
1. ext.all.js.gz ファイルの名前を ext.all.gzjs に変更します。しばらくすると、フィルターがこのファイルへのアクセスを遮断します。
2. フィルターを作成し、ヘッダーに命令を追加します
コードは次のとおりです:
import javax.servlet.FilterConfig; javax.servlet.ServletException;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletResponse;
public class GzipJsFilter は Filter を実装します {
Map headers = new HashMap();
public void destroy() {
}
public void doFilter(ServletRequest req, ServletResponse res,
FilterChain) chain) throws IOException, ServletException {
if(req instanceof HttpServletRequest) {
doFilter((HttpServletRequest)req, (HttpServletResponse)res,chain);
chain.doFilter(req, res);
}
}
public void doFilter(HttpServletRequest request,
HttpServletResponse 応答, FilterChain チェーン)
throws IOException, ServletException {
request.setCharacterEncoding("UTF-8") );
for( Iterator it = headers.entrySet().iterator();it.hasNext();) {
Map.Entry エントリ = (Map.Entry)it.next(); response.addHeader((String)entry.getKey(),(String)entry.getValue());
}
chain.doFilter(リクエスト, レスポンス);
public void init( FilterConfig config) throws ServletException {
String headersStr = config.getInitParameter("headers");
String[] headers = headersStr.split(","); ; headers.length; i ) {
String[] temp = headers[i].split("=");
this.headers.put(temp[0].trim(), temp[1] .trim());
}
}
}
3. WEB.xml ファイルに次の設定を追加します:
コードをコピー
コードは次のとおりです:
GzipJsFilterフィルタ名>
com.htsoft.core.web.filter.GzipJsFilterクラス>
ヘッダー
コンテンツエンコーディング
lt;/filter-mapping>
4. 圧縮ファイルをindex.jspに導入します。

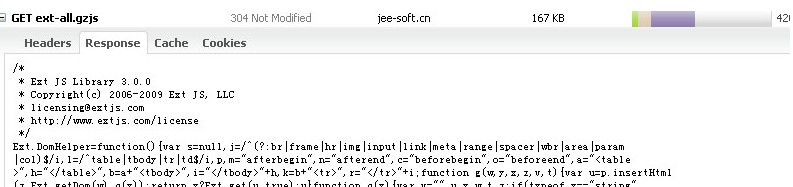
ブラウザが解凍した後のコードは同じであることがわかります:
 上記のとおり、この部分は外部ネットワークで使用されており、速度は比較的高速です。もちろん、ブラウザでこのファイルを解凍するには時間がかかりますが、ローカルでの解凍は非常に速いため、放っておいても問題ありません。
上記のとおり、この部分は外部ネットワークで使用されており、速度は比較的高速です。もちろん、ブラウザでこのファイルを解凍するには時間がかかりますが、ローカルでの解凍は非常に速いため、放っておいても問題ありません。
速度の問題を完全に解決することはできませんが、それでも役立つことはあります。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ドリームウィーバー CS6
ビジュアル Web 開発ツール






