ホームページ >ウェブフロントエンド >jsチュートリアル >Week_time と date 全体の日付を計算するために使用される関数コード
Week_time と date 全体の日付を計算するために使用される関数コード
- WBOYオリジナル
- 2016-05-16 18:20:361132ブラウズ
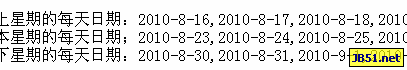
レンダリング:
デモ コード:
[Ctrl A すべて選択 注: 外部 Js を導入する必要がある場合は、
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

