HTML でドロップダウン リストと言えば、
IE8 での効果の比較:
まず、非常に単純なアイデアについて説明します。

a ドロップダウンの代わりに Div を使用する必要があります。 list レコードが表示されるコンテナを選択し、offset を使用して Div を表示する位置、offset.top および offset.left を取得します。
b. UL とその子 li を通じてドロップダウン ボックスをシミュレートします。
i: UL は新しく作成された Div に配置する必要があり、この Div の位置は前のステップの Div の先頭から遠く離れています。 iDiv) の最上位データの iDiv.height;
ii: li 要素をクリックした後は必ずクリアしてください。そうしないと、ドロップダウン リストがどんどん長くなってしまいます。 。 。
iii: マウスが他の場所をクリックしたとき、ドロップダウン リストは非表示にする必要があります。
この関数を実装する方法をコードで段階的に説明します。
1. ドロップダウン リストで選択した値のコンテナとして iDiv を作成します。
iDiv を作成する前に、まずこのドロップダウン リストを表示する位置を取得する必要があります:
var width = $(".select_css").width();
var height = $(".select_css").height();
次のステップは次のとおりです。 iDivb を作成し、css() メソッドを使用して iDiv に書式設定を追加します。
'left': offset.left,
'width': width,
' height': 高さ、
'border': '1px ソリッド #aaaaaa'、
'fontSize': '12px'、
'textIndent': '4px'、
'cursor' : 'default ' }).text("hello");
iDiv も本来は不要な class='iDiv' を追加しましたが、jQuery の css() が処理できないことがわかりました。画像の no-repeat 属性については、長い間探しても外国人用の例がないため、この clas='iDiv':
background-position:right;
background-repeat:no-repeat;
効果は次のとおりです。 🎜>
2. iDiv でクリック イベントが発生したら、ドロップダウン ボックスを作成し、スライドダウン効果を使用します。

コードをコピー
コードは次のとおりです:
}).hide();
デフォルトでは非表示にします。
この cDiv を使用すると、iDiv Click イベントが発生したときに UL リストを作成し、それを cDiv に追加するだけで済みます。
コードをコピー
コードは次のとおりです:
var UL = $("
$(this).css(
{
'color': 'white',
'background' : 'グレー'
}
);
'background': 'white'
});
}).click(function () {
// cDiv を非表示にし、選択した crent li のテキストを iDiv のテキストとして設定します
$ ("#cDiv").slideUp().hide();
$("#iDiv").html($(this).html());
}
// cDiv をスライド表示します
$("#cDiv").slideDown('slow');
マウスオーバーで各 li レコードが追加されることがわかります。マウスアウトイベントとクリックイベント。
クリック イベントが発生したら、cDiv を slideUp に渡すだけでなく、次回 iDiv をクリックする前にそれを非表示にして cDiv をクリアする必要があります。この2点がとても重要です。この 2 つのことを実行しないとどうなるかを試してみてください。
li をクリックするときは、現在の li の HTML コンテンツを iDiv にコピーすることを忘れないでください。そうしないと、コントロールは実質的な効果を持ちません。 。 。 。 。
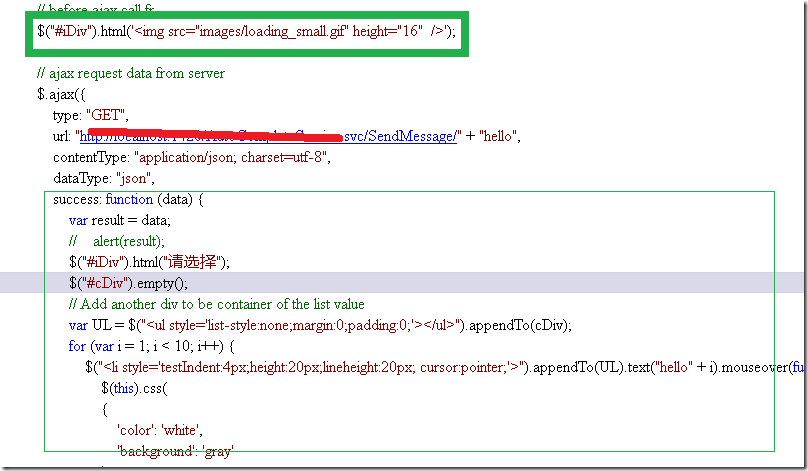
3. Ajax を使用して、サーバーからドロップダウン リストの値を取得します。
多くの場合、サーバーからドロップダウン リストの値を動的に取得する必要があるため、iDiv をクリックするときは、まず jQuey の ajax メソッド (または他の ajax を介してサーバーからデータをロードする必要があります)メソッド)、データのロードが完了すると、UL リストの作成が開始されました。
Ajax 要求のデータ ソースとして WCF Servece を使用しています。
利便性を高めるため、サーバーからデータを取得する際にロード画像としてiDivを表示させます。 。 。 。 。 。 。 。 。 。 。 。
コードのダウンロード:
http://xiazai.jb51.net/201008/yuanma/jQueryAJAXCallWCFService.rar
2. jQuery の追加機能を使用して、再生するビデオ ファイル (Flash または Silverlight プレーヤー) を更新せずに切り替えます。  以前、これを必要とするミニサイトがありました。調べてみましたが、本当に効果があります。
以前、これを必要とするミニサイトがありました。調べてみましたが、本当に効果があります。
どなたでもご覧いただけます。これは広告ではないと思いますが、ほとんどの男性はこれを読まないと思います。ふふ。ただ、将来的にはこの方法が使えるかもしれないと思っています。
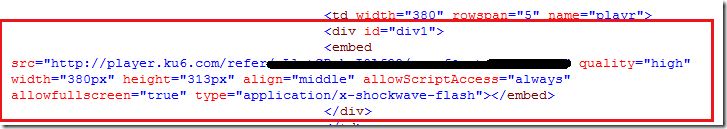
これらのプレーヤーはすべて埋め込みコントロールであるため、埋め込みの src 属性を置き換えることでさまざまなビデオを再生できます。例:
jQuery の append() メソッドを使用すると、embed の src を変更し、div1 の html を再度置き換えることができます。これは、ページ上で ajax テクノロジーを使用しているようなものです。 コードをコピー
placeHolder.replaceWith(tempParent.html());
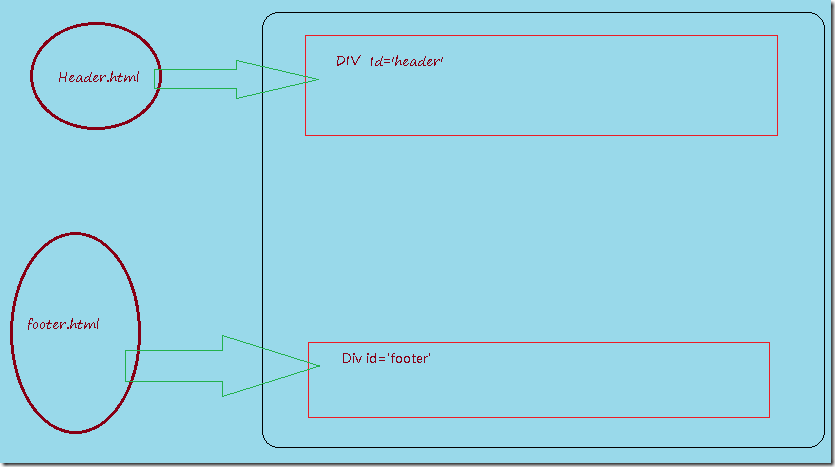
3. jQuery を使用して HTML のヘッダー関数とフッター関数を実装します。
phpやasp.netではヘッダーやフッターなどのコントロールがありますが、phpではincludeを使いますが、asp.netではmasterやascxを使います。 HTML の
はどうでしょうか?今までなかったと思います。しかし、顧客は、ユーザーが多すぎると心配なので、ページを HTML にするように要求しました。 。 。 。 。
フッターとヘッダーを使用する利点は、これらの部分のコンテンツを変更する必要がある場合、1 ページを変更するだけですべてのページが変更されることです。
その後、jquery のload() メソッドを使用する方法を見つけました。
まず、HTML に 2 つの Div を追加する必要があります。1 つは の上部に、もう 1 つは下部にあります。Id='header' と id='footer' を指定するのが最適です。 。
その後、サーバー側では header.html と footer.html を作成するだけで済みます。
ページが読み込まれるとき、jquery のloadメソッドを使用してheader.htmlとfooter.htmlを読み込みます。

コード:
$("#header").load("controls/header.html", function (response, status, xhr) {
if (status == "error") {
var msg = "サーバー データ送信エラー。ページを更新してください。";
// $("#error").html(msg xhr.status " " xhr.statusText); msg);
}
});
// サーバーからフッターをロード
$("#footer").load("controls/footer.html", function (response, status, xhr) ) {
if (status == "error") {
var msg = "サーバー データ送信エラー。ページを更新してください。"
// $("#error").html(msg xhr .status " " xhr .statusText);
alert(msg);
}
可能であれば、いくつかの jQuery テクニックをまとめて共有します。後で。 。 。 。 。 。 。 。ドロップダウン ボックスのコードのダウンロード アドレスも後ほどお知らせします。
乾杯
ニック
http://xiazai.jb51.net/201008/yuanma/jQueryAJAXCallWCFService.rar
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。
 クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PM
クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PMQuartzタイマーを使用してタスクをスケジュールする場合、Quartzでタスク通知を事前に送信する方法、タスクの実行時間はCron式によって設定されます。今...
 JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PM
JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PMJavaScriptプログラミング、プロトタイプチェーンの関数パラメーターの理解と操作のJavaScriptのプロトタイプチェーンの関数のパラメーターを取得する方法は、一般的で重要なタスクです...
 WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PM
WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PMWeChatアプレットWeb-ViewでVue.jsを使用する動的スタイルの変位障害がvue.jsを使用している理由の分析...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

メモ帳++7.3.1
使いやすく無料のコードエディター

ドリームウィーバー CS6
ビジュアル Web 開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ホットトピック
 7455
7455 15
15 1375
1375 52
52