ホームページ >ウェブフロントエンド >jsチュートリアル >jquery 用のツールチップ プラグイン qtip_jquery の使用に関する詳細な手順
jquery 用のツールチップ プラグイン qtip_jquery の使用に関する詳細な手順
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:19:581865ブラウズ
例:
Internet Explorer 6.0
Firefox 2.0
Opera 9.0
Safari 3.0
Google Chrome 1.0
Konqueror 3.5
qTip を使用すると、位置とスタイルを簡単に定義できます。同時に、qTip には強力な API もあります...
qTip を使用する前に、2 つの JS ファイルをインポートするだけです:
コードをコピー コードは次のとおりです。
次の例 比較的単純な例をいくつか示します。
1. 基本テキスト
html は次のとおりです:
コードをコピーします コードは次のとおりです。
JS コード:
コードをコピー コードは次のとおりです:
 2. タイトル属性
2. タイトル属性html は次のとおりです:
コードをコピー コードは次のとおりです:
コードをコピーします コードは次のとおりです:
効果は次のとおりです:
 3. jquery 用のツールチップ プラグイン qtip_jquery の使用に関する詳細な手順
3. jquery 用のツールチップ プラグイン qtip_jquery の使用に関する詳細な手順 html は次のとおりです 表示:
コードをコピー コードは次のように:
$(document).ready(function()
html は次のとおりです:

コードをコピー
コードは次のとおりです:
コードをコピー
コードは次のとおりです。
効果は次の図のようになります:
 5. >
5. >
html は次のとおりです:
コードをコピーします 🎜>
コードは次のとおりです。
6. HTML の読み込み
html は次のとおりです:
コードをコピーします
 コードは次のとおりです:
コードは次のとおりです:
{
$ ('#content a[rel]').each(function()
コードは次のとおりです:

< ;div id="content"> ここをクリック
{
$('#content a[href]').qtip({
コンテンツ: '
})
}); >効果は図に示すとおりです:
4. コーナー値
$('#content a[href]').qtip({
コンテンツ: '

})
}); >効果は図に示すとおりです:
4. コーナー値
html は次のとおりです:

コードをコピー
コードは次のとおりです:
コーナー値 div>
JS コード: コードをコピー
コードは次のとおりです。
効果は次の図のようになります:
 5. >
5. >html は次のとおりです:
コードをコピーします 🎜>
JS コード:
コードをコピー コードは次のとおりです: < ;script type="text/javascript" > $(document).ready(function() { $('#content img').each(function()
{ $(this).qtip(
{
content: '編集 | 削除',
位置: 'topRight'、
非表示: {
固定: true
}、
スタイル: {
パディング: '5px 15px'、
名前: 'クリーム'
}
}) ;
});
CSS コード:
コードをコピーします
{
content: '編集 | 削除',
位置: 'topRight'、
非表示: {
固定: true
}、
スタイル: {
パディング: '5px 15px'、
名前: 'クリーム'
}
}) ;
});
CSS コード:
コードをコピーします
コードは次のとおりです。
効果は図に示すとおりです:
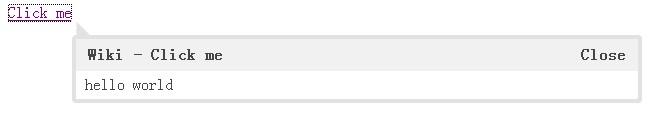
6. HTML の読み込み
html は次のとおりです:
 コードは次のとおりです:
コードは次のとおりです: ;a href="#" rel="sample.html">クリックしてください
コードは次のとおりです。
Js コード
$(document).ready(function() Js コード
{
$ ('#content a[rel]').each(function()
{ $(this).qtip ( { content: { url: $(this).attr('rel'), title: { text: 'Wiki - ' $(this).text( ),
button: 'Close' }
},
position: {
corner: {
target: 'bottomMiddle',
tooltip: 'topMiddle'
},
adjust: {
screen: true
}
},
show: {
when: 'click',
solo: true
},
非表示: 'unfocus'、
スタイル: {
ヒント: true 、
ボーダー: {
幅: 0、
半径: 4
}、
名前: 'light',
width: 570
}
})
})
});
効果は図に示すとおりです:
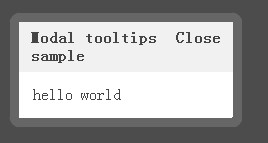
7. モーダル ツールチップ
html は次のとおりです:
コードをコピーします
},
position: {
corner: {
target: 'bottomMiddle',
tooltip: 'topMiddle'
},
adjust: {
screen: true
}
},
show: {
when: 'click',
solo: true
},
非表示: 'unfocus'、
スタイル: {
ヒント: true 、
ボーダー: {
幅: 0、
半径: 4
}、
名前: 'light',
width: 570
}
})
})
});
効果は図に示すとおりです:
7. モーダル ツールチップ
html は次のとおりです:
コードをコピーします
コードは次のとおりです:

< ;div id="content"> ここをクリック
コードは次のとおりです:
效果如图所示:

效果如图所示:

声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。


