ホームページ >ウェブフロントエンド >jsチュートリアル >Javascript の理解_03_javascript の全体像_javascript スキル
Javascript の理解_03_javascript の全体像_javascript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:18:551105ブラウズ
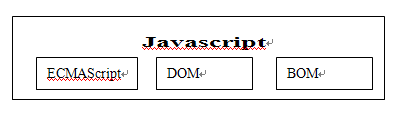
まず写真を見てみましょう:

説明:
コア (ECMAScript): スクリプト言語のすべてのオブジェクト、プロパティ、メソッドを定義します
ドキュメント オブジェクト モデル (DOM): HTML および XML API
ブラウザ オブジェクト モデル (BOM): ブラウザ ウィンドウ上のアクセス操作
次に、各コンポーネントについて詳しく説明します:
ECMAScript について
ECMAScript の仕事は、最も基本的なデータ型、条件文、キーワード、予約語から例外処理やオブジェクト定義に至るまで、構文とオブジェクトを定義することです。
ECMAScript カテゴリで定義されたオブジェクトは、ネイティブ オブジェクトとも呼ばれます。
実際、これは文法規則を定義する一連のインターフェイスであり、最終的には、文法規則に準拠するプログラムを入力してアプリケーション開発要件を満たします。
DOM について
DOM (HTML および XML アプリケーション プログラミング インターフェイス) の定義によれば、DOM は 2 つの部分、XML 用の DOM で構成されていることがわかります。 DOM コアおよび XML HTML の DOM HTML です。
DOM コアと DOM HTML の違いと関係は何ですか?
DOM コアの中心的な概念はノードです。 DOM は、ドキュメント内のさまざまなタイプの要素 (ここでの要素とは、特に
などのタグを指すわけではなく、属性、コメント、テキストなども含みます) を異なるノードとみなします。

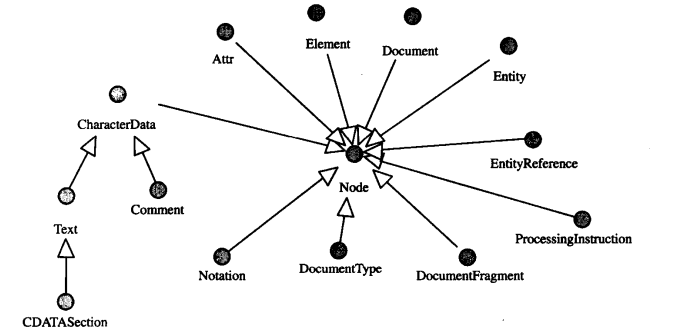
ノード構造図
上の図は DOM CORE の構造図を示しています。より専門的なものを見てみましょう。
;hello world
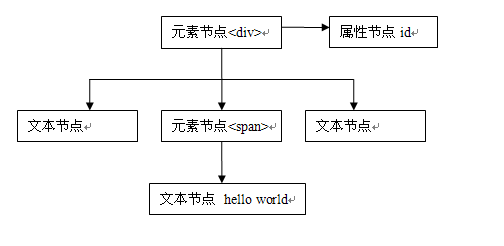
標準ブラウザでのこのコードの DOM パフォーマンスを見てみましょう。
"hello world" および div と div との間のスペーススパン 間隔は、ノード構造図の CharacterDate 要素
に対応するテキスト ノードとして表示されます。DOM CORE はドキュメントを解析するときに、すべての要素、属性、テキスト、コメントなどを 1 つのノードとして扱います。ノードオブジェクト (またはノードオブジェクトから継承されたオブジェクト、ポリモーフィック、上向き変換) がテキスト構造に従って順次表示され、最終的に「DOM ツリー」を形成します
DOM HTML の中心概念が HTMLElement の場合、DOM HTML はドキュメント内のすべての要素 (ここでの要素とは、特にコメント、属性、テキストを除く などのタグを指します) を HTMLElement として扱います。要素の属性は HTMLElement の属性です。
別の例を見てください:
ノード インターフェイスから提供される属性
myElement.attributes["id"].value; 明らかに myElement.attributes["id"] を返します。
Element によって実装されたメソッドは、現時点では明らかに id は単なる属性です。これは単なるプロパティを取得する操作です。
実際、DOM Core と DOM html の外部呼び出しインターフェイスには大きな違いはありません。HTML ドキュメントの場合は DOM html を使用して操作でき、xhtml の場合は DOM Core を使用できます。
BOM について
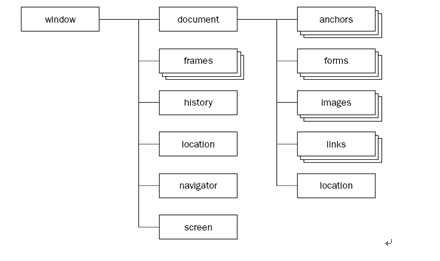
古いルール、最初に写真を撮りましょう:
BOM はブラウザと緊密に統合されており、これらのオブジェクトも呼び出されるのはホスト オブジェクト、つまり環境によって提供されるオブジェクトです。
 ここでは、グローバル オブジェクトを表す奇妙なオブジェクトを強調したいと思います。JavaScript では、追加の定義がなければ、独立した関数、変数、定数の存在は許可されず、それらはすべてプロパティまたはメソッドとして使用されます。 ParseInt()、isNaN()、isFinite() などのように、Nan、Infinity などの「定数」も Global オブジェクトの属性として扱います。 Boolean、String、Number、RegExp などの組み込みグローバル オブジェクトのコンストラクターも Global オブジェクトのプロパティですが、Global オブジェクトは実際には存在しません。つまり、Global.NaN を使用して NaN にアクセスすると、エラーが報告されます。実際、この役割を果たすのはウィンドウであり、このプロセスは JavaScript が最初に読み込まれるときに実行されます。
ここでは、グローバル オブジェクトを表す奇妙なオブジェクトを強調したいと思います。JavaScript では、追加の定義がなければ、独立した関数、変数、定数の存在は許可されず、それらはすべてプロパティまたはメソッドとして使用されます。 ParseInt()、isNaN()、isFinite() などのように、Nan、Infinity などの「定数」も Global オブジェクトの属性として扱います。 Boolean、String、Number、RegExp などの組み込みグローバル オブジェクトのコンストラクターも Global オブジェクトのプロパティですが、Global オブジェクトは実際には存在しません。つまり、Global.NaN を使用して NaN にアクセスすると、エラーが報告されます。実際、この役割を果たすのはウィンドウであり、このプロセスは JavaScript が最初に読み込まれるときに実行されます。
はい、わかりました、これで終わりです。元々は別の部分がありました。忘れてください。それについては後で別のセクションで説明します。

ノード構造図
上の図は DOM CORE の構造図を示しています。より専門的なものを見てみましょう。
コードをコピーします コードは次のとおりです。
;hello world
標準ブラウザでのこのコードの DOM パフォーマンスを見てみましょう。

"hello world" および div と div との間のスペーススパン 間隔は、ノード構造図の CharacterDate 要素
に対応するテキスト ノードとして表示されます。DOM CORE はドキュメントを解析するときに、すべての要素、属性、テキスト、コメントなどを 1 つのノードとして扱います。ノードオブジェクト (またはノードオブジェクトから継承されたオブジェクト、ポリモーフィック、上向き変換) がテキスト構造に従って順次表示され、最終的に「DOM ツリー」を形成します
DOM HTML の中心概念が HTMLElement の場合、DOM HTML はドキュメント内のすべての要素 (ここでの要素とは、特にコメント、属性、テキストを除く などのタグを指します) を HTMLElement として扱います。要素の属性は HTMLElement の属性です。
別の例を見てください:
ノード インターフェイスから提供される属性
myElement.attributes["id"].value; 明らかに myElement.attributes["id"] を返します。
Element によって実装されたメソッドは、現時点では明らかに id は単なる属性です。これは単なるプロパティを取得する操作です。
実際、DOM Core と DOM html の外部呼び出しインターフェイスには大きな違いはありません。HTML ドキュメントの場合は DOM html を使用して操作でき、xhtml の場合は DOM Core を使用できます。
BOM について
古いルール、最初に写真を撮りましょう:
BOM はブラウザと緊密に統合されており、これらのオブジェクトも呼び出されるのはホスト オブジェクト、つまり環境によって提供されるオブジェクトです。
 ここでは、グローバル オブジェクトを表す奇妙なオブジェクトを強調したいと思います。JavaScript では、追加の定義がなければ、独立した関数、変数、定数の存在は許可されず、それらはすべてプロパティまたはメソッドとして使用されます。 ParseInt()、isNaN()、isFinite() などのように、Nan、Infinity などの「定数」も Global オブジェクトの属性として扱います。 Boolean、String、Number、RegExp などの組み込みグローバル オブジェクトのコンストラクターも Global オブジェクトのプロパティですが、Global オブジェクトは実際には存在しません。つまり、Global.NaN を使用して NaN にアクセスすると、エラーが報告されます。実際、この役割を果たすのはウィンドウであり、このプロセスは JavaScript が最初に読み込まれるときに実行されます。
ここでは、グローバル オブジェクトを表す奇妙なオブジェクトを強調したいと思います。JavaScript では、追加の定義がなければ、独立した関数、変数、定数の存在は許可されず、それらはすべてプロパティまたはメソッドとして使用されます。 ParseInt()、isNaN()、isFinite() などのように、Nan、Infinity などの「定数」も Global オブジェクトの属性として扱います。 Boolean、String、Number、RegExp などの組み込みグローバル オブジェクトのコンストラクターも Global オブジェクトのプロパティですが、Global オブジェクトは実際には存在しません。つまり、Global.NaN を使用して NaN にアクセスすると、エラーが報告されます。実際、この役割を果たすのはウィンドウであり、このプロセスは JavaScript が最初に読み込まれるときに実行されます。 はい、わかりました、これで終わりです。元々は別の部分がありました。忘れてください。それについては後で別のセクションで説明します。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

