ホームページ >ウェブフロントエンド >jsチュートリアル >Javascript_08_Function Object_JavaScript スキルを理解する
Javascript_08_Function Object_JavaScript スキルを理解する
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:18:34953ブラウズ
関数オブジェクト
まず最初に、関数はオブジェクトであり、関数を表すオブジェクトは関数オブジェクトであるという概念を明確にする必要があります。オブジェなので誰が作ったのか?以下の説明を見てみましょう。JavaScript コードで関数を定義するとき、または Function を呼び出して関数を作成するとき、Function 関数は最終的に次のような形式で呼び出されます: var newFun=Function(funArgs, funBody);。関数オブジェクトが関数オブジェクト Function から構築されていることがわかります。
注: Function オブジェクト自体も関数であるため、関数オブジェクトでもあります。 Function の詳細については、次のブログ投稿を参照してください。
コードを前から見てみましょう:
コードをコピーします コードは次のとおりです:
// 定義メソッド 1
function func(x) {
alert(x)
}
// 定義メソッド 2
var func = function(x); {
alert(x) ;
};
//実際の実行
var func = new Function(“x”, “alert(x);”); 🎜>上記のコードからわかるように、Function func は 2 つのパラメーターを受け取った後に構築された Function オブジェクトにすぎません。
関数オブジェクトの作成プロセス
関数オブジェクトの詳細な作成手順は以下の通りです:
1. 組み込みオブジェクト fn を作成します
2. fn の内部の [[Prototype]] を Function.prototype
3. 内部 [[Prototype]] [Call]] 属性を設定します。これは、関数呼び出しのロジックを処理する内部実装メソッドです。 (単純に関数本体の呼び出しとして理解されます)
4. 内部 [[Construct]] 属性を設定します。これは、論理参照オブジェクトの作成プロセスを処理する内部実装メソッドです。 (オブジェクトの作成については「JavaScriptを理解する_06_オブジェクトの作成過程を理解する」の記事が簡単に理解できます)
5. 関数にパラメーターがない場合は、fn.length を 0 6. new Object() と同じロジックを使用して、オブジェクト オブジェクト fnProto
を作成します。7. fnProto.constructor を fn
に設定します。fn
を返します。 >
ステップ 1 とステップ 6 の違いは、ステップ 1 では、Object オブジェクトの実装に使用される内部データ構造 (組み込みオブジェクト構造) を作成し、必要な内部初期化作業を完了するだけですが、その [[プロトタイプ]] 、[[Call]]、[[Construct]]、およびその他の属性は null または内部初期化値である必要があります。つまり、それらがオブジェクトを指していないことが理解できます ([[Prototype]] などの属性の場合)、または処理は含まれません ([[Call]] や [[Construct]] などのメソッドの場合)。ステップ6では「JavaScriptを理解する_06_オブジェクトの作成過程を理解する」に従って新規オブジェクトを作成し、その[[プロトタイプ]]などを設定します。
上記の処理手順からわかるように、関数を定義するときは常に、そのプロトタイプは Object インスタンスであるため、カスタム関数のインスタンス オブジェクトを作成するとき、デフォルトでは、そのプロトタイプ チェーンは Object.prototype を指します。
注: Function の特別な点は、[[Call]] と [[Construct]] の処理ロジックが同じであることです。より深い理由については、今後のブログ投稿で紹介します。
上記の理論をテストするためにユースケース スクリプトをいくつか書いてみましょう:
コードをコピーします
コードは次のとおりです。以下のように: function Animal(){ } alert(Animal.length);//0
var Dog = new Animal(); >
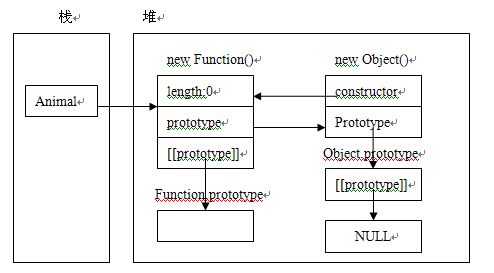
この JS はステップ 5 が正しいことを証明します。最後に、関数オブジェクトのメモリ グラフを見てみましょう。簡単にするために、メモリ グラフは Animal の構築プロセスのみを記述しています。
は全体的な分析グラフ
この図自体で、すでに多くの問題を説明できます。前述のインスタンスの原理、オブジェクト構築の原理、プロトタイプ チェーンの原理と組み合わせることで、これ以上は説明できません。 この JS はステップ 5 が正しいことを証明します。最後に、関数オブジェクトのメモリ グラフを見てみましょう。簡単にするために、メモリ グラフは Animal の構築プロセスのみを記述しています。
は全体的な分析グラフ
実際、Function オブジェクトは非常に素晴らしいオブジェクトですが、Object との関係はさらに複雑です。これについては「JavaScript_09_Function と Object を理解する」で説明します。

最後の声明: 理論は複雑すぎるため、その正しさは保証できません。しかし、多くのテストの後、理論と実践の間に矛盾は見つかりませんでした。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

