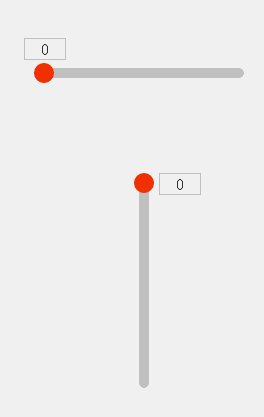
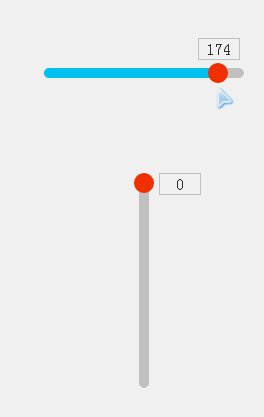
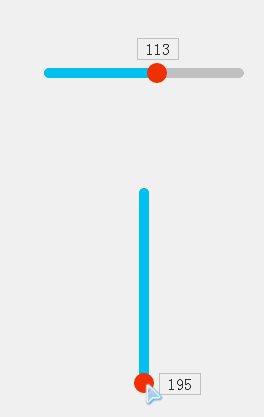
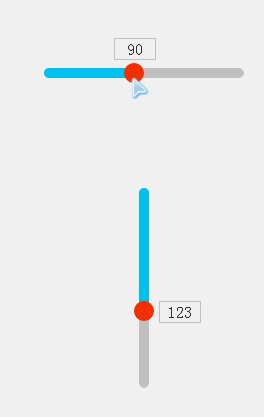
ドラッグ アンド ドロップの基本的な考え方については、前の記事でも説明しましたが、理論は理解できましたが、それをどこに適用できるでしょうか?以下に、参考のためにドラッグ アンド ドロップの考え方を使用して作成した小さな例を示します。おおよその効果は次の図で確認できます。

これは非常に単純なドラッグ バーです。スクロール バー、フォーム内の数量選択コントロール、プログレス バーなどとして理解できます。とにかく、これをさまざまに変更できます。これ以上苦労することなく、これがどのように行われるかを見てみましょう。完了しました!
PC の Web ページにドラッグ アンド ドロップしてコードを直接投稿します:CSS:
<style>
#drag_wrap{
width:220px;
height:10px;
position:relative;
margin:100px auto;
}
.dis_bg{
width:200px;
height:10px;
border-radius:10px;
background:#ccc;
margin-left:10px;
}
#drag_bg{
width:0;
height:10px;
border-radius:10px;
background:#0CF;
}
#drag_box{
width:20px;
height:20px;
border-radius:10px;
background:#F30;
position:absolute;
top:-5px;
left:0;
cursor:move;
}
#drag_box span{
width:40px;
height:20px;
text-align:center;
line-height:20px;
border:1px solid #ccc;
position:absolute;
top:-25px;
left:-10px;
color:#333;
background:#fff;
}
#drag_wrap1{
width:10px;
height:220px;
position:relative;
margin:100px auto;
}
.dis_bg1{
width:10px;
height:200px;
border-radius:10px;
background:#ccc;
position:absolute;
top:10px;
}
#drag_bg1{
width:10px;
height:0;
border-radius:10px;
background:#0CF;
}
#drag_bg1{
width:10px;
height:0;
border-radius:10px;
background:#0CF;
}
#drag_box1{
width:20px;
height:20px;
border-radius:10px;
background:#F30;
position:absolute;
top:-5px;
left:-5px;
cursor:move;
}
#drag_box1 span{
width:40px;
height:20px;
text-align:center;
line-height:20px;
border:1px solid #ccc;
position:absolute;
top:0;
left:25px;
color:#333;
background:#fff;
}
</style>
<div id="drag_wrap">
<div class="dis_bg">
<div id="drag_bg"></div>
</div>
<div id="drag_box"><span>0</span></div>
</div>
<div id="drag_wrap1">
<div class="dis_bg1">
<div id="drag_bg1"></div>
</div>
<div id="drag_box1"><span>0</span></div>
</div>
window.onload = function(){
drag("drag_box","drag_wrap","drag_bg","left");
drag("drag_box1","drag_wrap1","drag_bg1","top");
function drag(obj,parentNode,bgObj,attr,endFn){
var obj = document.getElementById(obj);
var parentNode = document.getElementById(parentNode);
var bgObj = document.getElementById(bgObj);
var oNum = obj.getElementsByTagName('span')[0];
obj.onmousedown = function(ev){
var ev = ev || event;
//非标准设置全局捕获(IE)
if(obj.setCapture){
obj.setCapture()
};
var disX = ev.clientX - this.offsetLeft,
disY = ev.clientY - this.offsetTop;
var oWidth = obj.offsetWidth,
oHeight = obj.offsetHeight;
var pWidth = parentNode.offsetWidth,
pHeight = parentNode.offsetHeight;
document.onmousemove = function(ev){
var ev = ev || event;
if(attr == "left"){ //横向
var left = ev.clientX - disX;
//左侧
if(left <= 0){
left = 0;
}else if(left > pWidth - oWidth){//右侧
left = pWidth - oWidth;
};
obj.style.left = bgObj.style.width = left + 'px';
oNum.innerHTML = left;
}else if(attr == "top"){ //竖向
var top = ev.clientY - disY;
//上面
if(top <= 0){
top = 0;
}else if(top > pHeight - oHeight){//下面
top = pHeight - oHeight;
};
obj.style.top = bgObj.style.height = top + 'px';
oNum.innerHTML = top;
};
};
document.onmouseup = function(ev){
var ev = ev || event;
document.onmousemove = document.onmouseup = null;
endFn && endFn();
//非标准释放全局捕获(IE)
if(obj.releaseCapture){
obj.releaseCapture()
};
};
return false;
};
}
}
ここでは、obj、parentNode、bgObj、attr、endFn の 5 つのパラメーターがそれぞれ指定されています。
obj: ドラッグされたオブジェクト
parentNode: ドラッグされたオブジェクトのアクティブ領域を制限するオブジェクト。通常はその親に設定されます
bgObj: ドラッグ時の背景色オブジェクト
属性: 2 つのパラメータ左、上、水平方向または垂直方向にドラッグするかどうかを示します
endFn: 戻り関数。存在する場合は実行され、存在しない場合は実行されません。オプション
以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン






