ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery.Treeview_jqueryに右クリックメニューを追加する実装コード
jQuery.Treeview_jqueryに右クリックメニューを追加する実装コード
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:18:001153ブラウズ
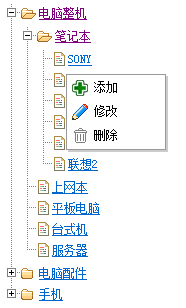
最初の図: 
jquery.treeview データは JSON データを通じてロードされます。必要な友達は、jquery の AJAX メソッドを通じて関連する JSON データを取得できます。
json データ形式: { "id":1 ,"parentid":0,"title":"title","children":[{ ...}]}
2 つの jQuery が必要です (jquery.treeview.min .js ツリー プラグイン)および jquery.contextmenu.r2.js 右クリック メニュー プラグイン)
オンライン デモhttp://demo.jb51.net/js/jQuery.Treeview/demo.html
パッケージのダウンロードjQuery_Treeview.rar
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

