
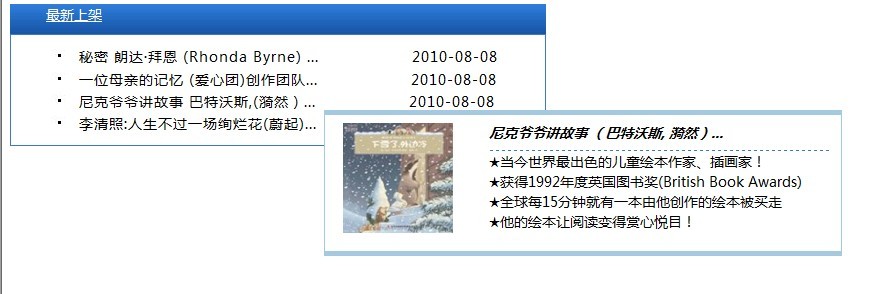
ここで問題が発生します。このセクションは大きくありませんが、更新頻度は非常に高く、Web サイトを閲覧するメンバーの理解と需要は高まっています。最新の書籍のため、このセクションは会員のニーズに合わせて改善する必要があります。会員の主な要件は次のとおりです。棚にある最新の書籍の表紙のサムネイル、書籍の名前と著者を表示すること。著者の紹介...
ホームページに余分なスペースがない場合、他のセクションのスペースを表示するにはどうすればよいでしょうか。このセクションを実現するために削除されました この拡張は、会社内の別の部門を拡張するために 1 つの部門を犠牲にすることに等しいので、これは絶対に望ましくありません...
そこで、Ben は、ポップアップ レイヤーを使用して各情報の詳細を表示することを考えました。 ..
設計目標:
ページ構造を変更せずに、ポップアップ レイヤーを使用して (要素の追加と削除を実装する Dom 再構築を使用して) ページ情報の量を増加します...
解決策:
まず、次のスタイルで Div を設計します:
.TipDiv
{
幅:500px;
パディング:8px; 🎜>border-bottom:solid 5px #a6c9e2;
border-right:solid 1px #a6c9e2;
background:#ffffff; 10;/*z-index は非常に重要で、ページ上の Div ボックスの積み重ね順序を決定します*/
position:absolute;/*絶対位置、要素が上と左に従って積み重ねられるかどうかを決定します。その他の要素*/
}
.TipDiv img
{
幅:110px;
高さ:110px;
マージン-右:36px;
float:left;
}
.TipDiv span
{
/*×*/
width:340px;
height:110px;
word-break:break-all;
border-top:dashed 1px #3a7ac8;
margin-top:8px;
以下はスクリプトです, マウスが上を通過したときのみ、ポップアップ ボックス イベントに応答します:
コードをコピー
コードは次のとおりです:
スイッチ(番号)
ケース "1":{ imgs="images/mimi.bmp"; 単語="ここは神の秘密の花園、アリスが住んでいます..." ;
case "2":{ imgs="images/mama.bmp" name="母の記憶愛グループ..." ; word 「これは、すべての中国人を感染させた母親の物語です。彼女は暴走族の母親であり、息子に肝臓を提供する母親でもあります。彼女は典型的な中国人の母親でもあります... } case "3":{ imgs="images/nikesong.bmp"; name="ニックおじいちゃんの物語(バターワース、イラン)..." ; word="★今日の世界 最も優れた児童絵本作家兼イラストレーター!
★1992年英国図書賞受賞
★彼の作った絵本は世界中で15分に1冊購入されている
★彼の絵本は読むのが楽しくなる! " ; Break; }
case "4":{ imgs="images/lqz.bmp"; name="李青照: 人生はただの華やかな花 (ウェイチー)..." ; word=""李青照: 「Life is Just a Splendid Flower Affair」は、「武陵春 (風は塵の中にとどまり、香りのよい花は散る)」で始まり、「良いことはすぐにやってくる (風は沈む)」で終わるイー・アンの詩 50 編をセレクトしています。そして花は深く落ちていく)」。記事全体がさりげなく、優雅に、そして誠実に分析・解説されており、辛辣さや説教臭さもなく雄弁に語られています。 " ; Break; }
}
popDiv(imgs,name,word,x,y);
})
//タイトルマウスは
$("ul li a") から離れます.mouseout(function(){
$(".TipDiv").remove();
})
})
//マウスで移動する情報ボックス
function PopDiv (顔,名前,情報,xx,yy)
{
var str="";
str ="
str ="" 名前 "
str ="" info "";
str ="
$('body').append(str ); //この要素をページに追加します。スタイルは上記のように記述されています
$(".TipDiv").css({"top":yy "px","left":xx "px"} );// 要素が表示される位置を設定します (ここではマウスの右 10 ピクセル下に表示されます)
}
The result is as follows (when the mouse points to the third piece of data, the box pops up and moves with the mouse):

To do this, members have a new requirement, that is, do not allow the pop-up box to move with the movement of the mouse. In this way, once the mouse leaves the focus, the pop-up box will be removed. Not very convenient. They requested that the pop-up box be fixed, assuming it is on the right side of the corresponding data row, and that opening and closing is controlled by the members themselves, so Ben made improvements...
Similarly, first design a Div with the id of tips. Element, the style is as follows:
#tips
{
background-color: white;
border-left: 1px solid #a6c9e2;
border-right: 1px solid #a6c9e2;
border-top:5px solid #a6c9e2;
border-bottom :5px solid #a6c9e2;
width:268px; height:60px;
z-index:9;
position:absolute;
-moz-border-radius: 5px; -webkit-border- radius: 5px;
padding:8px 18px;
}
/* The pop-up layer’s pointing icon, left: -10 makes it appear on the left side of the entire Div*/
#tips #tipsArrow { position:absolute; top:26px; left: -10px }
#tips #light
{
width:36px;
height:36px;
margin:6px 16px 16px 16px;
float:left;
}
#tips span
{
margin-top:18px;
}
#tips #close
{
width:20px;
height:16px;
border:none;
z-index:1;
left:280px;
top:6px;
position:absolute;
cursor:pointer ;
}
The script is as follows:
$(document).ready(function(){
//Time mouseover
$("ul li span").mouseover(function(){
$("#tips ").remove();
var elem= $(this).parent();
var mTop=elem.offset().top;//Get the top coordinate of the element
var mLeft= elem.offset().left;//Get the left coordinate of the element
var addLeft=elem.width();//Get the width of the element
var finalTop=mTop-30;//Get the final element The Top position that appears. At this time, -30 elements are used to increase the height of this Div and let the arrow point to the corresponding row
var finalleft=mLeft addLeft 20; // To get the final element that appears Left, add the left side of the corresponding row plus the row width. The last 20 empty elements
var num=$("li").index(elem) 1;
popDiv1(finalTop,finalleft,"The prompt box reminds you that this is the "num" row of data!") ;
})
})
//Fixed message box
function popDiv1(tops,lefts,messages)
{
var str="";
str= "



" messages " p>
$('body').append(str);
$("#tips").css({"top":tops "px","left" :lefts "px"});
}
function closeUp()
{
$("#tips").remove();
}
The final display effect is as follows:


Move the mouse over the corresponding data row to display the corresponding prompt box. The small cross icon on the right is used to close the entire pop-up layer...
Design summary:
The key to this design process is position: absolute (absolute positioning, used to allow layers to overlap on the page), z-index (used to display the stacking order of layers), top, left (display pop-up page coordinates), (offset().left,offset().top) Find the coordinates of an element on the page. Once the position is found, you can freely position the pop-up layer around it. Other styles can be adjusted at will according to your own art needs. ...
Source code downloadhttp://xiazai.jb51.net/201010/yuanma/popDiv.rar
 Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AM
Python vs. JavaScript:ジョブに適したツールを選択するMay 08, 2025 am 12:10 AMPythonまたはJavaScriptを選択するかどうかは、プロジェクトの種類によって異なります。1)データサイエンスおよび自動化タスクのPythonを選択します。 2)フロントエンドとフルスタック開発のためにJavaScriptを選択します。 Pythonは、データ処理と自動化における強力なライブラリに好まれていますが、JavaScriptはWebインタラクションとフルスタック開発の利点に不可欠です。
 PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AM
PythonとJavaScript:それぞれの強みを理解するMay 06, 2025 am 12:15 AMPythonとJavaScriptにはそれぞれ独自の利点があり、選択はプロジェクトのニーズと個人的な好みに依存します。 1. Pythonは、データサイエンスやバックエンド開発に適した簡潔な構文を備えた学習が簡単ですが、実行速度が遅くなっています。 2。JavaScriptはフロントエンド開発のいたるところにあり、強力な非同期プログラミング機能を備えています。 node.jsはフルスタックの開発に適していますが、構文は複雑でエラーが発生しやすい場合があります。
 JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AM
JavaScriptのコア:CまたはCの上に構築されていますか?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc;それは、解釈されていることを解釈しました。
 JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AM
JavaScriptアプリケーション:フロントエンドからバックエンドまでMay 04, 2025 am 12:12 AMJavaScriptは、フロントエンドおよびバックエンド開発に使用できます。フロントエンドは、DOM操作を介してユーザーエクスペリエンスを強化し、バックエンドはnode.jsを介してサーバータスクを処理することを処理します。 1.フロントエンドの例:Webページテキストのコンテンツを変更します。 2。バックエンドの例:node.jsサーバーを作成します。
 Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AM
Python vs. Javascript:どの言語を学ぶべきですか?May 03, 2025 am 12:10 AMPythonまたはJavaScriptの選択は、キャリア開発、学習曲線、エコシステムに基づいている必要があります。1)キャリア開発:Pythonはデータサイエンスとバックエンド開発に適していますが、JavaScriptはフロントエンドおよびフルスタック開発に適しています。 2)学習曲線:Python構文は簡潔で初心者に適しています。 JavaScriptの構文は柔軟です。 3)エコシステム:Pythonには豊富な科学コンピューティングライブラリがあり、JavaScriptには強力なフロントエンドフレームワークがあります。
 JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AM
JavaScriptフレームワーク:最新のWeb開発のパワーMay 02, 2025 am 12:04 AMJavaScriptフレームワークのパワーは、開発を簡素化し、ユーザーエクスペリエンスとアプリケーションのパフォーマンスを向上させることにあります。フレームワークを選択するときは、次のことを検討してください。1。プロジェクトのサイズと複雑さ、2。チームエクスペリエンス、3。エコシステムとコミュニティサポート。
 JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AM
JavaScript、C、およびブラウザの関係May 01, 2025 am 12:06 AMはじめに私はあなたがそれを奇妙に思うかもしれないことを知っています、JavaScript、C、およびブラウザは正確に何をしなければなりませんか?彼らは無関係であるように見えますが、実際、彼らは現代のウェブ開発において非常に重要な役割を果たしています。今日は、これら3つの間の密接なつながりについて説明します。この記事を通して、JavaScriptがブラウザでどのように実行されるか、ブラウザエンジンでのCの役割、およびそれらが協力してWebページのレンダリングと相互作用を駆動する方法を学びます。私たちは皆、JavaScriptとブラウザの関係を知っています。 JavaScriptは、フロントエンド開発のコア言語です。ブラウザで直接実行され、Webページが鮮明で興味深いものになります。なぜJavascrを疑問に思ったことがありますか
 node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AM
node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AMnode.jsは、主にストリームのおかげで、効率的なI/Oで優れています。 ストリームはデータを段階的に処理し、メモリの過負荷を回避します。大きなファイル、ネットワークタスク、リアルタイムアプリケーションの場合。ストリームとTypeScriptのタイプの安全性を組み合わせることで、パワーが作成されます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

WebStorm Mac版
便利なJavaScript開発ツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

SublimeText3 中国語版
中国語版、とても使いやすい






