ホームページ >ウェブフロントエンド >jsチュートリアル >QUnit jQuery_jquery の TDD フレームワーク
QUnit jQuery_jquery の TDD フレームワーク
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:17:141333ブラウズ
在讨论jQuery TDD之前,我们先来了解下什么才是一个标准的TDD框架。作为标准的TDD框架,必须满足这么几个要求:
1. 即使测试脚本出错了也要能继续运行接下来的脚本
2. 能够不依赖被测试代码写测试用例,即使代码没有实现也可以先写测试用例
3. 能够显示详细的错误信息和位置
4. 能够统计通过和未通过的用例的数量
5. 有专门的可视化界面用于统计和跟踪测试用例
6. 易于上手,通过一些简单的指导就可以马上开始写测试代码。
以上这些要求QUnit都做到了, 这也是我推荐QUnit的原因。
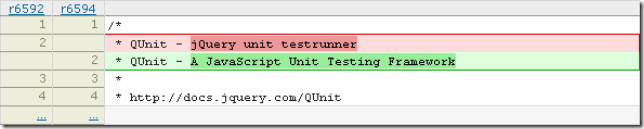
QUnit目前已经可以脱离jQuery独立运行,这也是它成功的另外一个原因,即兼容性好,其实严格意义上它已经不是一个jQuery的测试框架了,而是JavaScript测试框架。有意思的是你会发现QUnit的注释曾经发生过微小的变化,如下
这也说明QUnit的代码是做过专门的调整,使之能脱离JQuery运行。
下载Qunit
下载qunit的代码可以去http://github.com/jquery/qunit,那里的代码是最新的。
如何使用QUnit
使用QUnit很简单,只需要下面这些html代码,初始的设置就完成了。
<span style="COLOR: #0000ff"><!</SPAN><SPAN style="COLOR: #800000">DOCTYPE</SPAN> <SPAN style="COLOR: #ff0000">html</SPAN> <SPAN style="COLOR: #ff0000">PUBLIC</SPAN> <SPAN style="COLOR: #0000ff">"-//W3C//DTD XHTML 1.0 Transitional//EN"</SPAN> <SPAN style="COLOR: #0000ff">"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</SPAN><SPAN style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><</SPAN><SPAN style="COLOR: #800000">html</SPAN> <SPAN style="COLOR: #ff0000">xmlns</SPAN><SPAN style="COLOR: #0000ff">="http://www.w3.org/1999/xhtml"</SPAN> <SPAN style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><</SPAN><SPAN style="COLOR: #800000">head</SPAN><SPAN style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><</SPAN><SPAN style="COLOR: #800000">title</SPAN><SPAN style="COLOR: #0000ff">></span>My Foo Tests<span style="COLOR: #0000ff"></</SPAN><SPAN style="COLOR: #800000">title</SPAN><SPAN style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><</SPAN><SPAN style="COLOR: #800000">link</SPAN> <SPAN style="COLOR: #ff0000">href</SPAN><SPAN style="COLOR: #0000ff">="qunit.css"</SPAN> <SPAN style="COLOR: #ff0000">type</SPAN><SPAN style="COLOR: #0000ff">="text/css"</SPAN> <SPAN style="COLOR: #ff0000">rel</SPAN><SPAN style="COLOR: #0000ff">="stylesheet"</SPAN><SPAN style="COLOR: #0000ff">/></span> <span style="COLOR: #0000ff"><</SPAN><SPAN style="COLOR: #800000">script</SPAN> <SPAN style="COLOR: #ff0000">language</SPAN><SPAN style="COLOR: #0000ff">="javascript"</SPAN> <SPAN style="COLOR: #ff0000">src</SPAN><SPAN style="COLOR: #0000ff">="jquery-1.4.2.js"</SPAN> <SPAN style="COLOR: #ff0000">type</SPAN><SPAN style="COLOR: #0000ff">="text/javascript"</SPAN> <SPAN style="COLOR: #0000ff">/></span> <span style="COLOR: #0000ff"><</SPAN><SPAN style="COLOR: #800000">script</SPAN> <SPAN style="COLOR: #ff0000">language</SPAN><SPAN style="COLOR: #0000ff">="javascript"</SPAN> <SPAN style="COLOR: #ff0000">src</SPAN><SPAN style="COLOR: #0000ff">="qunit.js"</SPAN> <SPAN style="COLOR: #ff0000">type</SPAN><SPAN style="COLOR: #0000ff">="text/javascript"</SPAN><SPAN style="COLOR: #0000ff">/></span> <span style="COLOR: #0000ff"></</SPAN><SPAN style="COLOR: #800000">head</SPAN><SPAN style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><</SPAN><SPAN style="COLOR: #800000">body</SPAN><SPAN style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><</SPAN><SPAN style="COLOR: #800000">h1</SPAN> <SPAN style="COLOR: #ff0000">id</SPAN><SPAN style="COLOR: #0000ff">="qunit-header"</SPAN><SPAN style="COLOR: #0000ff">></span>QUnit Test Suite<span style="COLOR: #0000ff"></</SPAN><SPAN style="COLOR: #800000">h1</SPAN><SPAN style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><</SPAN><SPAN style="COLOR: #800000">h2</SPAN> <SPAN style="COLOR: #ff0000">id</SPAN><SPAN style="COLOR: #0000ff">="qunit-banner"</SPAN><SPAN style="COLOR: #0000ff">></</SPAN><SPAN style="COLOR: #800000">h2</SPAN><SPAN style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><</SPAN><SPAN style="COLOR: #800000">div</SPAN> <SPAN style="COLOR: #ff0000">id</SPAN><SPAN style="COLOR: #0000ff">="qunit-testrunner-toolbar"</SPAN><SPAN style="COLOR: #0000ff">></</SPAN><SPAN style="COLOR: #800000">div</SPAN><SPAN style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><</SPAN><SPAN style="COLOR: #800000">h2</SPAN> <SPAN style="COLOR: #ff0000">id</SPAN><SPAN style="COLOR: #0000ff">="qunit-userAgent"</SPAN><SPAN style="COLOR: #0000ff">></</SPAN><SPAN style="COLOR: #800000">h2</SPAN><SPAN style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"><</SPAN><SPAN style="COLOR: #800000">ol</SPAN> <SPAN style="COLOR: #ff0000">id</SPAN><SPAN style="COLOR: #0000ff">="qunit-tests"</SPAN><SPAN style="COLOR: #0000ff">></</SPAN><SPAN style="COLOR: #800000">ol</SPAN><SPAN style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"></</SPAN><SPAN style="COLOR: #800000">body</SPAN><SPAN style="COLOR: #0000ff">></span> <span style="COLOR: #0000ff"></</SPAN><SPAN style="COLOR: #800000">html</SPAN><SPAN style="COLOR: #0000ff">></span>
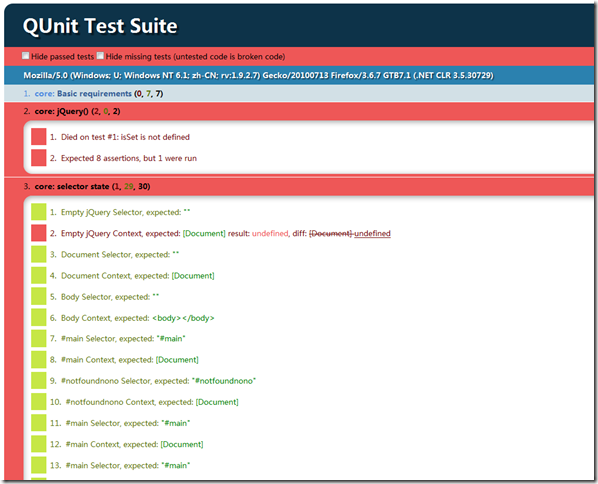
QUnit不仅仅为你提供了测试脚本函数,还为你的单元测试提供了一个标准化的测试界面,如下图所示,红色的表示这个测试用例没有通过,绿色的表示通过。每一个框比表示一个测试函数,里面可能有多个断言语句的结果,标题中(x,y,z)表示总共有z个断言,y个是正确的,x个是错误的。
刚才只是初步看了下界面,现在我们来学习如何使用,我从http://github.com/jquery/jquery/raw/master/test/unit/core.js下载了一个core.js的范例测试代码,这个是jQuery用来测试它的核心模块的代码。
在
中加入,注意一定要在qunit.js声明后面,因为core.js中用到了qunit.js定义的函数。这时你再运行刚才我们创建的html文件,你就会看到类似上图的结果,这就是core.js的测试结果,是不是一清二楚?如果是测试你自己的函数,你就可以根据红色的错误提示跟踪问题所在,直到把所有的测试结果都变成绿色。
测试脚本怎么写
测试脚本的写法,我建议你参考http://docs.jquery.com/Qunit#Reference_Test_Suites,这里面有提到一些测试用例的文件,你可以通过它们来研究怎么写测试用例,尽管有些测试用例已经跑不通了。
比较常用的函数有:
expect(amount) - 指定某个函数中会有多少个断言,通常写在测试函数开头。
module(name) - 模块是测试函数的集合,使用该函数可以在UI中将测试函数按模块归类。
ok(state, message) – 布尔型断言,message是专门显示在QUnit界面上,用来区分不同的断言的
equals(actual, expected, message) - 相等断言,actual和expected的值相等时才能通过。
same(actual, expected, message) - 完全相等断言,和equals的区别在于它会比较子元素,对于数组和一些自定义对象的比较十分有用。
这些是最常用的,其他的大家可以自己参考Qunit官方文档。
第一个QUnit测试用例
假设我们写个这样的函数,计算a+b的结果,如下
<span style="COLOR: #0000ff">function</span> CalculateAPlusB(a,b)
{
<span style="COLOR: #0000ff">return</span> a+b;
}在页面中加入一个单独的js引用专门用来写单元测试的function,比如叫test.js
<script language=<SPAN style="COLOR: #006080">"javascript"</SPAN> src=<SPAN style="COLOR: #006080">"test.js"</SPAN> type=<SPAN style="COLOR: #006080">"text/javascript"</SPAN>/>
具体的测试代码如下
test(<span style="COLOR: #006080">"basic calculation"</span>, <span style="COLOR: #0000ff">function</span>() {
equals(CalculateAPlusB(1,5),6,<span style="COLOR: #006080">"1+5=6"</span>);
equals(CalculateAPlusB(1.2,5.5),6.7,<span style="COLOR: #006080">"1.2+5.5=6.7"</span>);
equals(CalculateAPlusB(-1,10),9,<span style="COLOR: #006080">"-1+10=9"</span>);
});
test(<span style="COLOR: #006080">"pass null test"</span>, <span style="COLOR: #0000ff">function</span>() {
ok(isNaN(CalculateAPlusB(<span style="COLOR: #0000ff">null</span>,5)),<span style="COLOR: #006080">"pass null as the first argument"</span>);
ok(isNaN(CalculateAPlusB(5,<span style="COLOR: #0000ff">null</span>)),<span style="COLOR: #006080">"pass null as the second argument"</span>);
ok(isNaN(CalculateAPlusB(<span style="COLOR: #0000ff">null</span>,<span style="COLOR: #0000ff">null</span>)),<span style="COLOR: #006080">"no argument pass in"</span>);
});The test method is the statement used by qunit to define the test method. Its first parameter represents the name of the test case, and the second parameter is the specific implementation. equals is used to compare whether the expected value is consistent with the actual value, and ok is used to determine whether the result is true.
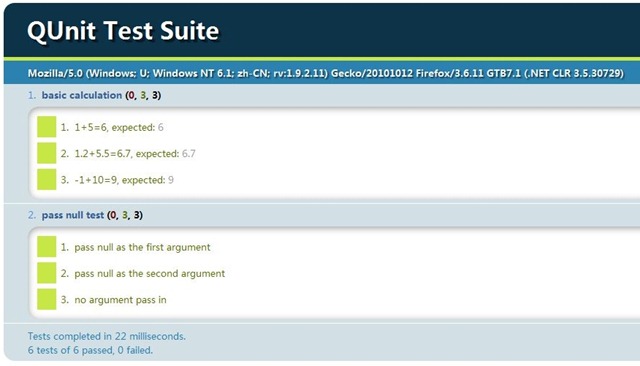
If all goes well, you will see results similar to the ones below.
You should congratulate yourself at this time, because all the test results are green, which means that these tests have passed. Of course, here are just two examples. You can write more test cases to test this method, such as when the test value overflows.
Reference materials
http://www.swift-lizard.com/2009/11/24/test-driven-development-with-jquery-qunit/