ホームページ >ウェブフロントエンド >jsチュートリアル >Weibo における @ 記号のユーザー名プロンプト効果。 (誰のことを考えていますか?)_JavaScript スキル
Weibo における @ 記号のユーザー名プロンプト効果。 (誰のことを考えていますか?)_JavaScript スキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:16:471272ブラウズ
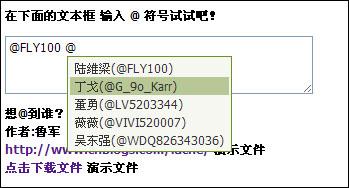
下のテキストボックスに「@」を入力して効果を確認してください。
IE、FF、CHORME 主流ブラウザとの互換性の問題は解決されました。この JS を必要とする友人は、それを直接使用できます。
この記事にはこのエフェクトを挿入することはできません。したがって、私がデモしたファイルを全員にダウンロードさせることしかできません。
デモ ファイルをダウンロードします 
アイデア
onkeyup イベントを使用して、@ 記号がテキスト ボックスに入力されているかどうかを監視できます。入力されている場合は、ページ上の @ 記号の絶対位置が検出され、プロンプトが表示されます。 (実際の制作過程では様々な問題が発生します)
問題: テキストエリア内のカーソル位置を直接取得できません。
だから、遠回りにしか進めないんです。
ポップアップ ボックスの場所を解決します
まず、Web ページ内の textarea タグ (これは非常に面倒なタグです) に対していくつかの操作を実行します。
したがって、彼の API のいくつかを収集する必要があります。 (以下に提供)

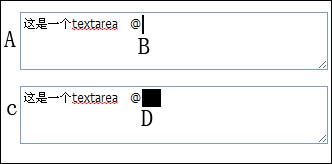
A: それはテキストエリアです
B: 現在のカーソル位置
私たちの計画は、最初に、visibility:hidden; (プレースホルダーだが表示されない) 属性を持つ (C) DIV をページ上に作成することです。
その位置、幅、高さは A テキスト ボックスと同じです (これは、C と A が重なっていることを意味します)。
次に、位置 B より前のすべてのテキストを取得し (js で取得できます)、それを C に書き込み、; を追加します。
すると、ID FFF のspanタグの位置がBの位置になります。HTML ページにはさらに次のようなタグがいくつかあります
これはテキストエリアです @
@ 記号の位置を取得できます。その他の問題は単なるデバッグの問題なので、詳細は説明しません。ソースコードを直接ダウンロードできます
@ 記号の位置を取得できます。その他の問題は単なるデバッグの問題なので、詳細は説明しません。ソースコードを直接ダウンロードできます
テキストエリアの一部の操作
コードをコピーします コードは次のとおりです:
/*
* TT テキストエリア操作関数
* info(t) 基本情報
* getCursorPosition(t) カーソル位置
* setCursorPosition(t, p) カーソル位置を設定
* add(t ,txt) カーソル位置にコンテンツを追加します
*/
var TT = {
info:function(t){
var o = t.getBoundingClientRect(); 🎜>var w = t.offsetWidth;
var h = t.offsetHeight;
return {top:o.top, left:o.left, width:w, height:h};
getCursorPosition: function( t){
if (document.selection) {
t.focus();
var ds = document.selection;
range = ds.createRange() ;
var storage_range = range.duplicate();
stored_range.setEndPoint("EndToEnd", range); = storage_range.text.length - range.text.length;
t.selectionEnd = t.selectionStart range.text.length;
return
} else return t.selectionStart; ,
setCursorPosition:function (t, p){
var n = p == 'end' ? t.value.length : p;
if(document.selection){
var range = t.createTextRange();
range.moveEnd('character', -t.value.length);
range.moveEnd('character', n); n);
範囲 .select();
t.setSelectionRange(n,n);
}
add:function (t, txt){
var val = t.value;
var Wrap = Wrap ||
if(document.selection){
document.selection.createRange ().text = txt;
var cp = t.selectionStart;
var ubbLength = t.value.length; t.selectionStart) txt t.slice(t.selectionStart, ubbLength);
this.setCursorPosition(t,
},
del:function() t, n){
var p = this.getCursorPosition(t);
var s = t.scrollTop;
t.value = t.value.slice(0,p - n) t.value .slice(p);
this.setCursorPosition(t ,p - n);
D.FF && setTimeout(function(){t.scrollTop = s},10); }
メイン JS
コードをコピー
コードは次のとおりです。
var AutoTips = function(A){
var elem = A.id ? D.$(A.id) : A.elem;
var checkLength = 5;
var _this = {};
var key = '';
_this.start = function(){
if(!D.$(config.boxID)){
var h = html.slice();
var info = TT.info(elem);
var div = D.DC('DIV');
var bs = D.BS();
h = h.replace('$top$',(info.top bs.top))。
replace('$left$',(info.left bs.left))。
replace('$width$',info.width)。
replace('$height$',info.height)。
replace('$SCTOP$','0');
div.innerHTML = h;
document.body.appendChild(div);
}else{
_this.updatePosstion();
}
}
_this.keyupFn = function(e){
var e = e ||ウィンドウ.イベント;
var code = e.keyCode;
if(code == 38 || code == 40 || code == 13) {
if(code==13 && D.$(config.wrap).style.display != 'none' ){
_this.enter();
}
false を返します。
}
var cp = TT.getCursorPosition(elem);
if(!cp) return _this.hide();
var valuep = elem.value.slice(0, cp);
var val = valuep.slice(-checkLength);
var chars = val.match(/(w )?@(w )$|@$/);
if(chars == null) return _this.hide();
var char = chars[2] ?文字[2] : '';
D.$(config.valuepWrap).innerHTML = valuep.slice(0,valuep.length - char.length).replace(/n/g,'
')。
replace(/s/g,' ') config.positionHTML;
_this.showList(char);
}
_this.showList = function(char){
key = char;
var data = DS.inquiry(friendsData, char, 5);
var html = listHTML.slice();
var h = '';
var len = data.length;
if(len == 0){_this.hide();return;}
var reg = new RegExp(char);
var em = '' char '';
for(var i=0; ivar hm = data[i]['user'].replace(reg,em);
h = html.replace(/$ACCOUNT$|$NAME$/g,data[i]['name'])。
replace('$SACCOUNT$',hm).replace('$ID$',data[i]['user']);
}
_this.updatePosstion();
var p = D.$(config.position).getBoundingClientRect();
var bs = D.BS();
var d = D.$(config.wrap).style;
d.top = p.top 20 bs.top 'px';
d.left = p.left - 5 'px';
D.$(config.listWrap).innerHTML = h;
_this.show();
}
_this.KeyDown = function(e){
var e = e ||ウィンドウ.イベント;
var code = e.keyCode;
if(コード == 38 || コード == 40 || コード == 13){
return selectList.selectIndex(code);
}
true を返します。
}
_this.updatePosstion = function(){
var p = TT.info(elem);
var bs = D.BS();
var d = D.$(config.boxID).style;
d.top = p.top bs.top 'px';
d.left = p.left bs.left 'px';
d.width = p.width 'px';
d.height = p.height 'px';
D.$(config.boxID).scrollTop = elem.scrollTop;
}
_this.show = function(){
selectList.list = D.$(config.listWrap).getElementsByTagName('li');
selectList.index = -1;
selectList._this = _this;
_this.cursorSelect(selectList.list);
elem.onkeydown = _this.KeyDown;
D.$(config.wrap).style.display = 'ブロック';
}
_this.cursorSelect = function(list){
for(var i=0; ilist[i].onmouseover = (function(i) {
return function(){selectList.setSelected(i)}
})(i);
list[i].onclick = _this.enter;
}
}
_this.hide = function(){
selectList.list = null;
selectList.index = -1;
selectList._this = null;
D.ER(elem, 'keydown', _this.KeyDown);
D.$(config.wrap).style.display = 'none';
}
_this.bind = function(){
elem.onkeyup = _this.keyupFn;
elem.onclick = _this.keyupFn;
elem.onblur = function(){setTimeout(_this.hide, 100)}
//elem.onkeyup= fn;
//D.EA(elem, 'keyup', _this.keyupFn, false)
//D.EA(elem, 'keyup', fn, false)
//D.EA(elem) 、「クリック」、_this.keyupFn、false);
//D.EA(elem, 'blur', function(){setTimeout(_this.hide, 100)}, false);
}
_this.enter = function(){
TT.del(elem, key.length, key);
TT.add(elem, selectList.list[selectList.index].getElementsByTagName('A')[0].rel ' ');
_this.hide();
false を返します。
}
return _this;
}
作者:idche
* TT テキストエリア操作関数
* info(t) 基本情報
* getCursorPosition(t) カーソル位置
* setCursorPosition(t, p) カーソル位置を設定
* add(t ,txt) カーソル位置にコンテンツを追加します
*/
var TT = {
info:function(t){
var o = t.getBoundingClientRect(); 🎜>var w = t.offsetWidth;
var h = t.offsetHeight;
return {top:o.top, left:o.left, width:w, height:h};
getCursorPosition: function( t){
if (document.selection) {
t.focus();
var ds = document.selection;
range = ds.createRange() ;
var storage_range = range.duplicate();
stored_range.setEndPoint("EndToEnd", range); = storage_range.text.length - range.text.length;
t.selectionEnd = t.selectionStart range.text.length;
return
} else return t.selectionStart; ,
setCursorPosition:function (t, p){
var n = p == 'end' ? t.value.length : p;
if(document.selection){
var range = t.createTextRange();
range.moveEnd('character', -t.value.length);
range.moveEnd('character', n); n);
範囲 .select();
t.setSelectionRange(n,n);
}
add:function (t, txt){
var val = t.value;
var Wrap = Wrap ||
if(document.selection){
document.selection.createRange ().text = txt;
var cp = t.selectionStart;
var ubbLength = t.value.length; t.selectionStart) txt t.slice(t.selectionStart, ubbLength);
this.setCursorPosition(t,
},
del:function() t, n){
var p = this.getCursorPosition(t);
var s = t.scrollTop;
t.value = t.value.slice(0,p - n) t.value .slice(p);
this.setCursorPosition(t ,p - n);
D.FF && setTimeout(function(){t.scrollTop = s},10); }
メイン JS
コードをコピー
コードは次のとおりです。
var AutoTips = function(A){
var elem = A.id ? D.$(A.id) : A.elem;
var checkLength = 5;
var _this = {};
var key = '';
_this.start = function(){
if(!D.$(config.boxID)){
var h = html.slice();
var info = TT.info(elem);
var div = D.DC('DIV');
var bs = D.BS();
h = h.replace('$top$',(info.top bs.top))。
replace('$left$',(info.left bs.left))。
replace('$width$',info.width)。
replace('$height$',info.height)。
replace('$SCTOP$','0');
div.innerHTML = h;
document.body.appendChild(div);
}else{
_this.updatePosstion();
}
}
_this.keyupFn = function(e){
var e = e ||ウィンドウ.イベント;
var code = e.keyCode;
if(code == 38 || code == 40 || code == 13) {
if(code==13 && D.$(config.wrap).style.display != 'none' ){
_this.enter();
}
false を返します。
}
var cp = TT.getCursorPosition(elem);
if(!cp) return _this.hide();
var valuep = elem.value.slice(0, cp);
var val = valuep.slice(-checkLength);
var chars = val.match(/(w )?@(w )$|@$/);
if(chars == null) return _this.hide();
var char = chars[2] ?文字[2] : '';
D.$(config.valuepWrap).innerHTML = valuep.slice(0,valuep.length - char.length).replace(/n/g,'
')。
replace(/s/g,' ') config.positionHTML;
_this.showList(char);
}
_this.showList = function(char){
key = char;
var data = DS.inquiry(friendsData, char, 5);
var html = listHTML.slice();
var h = '';
var len = data.length;
if(len == 0){_this.hide();return;}
var reg = new RegExp(char);
var em = '' char '';
for(var i=0; i
h = html.replace(/$ACCOUNT$|$NAME$/g,data[i]['name'])。
replace('$SACCOUNT$',hm).replace('$ID$',data[i]['user']);
}
_this.updatePosstion();
var p = D.$(config.position).getBoundingClientRect();
var bs = D.BS();
var d = D.$(config.wrap).style;
d.top = p.top 20 bs.top 'px';
d.left = p.left - 5 'px';
D.$(config.listWrap).innerHTML = h;
_this.show();
}
_this.KeyDown = function(e){
var e = e ||ウィンドウ.イベント;
var code = e.keyCode;
if(コード == 38 || コード == 40 || コード == 13){
return selectList.selectIndex(code);
}
true を返します。
}
_this.updatePosstion = function(){
var p = TT.info(elem);
var bs = D.BS();
var d = D.$(config.boxID).style;
d.top = p.top bs.top 'px';
d.left = p.left bs.left 'px';
d.width = p.width 'px';
d.height = p.height 'px';
D.$(config.boxID).scrollTop = elem.scrollTop;
}
_this.show = function(){
selectList.list = D.$(config.listWrap).getElementsByTagName('li');
selectList.index = -1;
selectList._this = _this;
_this.cursorSelect(selectList.list);
elem.onkeydown = _this.KeyDown;
D.$(config.wrap).style.display = 'ブロック';
}
_this.cursorSelect = function(list){
for(var i=0; i
return function(){selectList.setSelected(i)}
})(i);
list[i].onclick = _this.enter;
}
}
_this.hide = function(){
selectList.list = null;
selectList.index = -1;
selectList._this = null;
D.ER(elem, 'keydown', _this.KeyDown);
D.$(config.wrap).style.display = 'none';
}
_this.bind = function(){
elem.onkeyup = _this.keyupFn;
elem.onclick = _this.keyupFn;
elem.onblur = function(){setTimeout(_this.hide, 100)}
//elem.onkeyup= fn;
//D.EA(elem, 'keyup', _this.keyupFn, false)
//D.EA(elem, 'keyup', fn, false)
//D.EA(elem) 、「クリック」、_this.keyupFn、false);
//D.EA(elem, 'blur', function(){setTimeout(_this.hide, 100)}, false);
}
_this.enter = function(){
TT.del(elem, key.length, key);
TT.add(elem, selectList.list[selectList.index].getElementsByTagName('A')[0].rel ' ');
_this.hide();
false を返します。
}
return _this;
}
作者:idche
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

