ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryに基づくカスタムマウスチップ効果 jquery.toolTip_jquery
jqueryに基づくカスタムマウスチップ効果 jquery.toolTip_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:16:30921ブラウズ
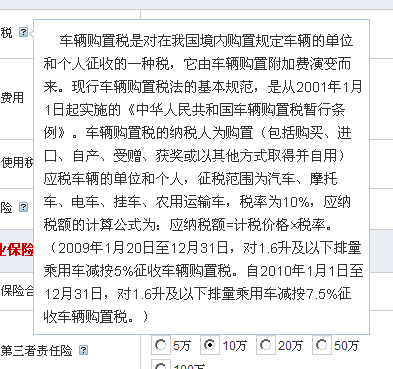
IEでの効果

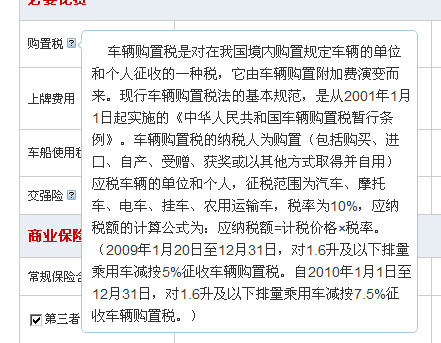
Firefox またはその他のブラウザーの効果

コード
コードをコピー コードは次のとおりです:
// 著作権 Kuche China www.kuchechina.com
//著者 zhuyue.cnblogs.com
//デモ http://www.kuchechina.com/carstools/Default.aspx
jQuery.fn。 toolTip = function() {
this.unbind().hover(
function(e) {
this.t = this.title;
this.title = '';
$ ('body').append( '' );
vartip = $('p#p_toolTip').css({ "位置": "絶対", "パディング": "10px 5px 5px 10px"、"left": "5px"、"font-size": "14px"、"background-color": "白"、"border": "1px 実線 #a6c9e2"、"line -height":"160%", "-moz-border-radius": "5px", "-webkit-border-radius": "5px", "z-index": "9999"});
var target = $(this);
varposition = target.position();
this.top = (position.top - 8); this.left = (position.left target.width() 5) ;
$('p#p_toolTip #img_toolTip_Arrow').css({"position": "absolute", "top": "8px", "left": "-6px" }); css({"top": this.top "px","left":this.left "px"});
tip.fadeIn("slow");
function(); {
this.title = this.t;
$("p#p_toolTip").fadeOut("slow").remove();
}
}; 🎜>
使用法:
コードをコピー >< ;script type="text/javascript">
$(document).ready(function(){
$("#tootlsMain img[title]").toolTip();
} );
もちろん、jquery セレクターを使用して、alt 属性を持つタグを適用することもできます。
title 属性は単純な html タグをサポートしています。 $("#tootlsMain img[title]").toolTip();
} );
もちろん、jquery セレクターを使用して、alt 属性を持つタグを適用することもできます。
など。引用符の使用に注意してください。
実装原則:
ラベル タイトル属性を使用して、ホバー イベントをデフォルトのマウス イベントに置き換え、フローティング レイヤーを表示します。 this.unbind().hover はこのコードです。 jquery は多くのことを行うのに役立ちます。実際のコードを積み上げるだけです。
プログラマーの皆さん、この書き方を理解していただければ幸いです。
コードのダウンロード
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。


 ' this.t '
' this.t '