ホームページ >ウェブフロントエンド >jsチュートリアル >自作js開発フレームワークXiaocheng jsを学ぶ友達が見てみる_javascriptスキル
自作js開発フレームワークXiaocheng jsを学ぶ友達が見てみる_javascriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:16:211160ブラウズ
皆さんにもシェアしたいと思います。ブログガーデンに投稿するのは初めてです。間違いがあればご指摘ください。
まず使い方を説明しましょう:
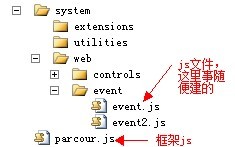
ディレクトリ構造

1. ページにフレーム js を導入します。
2.
コードをコピーします。 コードは次のとおりです。
parcour.using( 'system.web.event');
window.onload = function () {
alert(eventUtil) //eventUtil は、event.js のクラスです
}
で大丈夫です 効果を確認したら、あとは自分の開発ライブラリをどのように整理して拡張するかだけです。
-- ファイルのコンテンツは同期的に取得する必要があるため、vs を使用して Web サイトを構築し、それをプロジェクトにコピーして実行できます。
個人的にまとめた利点:
1. 緩い js コードを機能または独自の好みに応じて編成できるため、メンテナンスが容易になります。
2. 必要な js コードのみをページにロードします。
欠点:
1. 参照される js コードは同期的に取得する必要があります。リクエストの数が増加し、パフォーマンスとエクスペリエンスが低下します。 (重大度はテストされていないため、LAN プロジェクトにより適している可能性があります)。
添付ダウンロード
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

