1) Javascript オブジェクト メンバーの実験:
var f = function d () {
this.a = "a";/*この文を実行すると、f.a も d.a もありません。window.a があります*/
var b = "b";/*ローカル変数*/
};
var o = { ff: function () {
var a = "a"; /*ローカル変数*/
this.b = "b"; *この文は o.b*/
}
} の後に実行されます。
function Man(){
this.age = 30;
Man.prototype.sex = 1 ;
Man.prototype.name = function () {
};/*最初のブレークポイント*/
o.ff(); m = new Man(); /*2 番目のブレークポイント*/
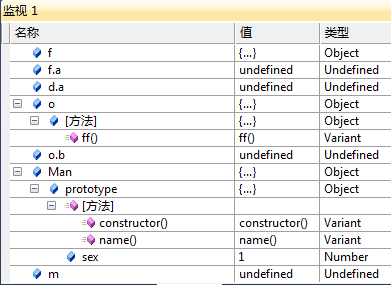
最初のブレークポイントでのオブジェクト メンバーの存在:
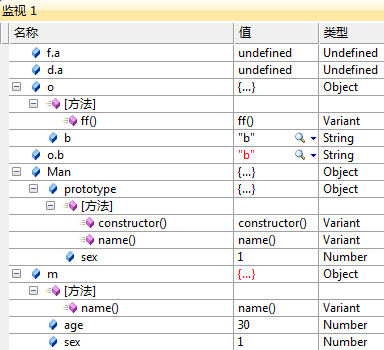
2 番目のブレークポイントでのオブジェクト メンバーの存在:

一文: js 関数について: これは関数の外側の最も近いレベルのオブジェクトを指しますが、ネストされた関数の内部関数内の this はウィンドウ オブジェクトを指します。
一言で言えば: js の oo 機能: オブジェクトのメンバーを定義するためにこれを使用します。オブジェクトの使用には、クラスとオブジェクト インスタンス、および .prototype の違いがあります。定義は古典的な定義方法であり、クラスとオブジェクトのインスタンスが統合されています。 
コードをコピー
this.name = _name;
}
function Man(_name){
this.age = 30;
this.ghost = new Ghost("インスタンス変数" _name); 🎜> };
Man.prototype.ManGhost = new Ghost("共有変数");
var a = new Man("a");
var amg = a.ManGhost.setName("a の共有変数を設定するだけです");
debugger; /*最初のブレークポイント*/
var ag = a.ghost; = b.ghost;
var bmg = b.ManGhost; /*2 番目のブレークポイント */
最初のブレークポイントまで実行します:
.prototype で定義されたメンバーを使用します。メンバーが単純な変数の場合、各オブジェクト インスタンスには独自のコピーがあります。 (例: Man.prototype.noObejctVar)
.prototype で定義されたメンバーを使用します。メンバーがオブジェクト変数の場合、各オブジェクト インスタンスはオブジェクトの同じコピーを共有します。 (例: Man.prototype.ManGhost) 
別の視点から見る
noObjectVar 変数は文字列オブジェクトへの参照を保存します。
a.noObjectVar="新しい文字列 a";
これは、noObjectVar が元の文字列オブジェクト参照から新しい文字列オブジェクト参照を指すことを意味します (新しい文字列オブジェクトが元の文字列オブジェクトを上書きするとも言えます)
a.ManGhost=new Ghost("a");
b.ManGhost=new Ghost("b");このように、a と b の間でオブジェクトを共有することは問題ありませんが、prototype.ManGhost を作成するときに新しいオブジェクトを定義するのは間違っています。このように
.prototype を使用してメンバー関数と共有変数を定義するのが正しい使用法です。
JavaScript を使用してクラスを正しく定義するには、以下を参照してください: [技術メモ] クラス仕様を定義するための JavaScript
 JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換しますMar 11, 2025 am 12:07 AMJavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?Mar 18, 2025 pm 03:12 PM記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?Mar 18, 2025 pm 03:14 PMこの記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 jQueryマトリックス効果Mar 10, 2025 am 12:52 AM
jQueryマトリックス効果Mar 10, 2025 am 12:52 AMマトリックスの映画効果をあなたのページにもたらしましょう!これは、有名な映画「The Matrix」に基づいたクールなJQueryプラグインです。プラグインは、映画の古典的な緑色のキャラクター効果をシミュレートし、画像を選択するだけで、プラグインはそれを数値文字で満たされたマトリックススタイルの画像に変換します。来て、それを試してみてください、それはとても面白いです! それがどのように機能するか プラグインは画像をキャンバスにロードし、ピクセルと色の値を読み取ります。 data = ctx.getimagedata(x、y、settings.greasize、settings.greasize).data プラグインは、写真の長方形の領域を巧みに読み取り、jQueryを使用して各領域の平均色を計算します。次に、使用します
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?Mar 18, 2025 pm 03:16 PMこの記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 シンプルなjQueryスライダーを構築する方法Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法Mar 11, 2025 am 12:19 AMこの記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 JavaScriptによる構造マークアップの強化Mar 10, 2025 am 12:18 AM
JavaScriptによる構造マークアップの強化Mar 10, 2025 am 12:18 AMキーポイントJavaScriptを使用した構造的なタグ付けの強化は、ファイルサイズを削減しながら、Webページコンテンツのアクセシビリティと保守性を大幅に向上させることができます。 JavaScriptを効果的に使用して、Cite属性を使用して参照リンクを自動的にブロック参照に挿入するなど、HTML要素に機能を動的に追加できます。 JavaScriptを構造化されたタグと統合することで、ページの更新を必要としないタブパネルなどの動的なユーザーインターフェイスを作成できます。 JavaScriptの強化がWebページの基本的な機能を妨げないようにすることが重要です。 高度なJavaScriptテクノロジーを使用できます(
 Angularを使用してCSVファイルをアップロードおよびダウンロードする方法Mar 10, 2025 am 01:01 AM
Angularを使用してCSVファイルをアップロードおよびダウンロードする方法Mar 10, 2025 am 01:01 AMデータセットは、APIモデルとさまざまなビジネスプロセスの構築に非常に不可欠です。これが、CSVのインポートとエクスポートが頻繁に必要な機能である理由です。このチュートリアルでは、Angular内でCSVファイルをダウンロードおよびインポートする方法を学びます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

Dreamweaver Mac版
ビジュアル Web 開発ツール

ホットトピック
 7444
7444 15
15 1371
1371 52
52


