 ウェブフロントエンド
ウェブフロントエンド jsチュートリアル
jsチュートリアル jquery ポップアップ レイヤー selector_jquery に基づく boxy ポップアップ レイヤー ダイアログ プラグイン拡張アプリケーション
jquery ポップアップ レイヤー selector_jquery に基づく boxy ポップアップ レイヤー ダイアログ プラグイン拡張アプリケーションjquery ポップアップ レイヤー selector_jquery に基づく boxy ポップアップ レイヤー ダイアログ プラグイン拡張アプリケーション
デザインには人気のjqueryを使用し、同時に拡張効果に優れたboxyポップアッププラグインを選択しました(boxyについては、Zhang Xinxuのブログを参照してください http://www.zhangxinxu.com/ wordpress/?p=318)。以下では、セレクター フレームワークとして boxy を適用する方法を紹介します。
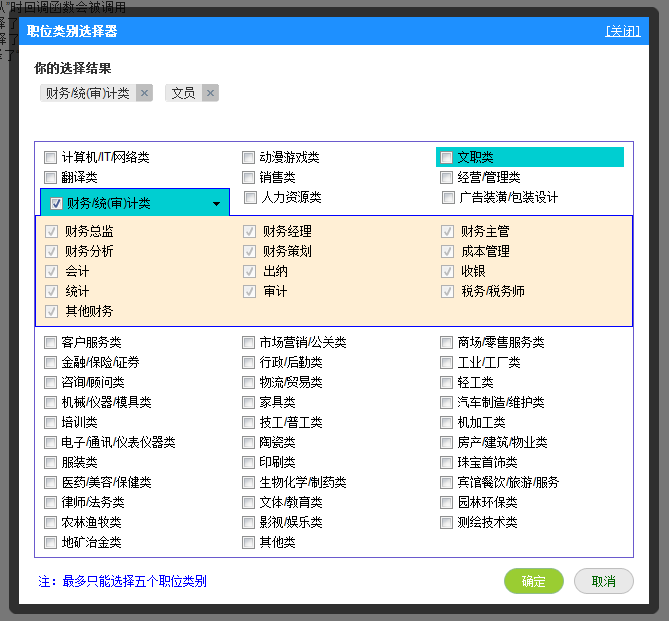
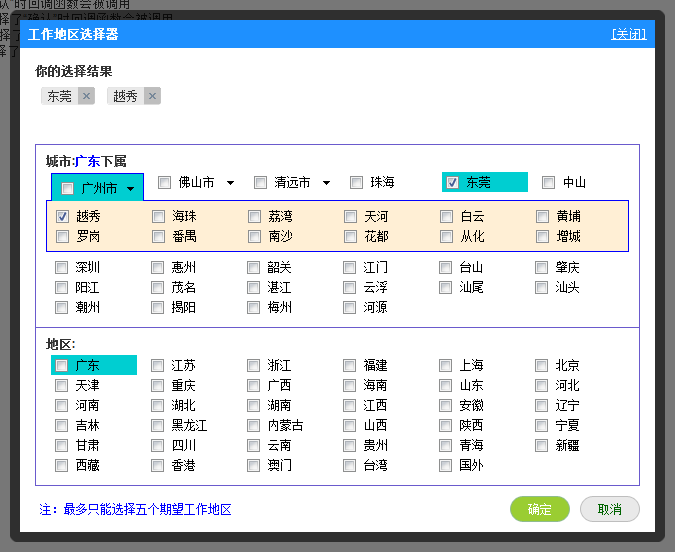
採用サイトを利用したことがある人なら、セレクター(業界、職種、地域を選択する際にクリックすると出てくるやつです)の難しさはご存知かと思います。スタイルのデバッグにあり、主に IE6 を対象としています。ここでは、業界、位置、地域のセレクターを紹介します。ダウンロードしたデモには、これら 3 つのセレクターが含まれています。
業界セレクター: 関連付けなし、呼び出しステートメントは Boxy.industry(value, callback, options)、パラメーター値は選択された値の数値のセット (文字列型、カンマで区切られる)、コールバックはコールバック関数を定義できます。コールバックに渡される値は、業界セレクターで選択された項目の数値のセット (カンマで区切られた文字列タイプ) であり、オプションは boxy プラグインのオプションのパラメーターです。
呼び出し例: 番号 1 と 2 の業界を選択し、セレクターのタイトルを「業界カテゴリ セレクター」として定義します
$("#industry").click(function() {
Boxy.industry("1,2", function(val) {
alert("選択しました: " val);
}, { title: "業界カテゴリ セレクター" });
ジョブ セレクター: 2 レベルの接続、呼び出しステートメントは Boxy.job(value, show, callback, options)、パラメーター値は選択された値の数値のセット (文字列型、数値の間) です。区切られており、b で始まるはメジャー ジョブ カテゴリの選択を示し、s で始まるはサブカテゴリの選択を示します)、表示されているパラメーターは表示されているジョブ カテゴリの番号を示します。パラメーター callback は定義可能なコールバック関数であり、callback に渡される値は次のとおりです。位置セレクター。選択された項目の一連の数値 (カンマで区切られた文字列タイプ)、オプションは boxy プラグインのオプションのパラメーターです。

呼び出し例: 番号 1 のジョブ サブカテゴリ、番号 2 のジョブ カテゴリを選択し、セレクターの名前をポジション カテゴリ セレクターとして定義します。
alert("選択しました: " val);
}, { title: "位置カテゴリ セレクター" });
位置セレクター: 3 つのカスケード、呼び出しステートメントは Boxy.area(value, show, callback, options)、パラメーター値は選択された値です 数値セット (文字列型) 、カンマで区切られ、p で始まるのは州の選択を意味し、c で始まるのは都市の選択を意味し、d で始まるは郡の選択を意味します)、表示されるパラメーターは表示される地域の番号を表し、パラメーターのコールバックは定義可能なコールバック関数です。コールバックに渡される値は、領域セレクターで選択された項目の数値セット (文字列タイプ、数値はカンマで区切られます) であり、options は boxy プラグインのオプションのパラメーターです。
呼び出し例: 番号 1 と 2 の郡または地区を選択し、セレクターの名前を作業領域セレクターとして定義します

コードをコピー

バグがあります:
1. IE6 のチェックボックスの余白設定は歪んでしまいますが、IE6 のチェックボックスの境界線をクリアすることは無効ですが、他のブラウザーや多くのブラウザーでは有効です。スタイルを統一するには、IE6 を無視するしかありません。
2. IE8 環境では、CSS 設定オプション のホバー効果が遅いか、応答しなくなることがあります。この問題は他のブラウザー (IE6 を含む) には存在しません。JS コードによる解決策は次のとおりです。コードホバーはオプションではありません。応答はまだ少し遅いです。 IE8 でなぜこの問題が発生するのか本当にわかりません。詳しい人が教えてください。
3. IE6では長すぎる選択項目の表示領域が足りなくなり、自動的に親タグで折り返されず、選択項目自体で表示テキストが折り返されます。スタイルのエイリアスが発生します。この問題の解決方法がわかりません、誰か教えてください。
4. まだ見つかりません (IE6 での [OK] ボタンのホバー効果について話すかもしれません。これはバグではありませんが、無関係であり、変更するのが面倒です。ただ、ラベルを に変更しますが、私は があまり好きではなく、IE6 で無駄な作業に一日中費やしています。
利点:
1. もちろん美しいです!
2. 3 つのセレクターは、それぞれ 3 つのカスケード関係のセレクターを表しており、デモのデータ ソースとメイン フレームのテキストを直接変更して、他のセレクターに変更できます。
3. まだ改善の余地があります。デモの CSS スタイルを統合して投稿できるのは誰ですか?
セレクターの外枠の角丸効果は PNG 画像を使用して実現されているので、IE6 をそのままにしておきたい場合は、画像をやり直す必要があることを静かに伝えておきます。 、別の一般的に使用される方法 (画像なし、CSS スタイルのみ) を使用することもできます。この方法はボックス型プラグインに書き込まれています (スタイル ファイルも含めてコメントアウトしました)。デモのround-corner.htmlファイルでも紹介されている角丸メソッド さて、ExtendedBoxy.htmlがセレクタのデモファイルです。 Boxy に関する他の 2 つの HTML ファイルは、Zhang Xinxu によって作成されました。Zhang Xinxu のブログ http://www.zhangxinxu.com/php/ には、良いことがたくさんあります。時間があるときにチェックしてください。
デモのダウンロード アドレス: /201011/yuanma/jquery-plugin-ExtendedBoxy.rar
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

メモ帳++7.3.1
使いやすく無料のコードエディター

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境





