jquery タブを DIY する理由
私は 2 ~ 3 か月間 jquery を使ってきましたが、プラグインを書いたことはありません。最近自由時間がたくさんあるので、ずっと嫌いだったプロジェクト内の既存のタブを変換する予定です (既存のタブをコントロールにすることはできず、コピー アンド ペーストのコードが多すぎます)。
jQuery のような強力なライブラリに tabs プラグインがないのはありえないと思ったので、急いで探してみました。はは、確かに! jQueryタブ!密かに嬉しくなったので、早速ロードして使い始めました。しかし、その使用法を確認したところ、これは既存のプロジェクトには適していないことがわかりました。各タブは、iframe を使用して埋め込まれた完全なページに対応しています。 jQueryタブはiframeをサポートしていないようです。じゃあ、作り直してみましょうか?コードを最初から最後まで勉強しなければならないので、頭が痛くなります。練習のために自分で書いたほうがいいですよ(笑)。それを実行するだけで、私の最初の jQuery プラグインが誕生しました。
コード
/*
* jquery.tab
* 作成者: Winter Grass
* 日付: 2010/12/07
*/
jQuery.fn.tab = function(options) {
var settings =
{
activeTabClass: "タブ選択"、
defaultTabClass: "タブデフォルト"、
tabContainerClass: "tabContainer"、
tabPanelCls: "tabPanel"、
mouseoverTabClass: null、
hiddenTabClass: 'タブ非表示'、
tabPanel: null、
selectHandler: null、
iframeIdPrex: 'iframe_'
};
if (オプション) {
jQuery.extend(settings, options);
}
//#region public events
$.fn.setActiveTab = function(tabIndex) {
if (tabIndex) {
return this.each(function() {
this.setActiveTab(tabIndex);
})
}
};
$.fn.getFrameByTabId = function(tabId) {
if (tabId) {
var iframeId = settings.iframeIdPrex tabId;
return Frames[iframeId];
return
};
return this.each(function() {
var ts = this;
var $tabContainer = $(ts);
ts.activeTab = null;
ts.tabPanelId = null;
ts.selectedTab = null;
ts.selectedIndex = 0;
//#region 'private' メソッド
this.setActiveTab = function( tabIndex) {
if (typeof (tabIndex) != "number") {
return;
}
var selectedTab = $('li:visible', $tabContainer).eq (tabIndex );
if (selectedTab.length == 0) {
return;
}
//アクティブなタブをクリックします
if (ts.iframeId == settings.iframeIdPrex selectedTab. attr( 'id')) {
return;
}
else {
if (ts.iframeId != null) {
//$(frames[activeTabId]).hide( );
$("iframe").hide();
}
}
$('.' settings.activeTabClass, $tabContainer).removeClass(settings.activeTabClass); ts.activeTab = selectedTab;
ts.activeTab.addClass(settings.activeTabClass);
var target = ts.activeTab.attr('target'); ') {
return;
}
ts.iframeId = settings.iframeIdPrex selectedTab.attr('id');
if ($('#' ts.iframeId).length == 0 ) {
var iframe = $('');
iframe.attr('id', ts.iframeId)
.attr('src', target)
.css({ 幅: '100%', 高さ: '100%' });
iframe.appendTo(settings.tabPanel)
}
else {
$(' #' ts.iframeId).show();
}
};
$tabContainer.addClass(settings.tabContainerClass); tabPanel) .addClass(settings.tabPanelCls);
var stopFloatDiv = $('');
stopFloatDiv.css({ クリア: '両方'、高さ: '0px' })
.insertAfter($tabContainer);
$('li', $tabContainer).each(function(i) {
var $tab = $(this);
var $link = $ ('a', $tab);
var href = $link.attr('href');
$link.attr('href', "#"); attr( 'target', href)
.addClass(settings.defaultTabClass)
.click(function(e) {
ts.selectedTab = $tab;
ts.selectedIndex = i;
if (typeof (settings.selectHandler) == "関数") {
settings.selectHandler();
}
else {
ts.setActiveTab(i) } )
});
//#endregion 'private' メソッド
ts.setActiveTab(0); //最初のタブをデフォルトとして設定します.
});
};
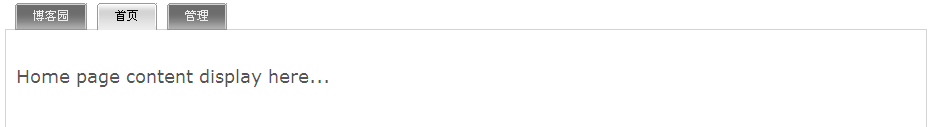
コードをコピーします。は次のとおりです:
$ (ウィンドウ) .load(function() {
$('#tabs').tab({
tabPanel: '#tabPanel'
});
})
説明  パラメータ (オプション) -- タブのスタイルをカスタマイズしたり、タブ イベントをトリガーしたりできます。デフォルト値は次のとおりです:
パラメータ (オプション) -- タブのスタイルをカスタマイズしたり、タブ イベントをトリガーしたりできます。デフォルト値は次のとおりです:
activeTabClass: "tab-selected", //アクティブなタブの CSS
defaultTabClass: "tab-default", //非アクティブなタブの CSS
tabContainerClass: "tabContainer", / /css タブコンテナ用
tabPanelCls: "tabPanel", //iframe を含むパネル用の css
mouseoverTabClass: null, // マウスオーバー時のタブ用の css
hiddenTabClass: 'tab-hide ', // 非表示タブの CSS
tabPanelId: null, // インクルード iframe に使用されるパネル ID
selectHandler: null, // ユーザーがタブを切り替えたときのイベント ハンドラー
iframeIdPrex: 'iframe_' // iframe の ID プレックス。
}
パブリック メソッド -- setActiveTab(tabIndex) && getFrameByTabId(tabId)
;
$('#tabs').getFrameByTabId("tabHome");ホームページのフレームを取得します。
その他
1. このタブは、任意のサイズと互換性があるため、3 つの dom 要素を使用します。タブのテキスト、背景には 3 つの画像が使用されています。li を使用して左側の角の丸い画像を表示し、a を使用して右側の角の丸い画像を表示し、span を使用して中央の背景をタイル表示します。実際、これは 2 つの画像を使用して、左の角が丸い、右の角が丸い長い背景画像を作成することによっても実現できます。しかし、角を丸くするためにこれらの無意味な要素をどのように追加しても、それは常に人々を不幸にします。 CSS3 の角丸テクノロジーと、1 つの DOM 要素に複数の背景画像を設定する機能が適切にサポートされることを心から願っています。
switchTab(); //定義した関数。
}
}); >
3. タブ プラグインの activeTab プロパティと selectedIndex プロパティは、ユーザーがタブ切り替えイベントをカスタマイズしてタブ関連の情報を取得できるように設計されており、必要に応じて拡張できます。使用法:
コードをコピー
}
 小米14Ultra如何切换4g和5g?Feb 23, 2024 am 11:49 AM
小米14Ultra如何切换4g和5g?Feb 23, 2024 am 11:49 AM小米14Ultra是今年小米中非常火热的机型之一,小米14Ultra不仅仅升级了处理器以及各种配置,而且还为用户们带来了很多新的功能应用,从小米14Ultra销量就可以看出来手机的火爆程度,不过有一些常用的功能可能你还没了解。那么小米14Ultra如何切换4g和5g呢?下面小编就为大家介绍一下具体的内容吧!小米14Ultra怎么切换4g和5g?1、打开手机的设置菜单。2、设置菜单中查找并选择“网络”、“移动网络”的选项。3、移动网络设置中,会看到“首选网络类型”选项。4、点击或选择该选项,会看到
 win11家庭版切换专业版操作教程_win11家庭版切换专业版操作教程Mar 20, 2024 pm 01:58 PM
win11家庭版切换专业版操作教程_win11家庭版切换专业版操作教程Mar 20, 2024 pm 01:58 PMWin11家庭版怎么转换成Win11专业版?在Win11系统中,分为了家庭版、专业版、企业版等,而大部分Win11笔记本都是预装Win11家庭版系统。而今天小编就给大家带来win11家庭版切换专业版操作步骤!1、首先在win11桌面此电脑上右键属性。2、点击更改产品密钥或升级windows。3、然后进入后点击更改产品密钥。4、再输入激活密钥:8G7XN-V7YWC-W8RPC-V73KB-YWRDB,选择下一步。5、接着就会提示成功,这样就可以将win11家庭版升级win11专业版了。
 Win10系统如何实现双系统切换Jan 03, 2024 pm 05:41 PM
Win10系统如何实现双系统切换Jan 03, 2024 pm 05:41 PM很多朋友刚接触win系统的时候可能用不习惯,电脑中存着双系统,这个时候其实是可以双系统切换的,下面就一起来看看两个系统切换的详细步骤吧。win10系统如何两个系统切换方法一、快捷键切换1、按下“win”+“R”键打开运行2、在运行框中输入“msconfig”点击“确定”3、在打开的“系统配置”界面中选择自己需要的系统点击“设为默认值”,完成后“重新启动”即可完成切换方法二、开机时选择切换1、拥有双系统时开机会出现一个选择操作界面,可以使用键盘“上下”键进行选择系统
 切换苹果电脑双系统启动方式Feb 19, 2024 pm 06:50 PM
切换苹果电脑双系统启动方式Feb 19, 2024 pm 06:50 PM苹果双系统开机怎么切换苹果电脑作为一款功能强大的设备,除了搭载自家的macOS操作系统外,也可以选择安装其他操作系统,比如Windows,从而实现双系统的切换。那么在开机时,我们如何切换这两个系统呢?本文就来为大家介绍一下在苹果电脑上如何实现双系统的切换。首先,在安装双系统之前,我们需要确认自己的苹果电脑是否支持双系统切换。一般来说,苹果电脑都是基于
 excel切换工作簿快捷键的使用方法Mar 20, 2024 pm 01:50 PM
excel切换工作簿快捷键的使用方法Mar 20, 2024 pm 01:50 PM在excel软件的应用里,我们已经习惯使用快捷键,让有些操作变得更简单和快捷,excel的多个表格之间有时候会有相关的数据,我们在查看时,要不停的切换工作簿,如果有更快捷的切换方法,就会省下很多切换浪费的时间,对工作效率的提高有很大的帮助,什么办法可以完成快速的切换呢,针对这个问题,小编今天要讲的内容是:excel切换工作簿快捷键的使用方法。1、首先在打开的excel表格的下方可以看到有多个工作簿,需要快捷切换不同的工作簿,如下图所示。 2、然后按下键盘上的Ctrl键不动,如果需要向右选择工作
 无法使用win11的alt+tab切换界面,出现的原因是什么?Jan 02, 2024 am 08:35 AM
无法使用win11的alt+tab切换界面,出现的原因是什么?Jan 02, 2024 am 08:35 AMwin11支持用户使用alt+tab快捷键的方式来调出桌面切换工具,但是最近有朋友遇到了win11alt+tab切换不了界面的问题,不知道是什么原因也不知道怎么解决。win11alt+tab切换不了界面什么原因:答:因为快捷键功能被禁用了,下面是解决方法:1、首先我们按下键盘“win+r”打开运行。2、接着输入“regedit”并回车打开组策略。3、然后进入“HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer”
 如何在华为手机上切换双系统设置Feb 20, 2024 am 10:09 AM
如何在华为手机上切换双系统设置Feb 20, 2024 am 10:09 AM随着智能手机的迅速发展,华为作为一家领先的科技公司,推出了许多备受欢迎的手机产品。其中,华为双系统是一项让许多用户感到兴奋的功能。通过华为双系统,用户可以在同一台手机上同时运行两个操作系统,例如Android和HarmonyOS。这个功能可以带来更大的灵活性和便利性。那么,华为双系统如何切换设置?让我们来一起了解一下。首先,在华为手机上切换到双系统设置之前,
 Vue中如何处理组件的动态加载和切换Oct 15, 2023 pm 04:34 PM
Vue中如何处理组件的动态加载和切换Oct 15, 2023 pm 04:34 PMVue中处理组件的动态加载和切换Vue是一个流行的JavaScript框架,它提供了各种灵活的功能来处理组件的动态加载和切换。在本文中,我们将讨论一些Vue中处理组件动态加载和切换的方法,并提供具体的代码示例。动态加载组件是指根据需要在运行时动态加载组件。这样可以提高应用程序的性能和加载速度,因为只有当需要时才会加载相关的组件。Vue提供了async和awa


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ホットトピック
 7448
7448 15
15 1374
1374 52
52


