ホームページ >ウェブフロントエンド >jsチュートリアル >jquery (1)_jquery で実装された QQ メールボックスでの受信者の選択とその他の効果のシミュレーション
jquery (1)_jquery で実装された QQ メールボックスでの受信者の選択とその他の効果のシミュレーション
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:12:321680ブラウズ
よくわからない場合は、まずメッセージ送信時の QQ の動作を確認するか、この記事 http://demo.jb51.net/js/email_qq/index のデモを参照してください。 htm
その機能は大まかに次の 3 つのステップからなります:

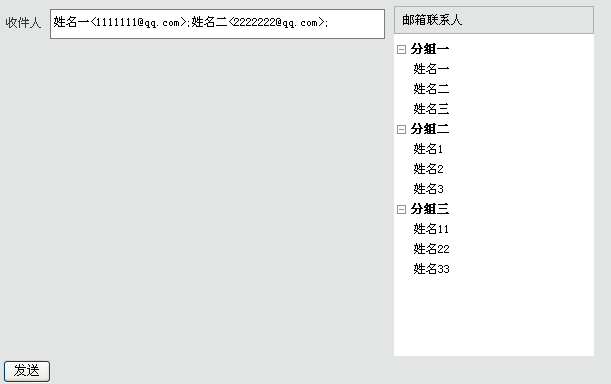
ユーザーを受信するボックス。右側には連絡帳のグループがあります

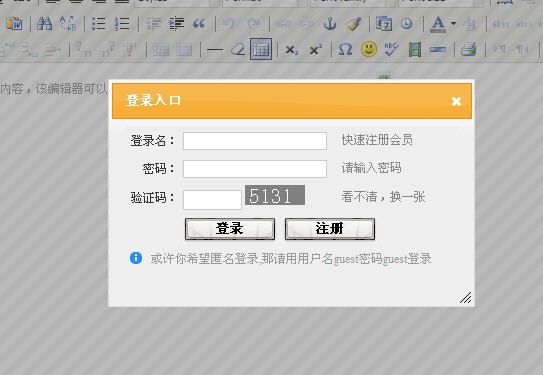
jquery のダイアログ コンポーネントを使用して、連絡先をポップアップするフォーム。

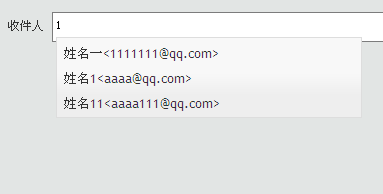
スマートな入力プロンプト プラグインである jquery コンポーネントの Autocomplete がここで使用されています
これについては誰もが知っておくべきだと思います。最も単純な方法から始めましょう。前回の記事で説明したように、今回は iframe を使用しませんでした。 http://jqueryui.com/demos/dialog/ jquery の公式の例です。使い方は次のようなもので、基本的には単に呼び出すだけです:
$(function() {
$( "#dialog:ui-dialog" ).dialog( "destroy" );
$( "#dialog-modal" ).dialog({
height: 140,
modal: true
});
モーダル オーバーレイ画面を追加すると、ページのコンテンツが薄暗くなるため、ダイアログがより目立つように見えます。
この方法で、ポップアップ プロセス全体をシンプルかつ明確に完了できます。
次に、左側をクリックして右側に追加するという効果です。これは単純すぎると思います。をクリックし、右側をクリックすると、右側の項目が削除され、左側の対応する項目が表示されます。もちろん、マウスホバー効果もいくつかありますが、これも非常にシンプルです。
最後に [OK] をクリックし、右側のボックスを結合して受信者のボックスに置きます。ここでのボックスはテキスト ボックスではなく DIV ですが、スタイルはテキスト ボックスと非常によく似ています。したがって、名前の電子メール アドレスを区別するには、別のラベルを使用する必要があります。最後のそれぞれはセミコロンで区切られます。
連絡先を選択するための完全なポップアップ ウィンドウが完成し、基本的に全体の機能の 4 分の 1 が完了しました。残りについては次回書きますので、よろしくお願いします!
パッケージのダウンロード
http://xiazai.jb51.net/201101/yuanma/email_qq.rar
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

