以下のコードを見てください:
var i =0;
function newWin(){
var win = new Ext.Window({
title:"Window" i ,
width:400,
height:300,
maximizable:true
});
win.show();
}
Ext.onReady(
function(){
Ext.get("btn").on( "click",newWin );
}
);
ページ内の HTML コンテンツ:
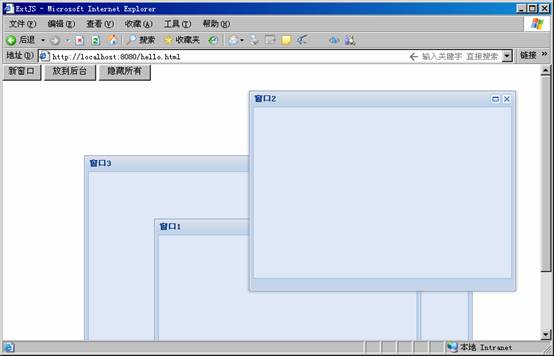
ボタン「新しいウィンドウ」をクリックすると、ウィンドウ。ウィンドウのタイトルは「ウィンドウ x」です。ウィンドウは閉じることも最大化することもできます。最大化ボタンをクリックするとウィンドウが最大化され、最大化されたウィンドウは図 xxx に示すように復元できます。

ウィンドウのグループ化
ウィンドウはグループで管理され、ウィンドウのグループを操作できます。デフォルトでは、ウィンドウはデフォルト グループ Ext.WindowMgr に属します。ウィンドウのグループ化は Ext.WindowGroup クラスによって定義されます。このクラスには、グループ内のウィンドウを操作するための BringToFront、getActive、hideAll、sendToBack およびその他のメソッドが含まれています。
以下のコードを見てください:
var i=0 ,mygroup;
function newWin(){
var win=new Ext.Window({
title:"Window" i ,
width:400,
height: 300,
maximizable:true,
manager:mygroup
});
win.show()
}
function toBack(){
mygroup.sendToBack(mygroup) .getActive()) ;
}
関数 HideAll(){
mygroup.hideAll()
}
Ext.oReay(
function(){
mygroup= new Ext.WindowGroup( );
Ext.get("btn").on("click",newWin);
Ext.get("btnToBack").on("click",toBack); 🎜>Ext.get ("btnHide").on("click",hideAll);
ページ内のHTMLコード
上記を実行コードを入力して最初に数回クリックします。 [新しいウィンドウ] ボタンを使用すると、ページ上に複数のコンテナを表示し、これらのウィンドウを画面上の別の位置にドラッグできます。次に、[背景に移動] ボタンをクリックして、最前面のウィンドウをウィンドウ グループの後ろに移動します。 [すべて非表示] ボタンをクリックして、現在開いているウィンドウをすべて非表示にします。以下の図に示すように:
ダイアログ ボックス

アラート、確認などのメソッドが従来から使用されているため、生成されるダイアログ ボックスは非常に時代遅れで、見栄えが良くない。したがって、ExtJS は非常に美しいダイアログ ボックスのセットを提供しており、これを従来のアラートや確認などの代わりに使用して、ゴージャスなアプリケーション インターフェイスを実現できます。 Ext のダイアログ ボックスは、Ext.MessageBox クラスにカプセル化されています。このクラスには、Ext.Msg という短縮形もあります。Ext.MessageBox または Ext.Msg を通じて、対応するダイアログ ボックス メソッドを直接呼び出して、Ext ダイアログ ボックスを表示できます。 。以下のコードを見てください。
"クリック",
function(){
Ext.MessageBox.alert("ご注意ください" ,"これは ExtJS プロンプト ボックスです");
}
)
}
HTML ページの内容:
プログラムを実行します。 「ボックス」ボタンの上にある「アラート」をクリックすると、ページ上に次のようなダイアログボックスが表示されます。
Ext には、アラートに加えて、確認、プロンプト、進行状況、待機などのダイアログ ボックスも含まれており、必要に応じてカスタム ダイアログ ボックスを表示できます。通常のダイアログ ボックスには、通常、4 つのパラメータが含まれます。たとえば、confirm のメソッド シグネチャは、confirm (文字列タイトル、文字列 msg、[関数 fn]、[オブジェクト スコープ]) です。パラメータ title は、ダイアログ ボックスのタイトルとパラメータを表します。 msg はダイアログ ボックス内のプロンプトを表します。これらの 2 つのパラメータは必須です。オプションのパラメータ fn はダイアログ ボックスを閉じるときに実行されるコールバック関数を表し、パラメータのスコープはコールバック関数の実行スコープを表します。コールバック関数には、button と text という 2 つのパラメータを含めることができます。button はクリックされたボタンを表し、text はダイアログ ボックスにアクティブな入力オプションがあるときに入力されたテキストの内容を表します。コールバック関数のボタン パラメータを使用して、ユーザーがどのような選択をしたかを判断したり、テキストを使用してダイアログ ボックスに入力された内容を読み取ることができます。以下の例を見てください:
 コードをコピーします
コードをコピーしますExt.onReady(
function(){
Ext.get("btn").on(
"クリック",
function(){
Ext. MessageBox.confirm(
"ご確認ください", "指定されたコンテンツを削除してもよろしいですか?",
function(button,text){
alert(button);
alert(text) ;
}
);
}
}
HTML コンテンツ:
次のダイアログ ボックスが表示され、[はい] または [いいえ] を選択します。従来のプロンプト ボックスを使用して、ボタンの内容とコールバック関数のテキスト パラメーターが出力されます。
したがって、実際のアプリケーションでは、上記のコードは次のように変更できます。

コードをコピー
function(){
Ext.MessageBox.confirm(
"ご確認ください",
"指定されたコンテンツを本当に削除しますか?",
function(button,text){
if( button=="yes"){
//削除操作を実行します
alert("正常に削除されました")
}
}
); );
}
);
このように、ユーザーがダイアログ ボックスで [はい] ボタンをクリックすると、対応する操作が実行され、[いいえ] を選択すると操作が無視されます。 。
もう一度プロンプト ボックスを見てみましょう。次のコードを見てみましょう。
コードをコピーします。
"入力プロンプトボックス",
"新年のお願い事を入力してください:",
function(button,text){
if(button= ="ok"){
alert("あなたの新年の願いは:" text);
else
alert("入力するのをやめました!"); >);
}
);
}
HTML ページ:
上の「ダイアログ」ボタンをクリックすると、以下のような内容が表示されます。 [OK] ボタンをクリックすると、入力したテキストの内容が入力されます。 [キャンセル] ボタンを選択すると、次の図に示すように、入力を中止するよう求められます:
実際のアプリケーションでは、MessageBox の show メソッドを直接使用して、次のコードのようなカスタム ダイアログ ボックスを表示できます:
コードをコピー
コードは次のとおりです:
 function save(button){ if(button=="yes"){
function save(button){ if(button=="yes"){  //データ保存操作を実行します
//データ保存操作を実行します}
else if(button=="no" ){
"クリック",
function(){
Ext.Msg.show ({
title:'データの保存',
msg: 'いくつかのデータ操作を実行しました。現在のコンテンツへの変更を保存しますか?',
ボタン: Ext.Msg.YESNOCANCEL,
fn: 保存、
アイコン: Ext.MessageBox.QUESTION
}
);
「ダイアログ」ボタンをクリックすると、カスタマイズされたデータ保存ダイアログ ボックスが表示されます。ボックスには、図 xx に示すように、はい、いいえ、キャンセルの 3 つのボタンが含まれています。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

メモ帳++7.3.1
使いやすく無料のコードエディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。






