ホームページ >ウェブフロントエンド >jsチュートリアル >jsカスタムイベントコードの説明_javascriptスキル
jsカスタムイベントコードの説明_javascriptスキル
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:11:151002ブラウズ
コードをコピー コードは次のとおりです:
コードが複雑すぎるようです。 。 。
私がこれを行う理由の 1 つについてお話しましょう。フレームワークの検証 API では、私がしなければならないことはすべて他の人のために行われますが、変更する必要があることがよくあります。チェックボックスが選択できるかどうかを確認するなど、さまざまな状況で確認する必要があります。これらの状況も頻繁に変化し、市場のニーズに応じて変化します。そこで、チェックボックスが選択できるかどうかを頻繁に変更する作業を、現在のプロジェクトを開発している人たちに引き継ぎ、私はやるべきことだけを行いました。

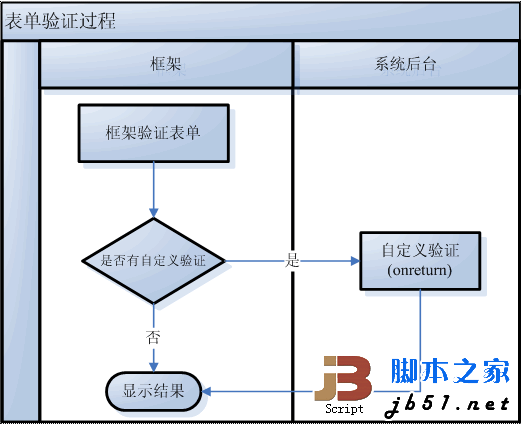
上の図に示すように、フォームに onreturn イベントを提供させ、他の人が自分で検証を記述して、true または false を私に返します。
他の人がカスタム属性の形で追加できるようにするには、eval() を使用して検証を実行しました。
コードをコピー コードは次のとおりです:
//コードを確認します...
var ele = $(this); //これは jquery
var result = eval(ele.attr("onreturn")); //CODE..
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

