ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryのindexメソッドはtabeffect_jqueryを実装します。
jqueryのindexメソッドはtabeffect_jqueryを実装します。
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:10:311084ブラウズ

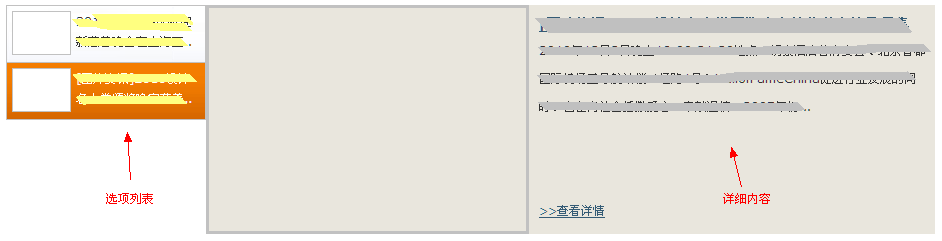
タブは左側にあり、詳細は右側にあります。
原則:
左側のリスト項目をクリックすると、選択したリスト項目に基づいてリストの [インデックス n] にある n 番目のコンテンツが表示されます。
(まず、リストとコンテンツを一度にページに読み込む必要があり、最初のコンテンツのみが表示されるため、切り替えがよりユーザーフレンドリーです。)
方法リスト内で選択されたリスト項目のインデックスを取得するには:
jquery には、index([subject])
$("#ul li").index( というメソッドがあります。 $("#selected"));
これは、まずリスト範囲 (#ul li list) を設定し、次にリスト内の $("#selected") 要素のインデックスを返すことを意味します。
インデックスを取得したら、$("#detail").hide(); $("#detail").eq(n).show(); を使用して、同じインデックスの詳細を表示します。 (オプションリストのスタイル切り替えも同様)
は 5 行しか使用しません。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

