ホームページ >ウェブフロントエンド >jsチュートリアル >ゼロから学ぶjQuery (8) 幕間: jQuery実装計画_jquery
ゼロから学ぶjQuery (8) 幕間: jQuery実装計画_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:10:271196ブラウズ
一.摘要
本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.
本篇文章属于临时插播, 用于介绍我在本公司的jQuery实施方案.
二.前言
有了前几章扎实的基础知识我们已经可以在项目中投入使用jQuery了.再继续深入学习jQuery前插播一下我的jQuery实施方案.
每个公司的情况都不同.比如我们公司的页面文件都为用户控件, 物理路径和虚拟路径没有绝对的关系, 所以无法使用相对路径(否则生产环境中会找不到文件). 项目繁多, 同一个虚拟目录的不同文件夹对应不同项目工程等等.
此方案并不是通用的, 但是有些方法可以借鉴, 同时也是希望能和大家一起讨论帮忙指正.
三.类库文件管理方案
存放根路径: src\Assembly\resource.eLong.Web.Files\Resource\JSLib\jquery\
引用根路径: http://resource.elong.com/JSLib/jquery/
压缩版本引用路径: http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js
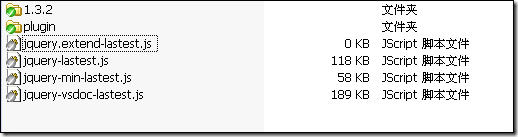
根路径文件列表:
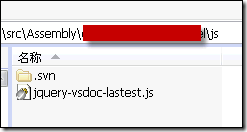
在每一个Web工程项目下面建立js文件夹, 放置 jquery-vsdoc-lastest.js 文件:
说明:
首先将所有版本的jQuery类库放到静态服务器上, 并且按照文件夹存放类库文件. 但是会选出来一个最新版本作为引用并且放置在根目录.
根目录下面包含如下文件:
| 名称 | 内容 | 说明 |
| 文件夹1.3.2 | 按照版本号组织的jQuery类库. | 对于1.3.2即以后的每个jquery版本, 会按照文件夹存放类库文件. 但是会用最新的稳定版本覆盖各lastest名称的js文件. |
| 文件夹plugin | 存放插件的文件夹 | 将各种插件以文件夹的形式存放到此路径下 |
| jquery.extend-lastest.js | elong自己扩展的jQuery方法 | 未来我们将打造自己的javascript类库.其中有一些核心的类库放在此文件中. 相当于我们自己的工具类库. 通过扩展jQuery实现. 主要分为工具函数和包装集函数两类. |
| jquery-lastest.js | jQuery未压缩类库最新版本 | 最新的稳定版本的jQuery原始类库. |
| jquery-min-lastest.js | jQuery压缩类库最新版本 | 最新的稳定版本的jQuery压缩类库. |
| jquery-vsdoc-lastest.js | jQuery智能提示类库最新版本 | 最新的稳定版本的jQuery智能提示类库. |
開発中に IntelliSense を実装するには、Web プロジェクトが多数あるため、IntelliSense バージョンを各 Web プロジェクトの js フォルダーに配置する必要があります。このフォルダーを作成し、最初のユーザーに配置してください。ファイルをインポートします。
4. クラスライブラリ参照スキーム
すべてのページの先頭で、絶対パスを使用して jQuery クラス ライブラリが最初に引用されます:
http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js
次に、if (fasle) を介してスクリプト ブロックのスマート プロンプト バージョンを導入します。パスはルート ディレクトリから検索するために、各チャネルのプロジェクト ソース コード内に js フォルダーを作成し、jquery-vsdoc を配置します。 -lastest.js の最新のインテリジェント センシング バージョンのクラス ライブラリ。このファイルはパッケージ化してアップロードする必要はなく、開発中のインテリジェント プロンプトにのみ使用されることに注意してください。
これにより、コンパイルされたページには jQuery クラス ライブラリの圧縮バージョンのみが導入されます。
サンプルコード:
<span class="kwrd"><</SPAN><SPAN class=html>head</SPAN> <SPAN class=attr>runat</SPAN><SPAN class=kwrd>="server"</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"><</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></span>jQuery 引用方案<span class="kwrd"></</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"><</SPAN><SPAN class=html>script</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/javascript"</SPAN> <SPAN class=attr>src</SPAN><SPAN class=kwrd>="http://resource.elong.com/JSLib/jquery/jquery-min-lastest.js"</SPAN><SPAN class=kwrd>></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></span>
<% <SPAN class=kwrd>if</SPAN> (<SPAN class=kwrd>false</SPAN>){%>
<script src=<SPAN class=str>"~/js/jquery-vsdoc-lastest.js"</SPAN> type=<SPAN class=str>"text/javascript"</SPAN>><span class="kwrd"></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></span>
<span class="asp"><%</SPAN> }<SPAN class=asp>%></span>
<span class="kwrd"></</SPAN><SPAN class=html>head</SPAN><SPAN class=kwrd>></span>
説明:
私たちの Web サイトでは、静的ファイルは CDN を使用して別の第 2 レベルのドメイン名 resource.elong.com の下に保存されます。テスト環境が正式な環境と一貫していることを確認するために、絶対パスのみを使用できます。ただし、絶対パスを使用して jQuery Smart Tip バージョンを参照すると、スクリプト Smart Tip が表示されなくなります。 そこで、この機能を使用して jQuery の圧縮バージョンを直接参照します。クラス ライブラリを絶対パスで使用することで、1.3.2 圧縮の問題を巧みに解決します。 このバージョンの導入後、インテリジェント プロンプト システムにエラー . が発生します。
動的ページは if(false) によってスマート プロンプト バージョンのクラス ライブラリの導入をキャンセルできますが、HTML ページではサーバー ステートメント ブロックを使用できないため、HTML ページは次のようにする必要があります。プログラムがリリースされる前に手動で開発されました。
への参照を削除しました。
5. 開発と利用計画
jQuery はスクリプト フレームワークではなくスクリプト ライブラリであり、ユーザーの使用方法を制限できないため、ページ上のスクリプトが混乱しやすくなります。
スクリプト管理フレームワークを見つける前に、次の方法を使用してページでスクリプトを使用します:
1. ページの下部に