ホームページ >ウェブフロントエンド >jsチュートリアル >ゼロから学ぶjQuery (10) jQueryUI共通関数の実践_jquery
ゼロから学ぶjQuery (10) jQueryUI共通関数の実践_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:10:241197ブラウズ
一.摘要
本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.
本文是实战篇. 使用jQueryUI完成制作网站的大部分常用功能.
二.前言
经过公司内部收集, 整理了一些经常使用javascript实现的功能. 实现这些功能的主角不是让人眼花缭乱的jQuery插件, 而是jQuery UI.
如果你还在为了一个小小的特效而去下载并安装插件, 发现Bug还没有人替你解决. 记住插件是我们没有办法的最后选择.
使用插件有太多的坏处:
1.不利于维护
2.增加页面大小
3.不利于成员间交流共享,具有学习成本.
4.不够健壮, 不能保证插件版本一直更新并修复所有问题.
下面就引入今天的主角:jQuery UI
三.jQuery UI
jQuery UI 是 jQuery 的一部分, 是在jQuery之上的一套专门用于UI交互的类库. 使用jQuery UI可以实现底层交互, 各种高级特效, 动画, 并且可定制主题.
我们可以用它轻松的构建高度交互的Web应用程序.
官方首页:
http://jqueryui.org/
下载:
http://jqueryui.com/download
示例和文档:
http://jqueryui.com/demos/
皮肤:
http://jqueryui.com/themeroller/
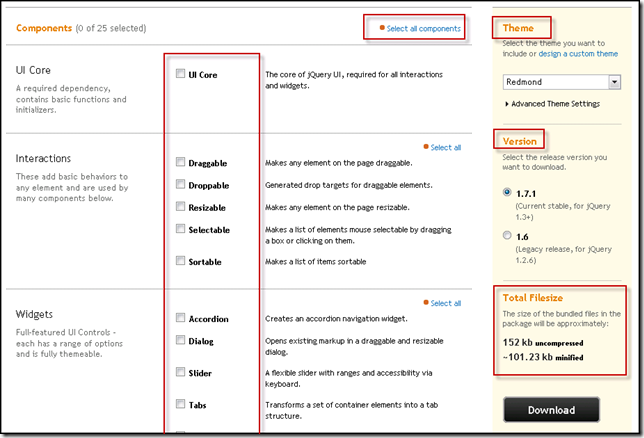
jQuery UI 的在线网站十分强大. 首先就是在下载时可以组装自己想要的功能定制下载:
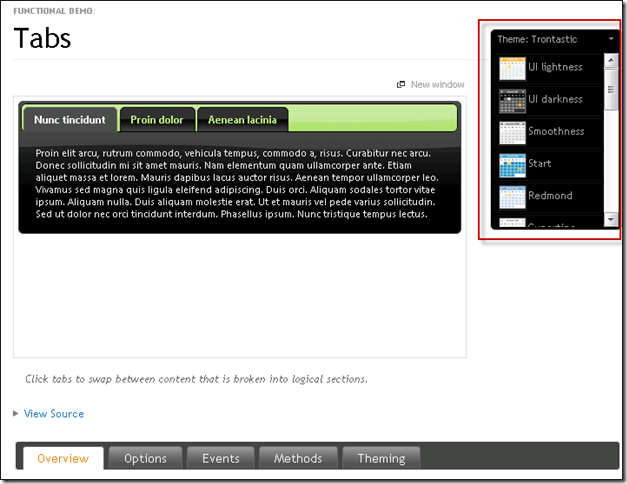
并且针对各种控件不仅提供了详细的参数说明和实例, 还可以随时更换实例的皮肤:
本文主要讲解实例, 大家可以通过实例代码快速上手jQuery UI. 使用jQuery UI我们可以再不借助其他插件的情况下完成大部分页面应用, 说其是一个官方的超级UI插件也不为过. 包含所有功能的jQuery UI类库文件为188K, 启用Gzip压缩后是45K. 虽然较大但是一次加载全网站获益.而且45K大小在当今的互谅网时代还算可以接受.
目前还没有jQuery UI的中文教程. 因为本文是实战篇, 所以不会仔细讲解基础内容. 在后面的章节中我会加入jQuery UI的基础教程.争取成为中文jQuery UI第一教程.
四. 准备工作
我将所有相关的文件, 包括各种类库文件, Theme模板放置在如下路径:
http://www.dotnetapi.com/JSLib/
此路径开通了目录浏览, 可以直接查找需要的文件. 目录组织结构按照本系列: (八) 插播:jQuery实施方案 中介绍的方案组织.
另外也可以从Google上引用文件, Google的CDN速度更快也更有保证, 参见: Google's CDN
本文的实例的所有引用都使用 WebConfig.ResourceServer 这个属性:
<span class="kwrd">public</span> <span class="kwrd">class</span> WebConfig
{
<span class="kwrd">public</span> <span class="kwrd">static</span> <span class="kwrd">string</span> ResourceServer = <span class="str">@"http://www.dotnetapi.com/</span>";
}
五.弹出层对话框
弹出框是最常用最实用的功能. 先来看一下艺龙网上的一些应用场景.
1. 艺龙网应用场景举例
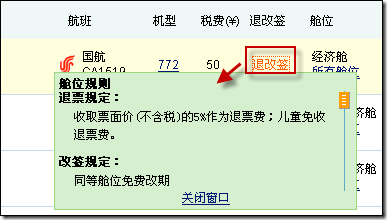
(1) 静态提示类弹出层. 弹出层的内容是固定的.
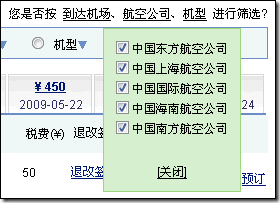
(2) 动态提示类弹出层. 弹出层内容是根据事件源变化的.
(3)遮罩类弹出层. 弹出时背景变灰并不可点击.
2. 应用实例
使用 jQuery UI 的 Dialog 组件. 我以轻松实现上面三种效果.
Dialog组件的主要特点是可以拖动(Draggable), 可以改变大小(Resizable) .
示例完整代码如下:
<span class="asp"><%@ Page Language="C#" %></span>
<span class="kwrd"><!</SPAN><SPAN class=html>DOCTYPE</SPAN> <SPAN class=attr>html</SPAN> <SPAN class=attr>PUBLIC</SPAN> <SPAN class=kwrd>"-//W3C//DTD XHTML 1.0 Transitional//EN"</SPAN> <SPAN class=kwrd>"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"><</SPAN><SPAN class=html>html</SPAN> <SPAN class=attr>xmlns</SPAN><SPAN class=kwrd>="http://www.w3.org/1999/xhtml"</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"><</SPAN><SPAN class=html>head</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="Head1"</SPAN> <SPAN class=attr>runat</SPAN><SPAN class=kwrd>="server"</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"><</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></span>jQuery UI - 弹出层应用实例 Dialog<span class="kwrd"></</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></span>
<span class="rem"><!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street,start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader--></span>
<span class="kwrd"><</SPAN><SPAN class=html>link</SPAN> <SPAN class=attr>rel</SPAN><SPAN class=kwrd>="stylesheet"</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/css"</SPAN> <SPAN class=attr>href</SPAN><SPAN class=kwrd>="<%=WebConfig.ResourceServer +"</SPAN>/<SPAN class=attr>JsLib</SPAN>/<SPAN class=attr>jquery</SPAN>/<SPAN class=attr>themes</SPAN>/<SPAN class=attr>redmond</SPAN>/<SPAN class=attr>style</SPAN>.<SPAN class=attr>css</SPAN><SPAN class=kwrd>"%>"</span> <span class="kwrd">/></span>
<span class="kwrd"><</SPAN><SPAN class=html>script</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/javascript"</SPAN> <SPAN class=attr>src</SPAN><SPAN class=kwrd>="<% =WebConfig.ResourceServer %>/JsLib/jquery/jquery-min-lastest.js"</span><span class="kwrd">></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></span>
<script src=<SPAN class=str>"<% =WebConfig.ResourceServer %>/JsLib/jquery/ui/jquery-ui-all-min-lastest.js"
type=<span class="str">"text/javascript"</span>></script>
<% <SPAN class=kwrd>if</SPAN> (<SPAN class=kwrd>false</SPAN>)
{%><script src=<SPAN class=str>"~/js/jquery-vsdoc-lastest.js"</SPAN> type=<SPAN class=str>"text/javascript"</SPAN>></script>
<% }%>
<script type=<SPAN class=str>"text/javascript"</SPAN>>
<span class="rem">/*========== 必须放在头部加载的语句块. 尽量避免使用 ==========*/</span>
<span class="kwrd"></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></span>
<style type=<SPAN class=str>"text/css"</SPAN>>
</style>
</head>
<body>
<!-- Demo 静态提示类弹出层 -->
<div <SPAN class=kwrd>class</SPAN>=<SPAN class=str>"ui-widget ui-widget-content ui-corner-all"</SPAN> style=<SPAN class=str>"width: 700px; padding: 5px;"</SPAN>>
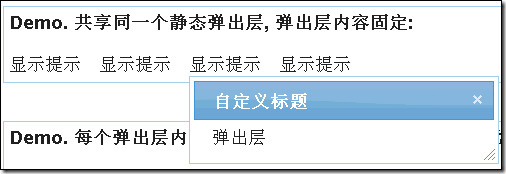
<h3>Demo. 共享同一个静态弹出层, 弹出层内容固定: </h3>
<div>
<span id=<SPAN class=str>"spanShowTip1"</SPAN>>显示提示</span> <span id=<SPAN class=str>"spanShowTip2"</SPAN>>显示提示</span>
<span id=<SPAN class=str>"spanShowTip3"</SPAN>>显示提示</span> <span id=<SPAN class=str>"spanShowTip4"</SPAN>>显示提示</span>
</div>
</div>
<br />
<br />
<!-- Demo 动态提示类弹出层 -->
<div <SPAN class=kwrd>class</SPAN>=<SPAN class=str>"ui-widget ui-widget-content ui-corner-all"</SPAN> style=<SPAN class=str>"width: 700px; padding: 5px;"</SPAN>>
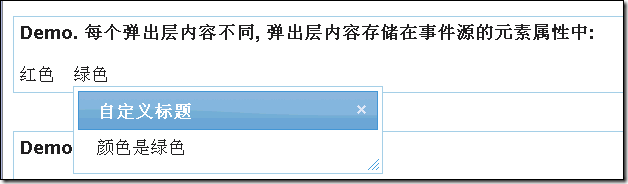
<h3>Demo. 每个弹出层内容不同, 弹出层内容存储在事件源的元素属性中: </h3>
<div>
<span id=<SPAN class=str>"spanShowDataTip1"</SPAN> data=<SPAN class=str>"颜色是红色"</SPAN>>红色</span>
<span id=<SPAN class=str>"spanShowDataTip2"</SPAN> data=<SPAN class=str>"颜色是绿色"</SPAN>>绿色</span>
</div>
</div>
<br />
<br />
<!-- Demo 遮罩类弹出层 -->
<div <SPAN class=kwrd>class</SPAN>=<SPAN class=str>"ui-widget ui-widget-content ui-corner-all"</SPAN> style=<SPAN class=str>"width: 700px; padding: 5px;"</SPAN>>
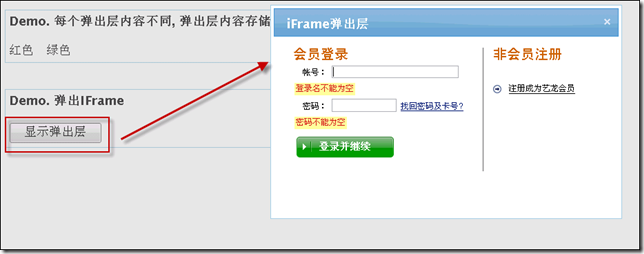
<h3>Demo. 弹出IFrame </h3>
<div>
<input type=<SPAN class=str>"button"</SPAN> id=<SPAN class=str>"btnShowIframe"</SPAN> name=<SPAN class=str>"btnShowIframe"</SPAN> value=<SPAN class=str>"显示弹出层"</SPAN>/>
</div>
</div>
<!-- 提示类弹出层 -->
<div id=<SPAN class=str>"divTip"</SPAN> title=<SPAN class=str>"自定义标题"</SPAN>>
<p>弹出层</p>
</div>
<!-- 遮罩类弹出层 -->
<div id=<SPAN class=str>"divIframe"</SPAN> title=<SPAN class=str>"iFrame弹出层"</SPAN> style=<SPAN class=str>"text-align:center;"</SPAN>>
<iframe src=<SPAN class=str>"http://www.elong.com"</SPAN> width=<SPAN class=str>"450px"</SPAN> height=<SPAN class=str>"230px"</SPAN>></iframe>
</div>
<script type=<SPAN class=str>"text/javascript"</SPAN>>
<span class="rem">/*==========用户自定义方法==========*/</span>
<span class="rem">/*==========事件绑定==========*/</span>
$(<span class="kwrd">function</span>()
{
<span class="rem">//静态提示类弹出层</span>
$(<span class="str">"span[id^=spanShowTip]"</span>).css(<span class="str">"cursor"</span>, <span class="str">"pointer"</span>).click(<span class="kwrd">function</span>(<span class="kwrd">event</span>)
{
$(<span class="str">"*"</span>).stop();
<span class="kwrd">event</span>.stopPropagation();
<span class="kwrd">var</span> top = $(<span class="kwrd">event</span>.target).offset().top + 20;
<span class="kwrd">var</span> left = $(<span class="kwrd">event</span>.target).offset().left;
$(<span class="str">"#divTip"</span>).dialog(<span class="str">"option"</span>, <span class="str">"position"</span>, [left, top]);
$(<span class="str">"#divTip"</span>).dialog(<span class="str">"open"</span>);
});
<span class="rem">//动态提出类弹出层</span>
$(<span class="str">"span[id^=spanShowDataTip]"</span>).css(<span class="str">"cursor"</span>, <span class="str">"pointer"</span>).click(<span class="kwrd">function</span>(<span class="kwrd">event</span>)
{
$(<span class="str">"*"</span>).stop();
$(<span class="str">"#divTip"</span>).dialog(<span class="str">"close"</span>);
<span class="kwrd">event</span>.stopPropagation();
<span class="kwrd">var</span> top = $(<span class="kwrd">event</span>.target).offset().top + 20;
<span class="kwrd">var</span> left = $(<span class="kwrd">event</span>.target).offset().left;
$(<span class="str">"#divTip"</span>).html($(<span class="kwrd">event</span>.target).attr(<span class="str">"data"</span>));
$(<span class="str">"#divTip"</span>).dialog(<span class="str">"option"</span>, <span class="str">"position"</span>, [left, top]);
$(<span class="str">"#divTip"</span>).dialog(<span class="str">"open"</span>);
});
<span class="rem">//遮罩类弹出层</span>
$(<span class="str">"#btnShowIframe"</span>).click(<span class="kwrd">function</span>(<span class="kwrd">event</span>)
{
<span class="kwrd">event</span>.preventDefault();
<span class="kwrd">event</span>.stopPropagation();
$(<span class="str">"#divIframe"</span>).dialog(<span class="str">"open"</span>);
});
<span class="rem">//单击自身取消冒泡</span>
$(<span class="str">"#divTip, #divIframe"</span>).bind(<span class="str">"click"</span>, <span class="kwrd">function</span>(<span class="kwrd">event</span>)
{
<span class="kwrd">event</span>.stopPropagation();
});
<span class="rem">//document对象单击隐藏所有弹出层</span>
$(document).bind(<span class="str">"click"</span>, <span class="kwrd">function</span>(<span class="kwrd">event</span>)
{
$(<span class="str">"#divTip"</span>).dialog(<span class="str">"close"</span>);
$(<span class="str">"#divIframe"</span>).dialog(<span class="str">"close"</span>);
});
});
<span class="rem">/*==========加载时执行的语句==========*/</span>
$(<span class="kwrd">function</span>()
{
<span class="rem">//初始化提示类弹出层</span>
$(<span class="str">"#divTip"</span>).dialog({
show: <span class="kwrd">null</span>,
bgiframe: <span class="kwrd">false</span>,
autoOpen: <span class="kwrd">false</span>
});
<span class="rem">//初始化遮罩类弹出层</span>
$(<span class="str">"#divIframe"</span>).dialog({
show: <span class="kwrd">null</span>,
bgiframe: <span class="kwrd">false</span>,
autoOpen: <span class="kwrd">false</span>,
width: 500,
height: 300,
draggable: <span class="kwrd">true</span>,
resizable: <span class="kwrd">false</span>,
modal: <span class="kwrd">true</span>
});
});
<span class="kwrd"></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"></</SPAN><SPAN class=html>body</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"></</SPAN><SPAN class=html>html</SPAN><SPAN class=kwrd>></span>
效果如图:
静态提示类弹出层
动态提示类弹出层:
遮罩类弹出层:
3.关键点讲解
(1)计算弹出层位置
提示类弹出框最重要的是计算弹出框的位置. 通过事件对象获取到事件源, 使用offset()函数计算事件源相对于document的位置:
<span class="kwrd">var</span> top = $(<span class="kwrd">event</span>.target).offset().top;
<span class="kwrd">var</span> left = $(<span class="kwrd">event</span>.target).offset().left;
因为是相对于document, 即页面左上角的位置, 所以需要将弹出层放在Body元素中的第一层. 即父类就是body. 如果包含在其他元素中, 需要确定任何一个父类的position样式设置为了relative.
计算出来的top和left是事件源的位置, 在此位置显示会将事件源对象遮盖住. 所以通常需要手工做一些偏移, 比如top+20.
(2) 取消冒泡和浏览器默认行为
如果我们为document对象绑定了单击后关闭弹出层的事件, 那么就一定要取消事件的冒泡. 使用event对象的stopPropagation()方法可以取消冒泡.
<span class="kwrd">event</span>.stopPropagation();
对于具有默认行为的元素,比如提交按钮的提交表单行为, 元素的超链接行为等, 我们如果在这些元素上应用事件, 还需要取消它们的默认行为:
<span class="kwrd">event</span>.preventDefault();
(3) 设置动画效果与取消动画
通过设置dialog的配置项的show属性, 可以设置显示dialog时候的动画效果:
$(<span class="str">'.selector'</span>).dialog({ show: <span class="str">'slide'</span> });
show默认为null即无动画, 可以是使用下列值:
<span class="str">'blind'</span>, <span class="str">'clip'</span>, <span class="str">'drop'</span>, <span class="str">'explode'</span>, <span class="str">'fold'</span>, <span class="str">'puff'</span>, <span class="str">'slide'</span>, <span class="str">'scale'</span>, <span class="str">'size'</span>, <span class="str">'pulsate'</span>.
对于这些动画的效果, 可以在此页观看:
http://jqueryui.com/demos/show/
当一个动画效果执行时, 如果用户在此对这个元素进行操作, 就会出现各种问题, 比如定位不准确等. 所以如果应用了动画, 我们在对其操作时需要使用stop()函数来停止动画, 通常是停止虽有元素的动画:
$(<span class="str">"*"</span>).stop();
但是即使停止了动画再进行操作, 如果操作的太快也容易产生问题. 所以至于是否使用动画需要经过权衡决定.
(4) 动态提示类弹出层的数据传递
动态提示类弹出层的数据是不同的, 本文实例使用的是将数据存储在元素属性data上:
<span class="kwrd"><</SPAN><SPAN class=html>span</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="spanShowDataTip1"</SPAN> <SPAN class=attr>data</SPAN><SPAN class=kwrd>="颜色是红色"</SPAN><SPAN class=kwrd>></span>红色<span class="kwrd"></</SPAN><SPAN class=html>span</SPAN><SPAN class=kwrd>></span>
这是一种简单直观的方式. 比较容易编程实现(尤其是在使用MVC编程模型的时候.)
还有一种常用方式是使用javascript变量存储数据.这两种方式在第5章时有过讲解:
http://www.cnblogs.com/zhangziqiu/archive/2009/05/06/jQuery-Learn-5.html
(5)更换主题
大家注意实例中的弹出层没有为其编辑任何样式, 但是显示出来后已经被美化过了. 这是因为我引用了jQuery UI的主题:
<span class="rem"><!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street,start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader--></span> <span class="kwrd"><</SPAN><SPAN class=html>link</SPAN> <SPAN class=attr>rel</SPAN><SPAN class=kwrd>="stylesheet"</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/css"</SPAN> <SPAN class=attr>href</SPAN><SPAN class=kwrd>="<%=WebConfig.ResourceServer +"</SPAN>/<SPAN class=attr>JsLib</SPAN>/<SPAN class=attr>jquery</SPAN>/<SPAN class=attr>themes</SPAN>/<SPAN class=attr>redmond</SPAN>/<SPAN class=attr>style</SPAN>.<SPAN class=attr>css</SPAN><SPAN class=kwrd>"%>"</span> <span class="kwrd">/></span>
注释中有很多的主题, 只需要将引用路径中的"redmond"改为其中任何一个, 弹出层的样式会立刻发生变化.
VS中有一个Bug, 就是针对link标签, href中的语句块编译有问题, 某些情况下<%%>不被编辑解析. 所以我使用上面代码中的方式构造href属性值.
可以在下面的地址查看各个主题的效果:
http://jqueryui.com/themeroller/#themeGallery
六.Tab标签
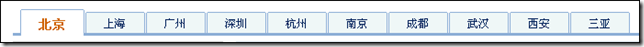
不刷新页面, 在页面中的不同标签间切换:
本实例通过jQuery UI的Tabs组件实现. Tabs组件的使用与dialog一样十分简单, 默认的配置即可实现最简单的tab, 通过设置更多的options可以实现更复杂的应用.
1.应用实例
源代码:
<span class="asp"><%@ Page Language="C#" %></span>
<span class="kwrd"><!</SPAN><SPAN class=html>DOCTYPE</SPAN> <SPAN class=attr>html</SPAN> <SPAN class=attr>PUBLIC</SPAN> <SPAN class=kwrd>"-//W3C//DTD XHTML 1.0 Transitional//EN"</SPAN> <SPAN class=kwrd>"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"><</SPAN><SPAN class=html>html</SPAN> <SPAN class=attr>xmlns</SPAN><SPAN class=kwrd>="http://www.w3.org/1999/xhtml"</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"><</SPAN><SPAN class=html>head</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="Head1"</SPAN> <SPAN class=attr>runat</SPAN><SPAN class=kwrd>="server"</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"><</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></span>jQuery UI - 弹出层应用实例 Dialog<span class="kwrd"></</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></span>
<span class="rem"><!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street,start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader--></span>
<span class="kwrd"><</SPAN><SPAN class=html>link</SPAN> <SPAN class=attr>rel</SPAN><SPAN class=kwrd>="stylesheet"</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/css"</SPAN> <SPAN class=attr>href</SPAN><SPAN class=kwrd>="<%=WebConfig.ResourceServer +"</SPAN>/<SPAN class=attr>JsLib</SPAN>/<SPAN class=attr>jquery</SPAN>/<SPAN class=attr>themes</SPAN>/<SPAN class=attr>redmond</SPAN>/<SPAN class=attr>style</SPAN>.<SPAN class=attr>css</SPAN><SPAN class=kwrd>"%>"</span> <span class="kwrd">/></span>
<span class="kwrd"><</SPAN><SPAN class=html>script</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/javascript"</SPAN> <SPAN class=attr>src</SPAN><SPAN class=kwrd>="<% =WebConfig.ResourceServer %>/JsLib/jquery/jquery-min-lastest.js"</span><span class="kwrd">></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></span>
<script src=<SPAN class=str>"<% =WebConfig.ResourceServer %>/JsLib/jquery/ui/jquery-ui-all-min-lastest.js"
type=<span class="str">"text/javascript"</span>></script>
<% <SPAN class=kwrd>if</SPAN> (<SPAN class=kwrd>false</SPAN>)
{%><script src=<SPAN class=str>"~/js/jquery-vsdoc-lastest.js"</SPAN> type=<SPAN class=str>"text/javascript"</SPAN>></script>
<% }%>
<script type=<SPAN class=str>"text/javascript"</SPAN>>
<span class="rem">/*========== 必须放在头部加载的语句块. 尽量避免使用 ==========*/</span>
<span class="kwrd"></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></span>
<style type=<SPAN class=str>"text/css"</SPAN>>
</style>
</head>
<body>
<!--Demo.默认Tab与Ajax Tab -->
<div id=<SPAN class=str>"tabs1"</SPAN> style=<SPAN class=str>"width:300px;"</SPAN>>
<ul>
<li><a href=<SPAN class=str>"#tabs1-1"</SPAN>>One</a></li>
<!-- Ajax Tab -->
<li><a href=<SPAN class=str>"TabData.htm"</SPAN>>Two</a></li>
<li><a href=<SPAN class=str>"#tabs1-3"</SPAN>>Three</a></li>
</ul>
<div id=<SPAN class=str>"tabs1-1"</SPAN>>
<p>Tab1内容</p>
</div>
<div id=<SPAN class=str>"tabs1-3"</SPAN>>
<p>Tab3内容</p>
</div>
</div>
<br />
<br />
<br />
<!--Demo. 可折叠的Tab -->
<div id=<SPAN class=str>"tabs2"</SPAN> style=<SPAN class=str>"width: 300px;"</SPAN>>
<ul>
<li><a href=<SPAN class=str>"#tabs2-1"</SPAN>>One</a></li>
<li><a href=<SPAN class=str>"#tabs2-2"</SPAN>>Two</a></li>
<li><a href=<SPAN class=str>"#tabs2-3"</SPAN>>Three</a></li>
</ul>
<div id=<SPAN class=str>"tabs2-1"</SPAN>>
<p>Tab1内容</p>
</div>
<div id=<SPAN class=str>"tabs2-2"</SPAN>>
<p>Tab2内容</p>
</div>
<div id=<SPAN class=str>"tabs2-3"</SPAN>>
<p>Tab3内容</p>
</div>
</div>
<br />
<br />
<br />
<!--Demo. 鼠标滑动即切换的Tab -->
<div id=<SPAN class=str>"tabs3"</SPAN> style=<SPAN class=str>"width: 300px;"</SPAN>>
<ul>
<li><a href=<SPAN class=str>"#tabs3-1"</SPAN>>One</a></li>
<li><a href=<SPAN class=str>"#tabs3-2"</SPAN>>Two</a></li>
<li><a href=<SPAN class=str>"#tabs3-3"</SPAN>>Three</a></li>
</ul>
<div id=<SPAN class=str>"tabs3-1"</SPAN>>
<p>Tab1内容</p>
</div>
<div id=<SPAN class=str>"tabs3-2"</SPAN>>
<p>Tab2内容</p>
</div>
<div id=<SPAN class=str>"tabs3-3"</SPAN>>
<p>Tab3内容</p>
</div>
</div>
<script type=<SPAN class=str>"text/javascript"</SPAN>>
<span class="rem">/*==========用户自定义方法==========*/</span>
<span class="rem">/*==========事件绑定==========*/</span>
$(<span class="kwrd">function</span>()
{
});
<span class="rem">/*==========加载时执行的语句==========*/</span>
$(<span class="kwrd">function</span>()
{
<span class="rem">//默认Tabs</span>
$(<span class="str">"#tabs1"</span>).tabs();
<span class="rem">//可折叠的Tabs</span>
$(<span class="str">"#tabs2"</span>).tabs({
collapsible: <span class="kwrd">true</span>
});
<span class="rem">//鼠标滑动即切换的Tabs</span>
$(<span class="str">"#tabs3"</span>).tabs({
<span class="kwrd">event</span>: <span class="str">"mouseover"</span>
});
});
<span class="kwrd"></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"></</SPAN><SPAN class=html>body</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"></</SPAN><SPAN class=html>html</SPAN><SPAN class=kwrd>></span>
效果:
1. 默认设置的Tabs, Two标签内容使用Ajax获取
2.再折叠tab
2.要点讲解
(1) 注意Tabs中的HTML结构.
使用ul构建标签. 内容div一定要和标签关联, 没有关联的div将不被处理直接显示.
(2) 使用Ajax可以不指定内容容器, 但是也可以将Ajax内容放入指定容器中.
<span class="kwrd"><</SPAN><SPAN class=html>li</SPAN><SPAN class=kwrd>><</SPAN><SPAN class=html>a</SPAN> <SPAN class=attr>href</SPAN><SPAN class=kwrd>="hello/world.html"</SPAN> <SPAN class=attr>title</SPAN><SPAN class=kwrd>="Todo Overview"</SPAN><SPAN class=kwrd>></span> ... <span class="kwrd"></</SPAN><SPAN class=html>a</SPAN><SPAN class=kwrd>></</SPAN><SPAN class=html>li</SPAN><SPAN class=kwrd>></span> <span class="kwrd"><</SPAN><SPAN class=html>div</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="Todo_Overview"</SPAN><SPAN class=kwrd>></span> ... <span class="kwrd"></</SPAN><SPAN class=html>div</SPAN><SPAN class=kwrd>></span>
(3) 活用事件
tab有很多事件:
select, load, show, add, remove, enable, disable
使用这些事件可以完成很多复杂任务. 需要注意事件的签名:
$(<span class="str">'#example'</span>).bind(<span class="str">'tabsselect'</span>, <span class="kwrd">function</span>(<span class="kwrd">event</span>, ui) {
<span class="rem">// Objects available in the function context:</span>
ui.tab <span class="rem">// anchor element of the selected (clicked) tab</span>
ui.panel <span class="rem">// element, that contains the selected/clicked tab contents</span>
ui.index <span class="rem">// zero-based index of the selected (clicked) tab</span>
});
第一个是事件对象, 第二个ui对象是传递的额外参数, 我们可以获取tab对象, tab所在容器和tab的索引值.
比如我们可以在事件中做验证:
$(<span class="str">'#example'</span>).tabs({
select: <span class="kwrd">function</span>(<span class="kwrd">event</span>, ui) {
<span class="kwrd">var</span> isValid = ... <span class="rem">// form validation returning true or false</span>
<span class="kwrd">return</span> isValid;
}
});
或者当添加一个tab时立刻切换到选中状态:
<span class="kwrd">var</span> $tabs = $(<span class="str">'#example'</span>).tabs({
add: <span class="kwrd">function</span>(<span class="kwrd">event</span>, ui) {
$tabs.tabs(<span class="str">'select'</span>, <span class="str">'#'</span> + ui.panel.id);
}
});<style type="text/css">.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
</style><br>
活学活用, 更多应用大家也可以参见tab组件的官方文档:
http://jqueryui.com/demos/tabs
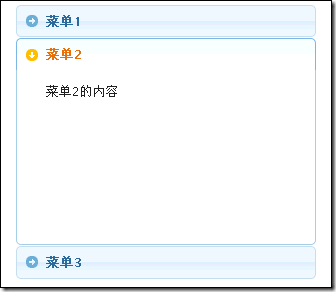
七. 手风琴菜单
使用jQuery UI的accordion组件可以实现手风琴菜单. 效果见下图.
accordion文档地址: http://jqueryui.com/demos/accordion/
1.实例效果
2.实例代码
<span class="asp"><%@ Page Language="C#" %></span>
<span class="kwrd"><!</SPAN><SPAN class=html>DOCTYPE</SPAN> <SPAN class=attr>html</SPAN> <SPAN class=attr>PUBLIC</SPAN> <SPAN class=kwrd>"-//W3C//DTD XHTML 1.0 Transitional//EN"</SPAN> <SPAN class=kwrd>"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"><</SPAN><SPAN class=html>html</SPAN> <SPAN class=attr>xmlns</SPAN><SPAN class=kwrd>="http://www.w3.org/1999/xhtml"</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"><</SPAN><SPAN class=html>head</SPAN> <SPAN class=attr>id</SPAN><SPAN class=kwrd>="Head1"</SPAN> <SPAN class=attr>runat</SPAN><SPAN class=kwrd>="server"</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"><</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></span>jQuery UI - 手风琴菜单应用实例 Accordion <span class="kwrd"></</SPAN><SPAN class=html>title</SPAN><SPAN class=kwrd>></span>
<span class="rem"><!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street,start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader--></span>
<span class="kwrd"><</SPAN><SPAN class=html>link</SPAN> <SPAN class=attr>rel</SPAN><SPAN class=kwrd>="stylesheet"</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/css"</SPAN> <SPAN class=attr>href</SPAN><SPAN class=kwrd>="<%=WebConfig.ResourceServer +"</SPAN>/<SPAN class=attr>JsLib</SPAN>/<SPAN class=attr>jquery</SPAN>/<SPAN class=attr>themes</SPAN>/<SPAN class=attr>redmond</SPAN>/<SPAN class=attr>style</SPAN>.<SPAN class=attr>css</SPAN><SPAN class=kwrd>"%>"</span> <span class="kwrd">/></span>
<span class="kwrd"><</SPAN><SPAN class=html>script</SPAN> <SPAN class=attr>type</SPAN><SPAN class=kwrd>="text/javascript"</SPAN> <SPAN class=attr>src</SPAN><SPAN class=kwrd>="<% =WebConfig.ResourceServer %>/JsLib/jquery/jquery-min-lastest.js"</span><span class="kwrd">></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></span>
<script src=<SPAN class=str>"<% =WebConfig.ResourceServer %>/JsLib/jquery/ui/jquery-ui-all-min-lastest.js"
type=<span class="str">"text/javascript"</span>></script>
<% <SPAN class=kwrd>if</SPAN> (<SPAN class=kwrd>false</SPAN>)
{%><script src=<SPAN class=str>"~/js/jquery-vsdoc-lastest.js"</SPAN> type=<SPAN class=str>"text/javascript"</SPAN>></script>
<% }%>
<script type=<SPAN class=str>"text/javascript"</SPAN>>
<span class="rem">/*========== 必须放在头部加载的语句块. 尽量避免使用 ==========*/</span>
<span class="kwrd"></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></span>
<style type=<SPAN class=str>"text/css"</SPAN>>
body
{
font-size: 12px;
}
</style>
</head>
<body>
<!-- Demo. 默认配置的Accordion菜单 -->
<div style=<SPAN class=str>"width: 300px; float:left; margin-left:20px;"</SPAN>>
<div id=<SPAN class=str>"accordion1"</SPAN>>
<h3><a href=<SPAN class=str>"#"</SPAN>>菜单1</a></h3>
<div>
菜单1的内容<br />
菜单1的内容<br />
菜单1的内容<br />
菜单1的内容<br />
菜单1的内容<br />
菜单1的内容<br />
菜单1的内容<br />
</div>
<h3><a href=<SPAN class=str>"#"</SPAN>>菜单2</a></h3>
<div>
菜单2的内容
</div>
<h3><a href=<SPAN class=str>"#"</SPAN>>菜单3</a></h3>
<div>
菜单3的内容
</div>
</div>
</div>
<!-- Demo. 取消自动高度, 可折叠 -->
<div style=<SPAN class=str>"width: 300px; float: left; margin-left: 20px;"</SPAN>>
<div id=<SPAN class=str>"accordion2"</SPAN>>
<h3><a href=<SPAN class=str>"#"</SPAN>>菜单1</a></h3>
<div>
菜单1的内容<br />
菜单1的内容<br />
菜单1的内容<br />
菜单1的内容<br />
菜单1的内容<br />
菜单1的内容<br />
菜单1的内容<br />
</div>
<h3><a href=<SPAN class=str>"#"</SPAN>>菜单2</a></h3>
<div>
菜单2的内容
</div>
<h3><a href=<SPAN class=str>"#"</SPAN>>菜单3</a></h3>
<div>
菜单3的内容
</div>
</div>
</div>
<!-- Demo. 鼠标滑动触发, 自定义图标 -->
<div style=<SPAN class=str>"width: 300px; float: left; margin-left: 20px;"</SPAN>>
<div id=<SPAN class=str>"accordion3"</SPAN>>
<h3><a href=<SPAN class=str>"#"</SPAN>>菜单1</a></h3>
<div>
菜单1的内容<br />
菜单1的内容<br />
菜单1的内容<br />
菜单1的内容<br />
菜单1的内容<br />
菜单1的内容<br />
菜单1的内容<br />
</div>
<h3><a href=<SPAN class=str>"#"</SPAN>>菜单2</a></h3>
<div>
菜单2的内容
</div>
<h3><a href=<SPAN class=str>"#"</SPAN>>菜单3</a></h3>
<div>
菜单3的内容
</div>
</div>
</div>
<script type=<SPAN class=str>"text/javascript"</SPAN>>
<span class="rem">/*==========用户自定义方法==========*/</span>
<span class="rem">/*==========事件绑定==========*/</span>
$(<span class="kwrd">function</span>()
{
});
<span class="rem">/*==========加载时执行的语句==========*/</span>
$(<span class="kwrd">function</span>()
{
<span class="rem">//默认配置的Accordion菜单</span>
$(<span class="str">"#accordion1"</span>).accordion();
<span class="rem">//取消自动高度, 可折叠</span>
$(<span class="str">"#accordion2"</span>).accordion({
autoHeight:<span class="kwrd">false</span>,
collapsible: <span class="kwrd">true</span>
});
<span class="rem">//鼠标滑动触发, 自定义图标</span>
$(<span class="str">"#accordion3"</span>).accordion({
icons: {
header: <span class="str">"ui-icon-circle-arrow-e"</span>,
headerSelected: <span class="str">"ui-icon-circle-arrow-s"</span>
},
<span class="kwrd">event</span>: <span class="str">"mouseover"</span>
});
});
<span class="kwrd"></</SPAN><SPAN class=html>script</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"></</SPAN><SPAN class=html>body</SPAN><SPAN class=kwrd>></span>
<span class="kwrd"></</SPAN><SPAN class=html>html</SPAN><SPAN class=kwrd>></span>
3. 关键点讲解
(1) 注意高度设置过小问题
当包含accordion控件的容器高度设计过小时, 在FireFox3中在此容器后面的内容会被accordion控件部分遮盖. 在IE中没有此问题. 经检查是因为容器高度小于菜单高度导致. 所以我们在应用时应当注意不要将容器高度设置过小.
(2) 部分关键属性
autoHeight: 设置是否自动将内容高度设置为容器高度.
collapsible: 设置是否可折叠
一般上面两个配合使用, 以为折叠后肯定会改变菜单高度, 会导致autoHeight设置为true无效.
更多属性和事件使用请参阅官方文档.
八.总结
本章简单介绍了jQueryUI, 并且使用jQuery UI完成了弹出层,tabs,手风琴菜单的应用实例. 使用jQuery UI可以不需要额外寻找插件. 并且实现简单.
但是有些功能是必须使用插件完成的. 下一张讲解两个插件实例: 自动完成插件AutoComplete 和 表单验证插件jQuery Validate.
本章源代码下载: http://xiazai.jb51.net/201101/yuanma/Code-jQueryStudy-10.rar