效果如下
原表格:
| col0 | col1 | col2 | col3 |
| SuZhou | 11111 | 22222 | SuZhouCity |
| SuZhou | 33333 | 44444 | SuZhouCity |
| SuZhou | 55555 | 66666 | SuZhouCity |
| ShangHai | 77777 | 88888 | ShangHaiCity |
| ShangHai | uuuuu | hhhhh | ShangHaiCity |
| ShangHai | ggggg | ccccc | ShangHaiCity |
| GuangZhou | ttttt | eeeee | GuangZhouCity |
| GuangZhou | ppppp | qqqqq | GuangZhouCity |
处理之后的样子:
| col0 | col1 | col2 | col3 |
| SuZhou | 11111 | 22222 | SuZhouCity |
| 33333 | 44444 | ||
| 55555 | 66666 | ||
| ShangHai | 77777 | 88888 | ShangHaiCity |
| uuuuu | hhhhh | ||
| ggggg | ccccc | ||
| GuangZhou | ttttt | eeeee | GuangZhouCity |
| ppppp | qqqqq |
効果結果、看上去比较简单、下先看下页面
| col0 | col1 | col2 | col3 |
| 蘇州 | 11111 | 22222 | 蘇州市 |
| 蘇州 | 33333 | 44444 | 蘇州市 |
| 蘇州 | 55555 | 66666 | 蘇州市 |
| 上海 | 77777 | 88888 | 上海市 |
| 上海 | うううう | うーん | 上海市 |
| 上海 | ggggg | ccccc | 上海市 |
| 広州 | ttttt | ええええ | 広州市 |
| 広州 | ppppp | qqqqq | 広州市 |
核心代:
// ここに書かれた一つの jquery モジュールの形式
$('#process').mergeCell({
// 目前だけあるcolsこれ一つの構成项, 用数組表示列のインデックス, 初めから
// その後、指定列に従って来处処理(合并)同じ内容单元格
cols: [0, 3]
});
下見看この小插件の完全代:
;(function($) {
// jquery のソース コードを見ると、$.fn が $.prototype であることがわかります。jQuery は以前のバージョンのプラグとの互換性のためにのみ保持されています。 -in
// プロトタイプの形式
$.fn.mergeCell = function(options) {
return this.each(function() {
var cols = options.cols;
for ( var i = cols.length - 1;cols[i] != unknown; i--) {
// fixbug コンソールのデバッグ
// console.debug(cols[i]); mergeCell($(this),cols [i]);
}
}); 明確に理解している場合JavaScript のクロージャとスコープの概念をまとめたプラグインです。内部で使用されるプライベート メソッドです。
// 詳細については、前回のエッセイで紹介した本を参照してください。
function mergeCell($table,colIndex) {
$table.data('col-content', ''); // セルの内容を格納します
$table.data('col-rowspan', 1) // 計算された行範囲の値を格納します。 1
$table.data('col-td' , $()); // 前の行とは異なる最初の td を保存し (jQuery によってカプセル化されます)、デフォルトは「空の」jquery オブジェクトです
$table.data('trNum', $( 'tbody tr', $table).length); //最後の行に特殊処理を行う場合の判定に使用する、処理対象のテーブルの総行数
//重要なのは、データの各行を「スキャン」することです。col-td とそれに対応する行範囲を見つけることです。
$('tbody tr', $table).each(function(index) {
// td:eq のcolIndex は列インデックスです
var $td = $('td:eq('colIndex ')', this);
// セルの現在の内容を取得します
var currentContent = $td.html();
// まず次回はこの分岐を実行します
if ($table.data('col-content') == '') {
$ table.data('col-content', currentContent);
$table.data('col-td', $td);
} else {
// 前の行は同じ内容です現在の行
if ($table.data('col-content') == currentContent) {
// 前の行の内容が現在の行と同じ場合、col-rowspan が累積され、新しい値が保存されます
var rowspan = $table.data('col-rowspan') 1;
$table.data('col-rowspan', rowspan); $td.remove() を使用すると、他の列の処理に影響することを意味します
$td.hide();
// 最後の行の状況は少し特殊です
//たとえば、最後の 2 行の td の内容が同じである場合、この時点でcol-td に保存されている td を最後の行の rowspan に設定する必要があります。
if (index = = $table.data(' trNum'))
$table.data('col-td').attr('rowspan', $table.data('col-rowspan'));
} else { // の内容前の行は現在の行と異なります
// 列行幅のデフォルトは 1 です。計算された列行幅が変更されていない場合、処理されません
if ($table.data('col-rowspan' ) != 1) {
$table.data('col-td').attr('rowspan', $table.data('col-rowspan'));
}
// 保存最初の異なるコンテンツを含む td が表示され、そのコンテンツが表示されたら、col-rowspan
$table.data('col-td', $td);
$table.data('col-content', $ td.html());
$table.data('col-rowspan', 1)
}
}
});
}
//メモリをクリーンアップする関数
function destroy($table) {
$table.removeData();
}
})(jQuery);コードは確かに比較的単純ですが、いくつかの領域はまだ改善の余地があります
•処理対象のテーブルの内容はtbodyから検索されます。tbodyがない場合は、より一般的な解決策が与えられる必要があります。 🎜 >•for ( var i =cols.length - 1;cols[i] != unknown; i--)... テーブルのデータ量が多く、処理するカラム数が多い場合、ここでの最適化に失敗すると、ブラウザの問題 スレッドブロックのリスクを考慮して、setTimeout の使用を検討できます
• 他にも改善する価値のある点がたくさんあります。たくさんあるはずだと思います
 Excel 发现一个或多个公式引用存在问题:如何修复Apr 17, 2023 pm 06:58 PM
Excel 发现一个或多个公式引用存在问题:如何修复Apr 17, 2023 pm 06:58 PM使用错误检查工具使用Excel电子表格查找错误的最快方法之一是使用错误检查工具。如果该工具发现任何错误,您可以更正它们并再次尝试保存文件。但是,该工具可能无法找到所有类型的错误。如果错误检查工具没有发现任何错误或修复它们不能解决问题,那么您需要尝试以下其他修复之一。要在Excel中使用错误检查工具:选择公式 选项卡。单击错误检查 工具。在发现错误时,有关错误原因的信息将出现在工具中。如果不需要,请修复错误或删除导致问题的公式。在错误检查工具中,单击下一步以查看下一个错误并重复该过程。当没
 如何在 Google Sheets 中设置打印区域?May 08, 2023 pm 01:28 PM
如何在 Google Sheets 中设置打印区域?May 08, 2023 pm 01:28 PM如何在打印预览中设置GoogleSheets打印区域Google表格允许您使用三个不同的打印区域打印电子表格。您可以选择打印整个电子表格,包括您创建的每个单独的工作表。或者,您可以选择打印单个工作表。最后,您只能打印您选择的部分单元格。这是您可以创建的最小打印区域,因为理论上您可以选择单个单元格进行打印。最简单的设置方法是使用内置的Google表格打印预览菜单。您可以在PC、Mac或Chromebook上的网络浏览器中使用Google表格查看此内容。要设置Google
 不同单元格格式太多复制不了怎么办Mar 02, 2023 pm 02:46 PM
不同单元格格式太多复制不了怎么办Mar 02, 2023 pm 02:46 PM不同单元格格式太多复制不了的解决办法:1、打开EXCEL文档,然后在几个单元格中输入不同格式的内容;2、在Excel页面的左上角找到“格式刷”按钮,然后单击“格式刷”选项;3、点击鼠标左键,将格式统一设置成一致的即可。
 在 Excel 中如何查找并删除合并单元格Apr 20, 2023 pm 11:52 PM
在 Excel 中如何查找并删除合并单元格Apr 20, 2023 pm 11:52 PM如何在Windows上的Excel中查找合并的单元格在从数据中删除合并的单元格之前,您需要全部找到它们。使用Excel的查找和替换工具很容易做到这一点。在Excel中查找合并的单元格:突出显示要在其中查找合并单元格的单元格。要选择所有单元格,请单击电子表格左上角的空白区域或按Ctrl+A。单击主页选项卡。单击查找和选择图标。选择查找。单击选项按钮。在FindWhat设置的末尾,单击Format。在对齐选项卡下,单击合并单元格。它应该包含一个复选标记而不是一行。单击确定以确认格式
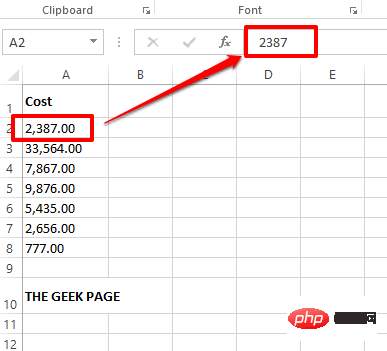
 如何从 Excel 中的数字值和文本值中删除逗号Apr 17, 2023 pm 09:01 PM
如何从 Excel 中的数字值和文本值中删除逗号Apr 17, 2023 pm 09:01 PM在数值上,在文本字符串上,在错误的地方使用逗号确实会变得烦人,即使对于最大的Excel极客来说也是如此。您甚至可能知道如何摆脱逗号,但您知道的方法可能对您来说很耗时。好吧,无论您的问题是什么,如果它与您的Excel工作表中的错误位置的逗号有关,我们可以告诉您一件事,您所有的问题今天都会得到解决,就在这里!深入研究这篇文章,了解如何通过尽可能简单的步骤轻松去除数字和文本值中的逗号。希望你喜欢阅读。哦,别忘了告诉我们哪种方法最吸引你的眼球!第1节:如何从数值中删除逗号当数值包含逗号时,可能有两种情
 如何在 Windows 11 上创建自定义电源计划Apr 28, 2023 am 11:34 AM
如何在 Windows 11 上创建自定义电源计划Apr 28, 2023 am 11:34 AM如何在Windows11上创建自定义电源计划自定义电源计划允许您确定Windows如何对不同情况作出反应。例如,如果您希望显示器在一段时间后关闭,但又不想让它进入睡眠状态,您可以创建一个自定义计划来执行此操作。在Windows11上创建自定义电源计划:打开开始菜单并键入控制面板。从搜索结果中选择控制面板。在控制面板中,将查看方式选项更改为大图标。接下来,选择电源选项。单击电源选项菜单中的创建电源计划选项。从提供的选项中选择您要使用的基本电源计划。在底部的计划名称字段中为其指定一个描述性名
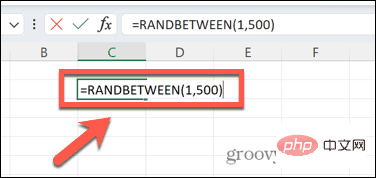
 如何在 Excel 中创建随机数生成器Apr 14, 2023 am 09:46 AM
如何在 Excel 中创建随机数生成器Apr 14, 2023 am 09:46 AM如何使用 RANDBETWEEN 在 Excel 中生成随机数如果要生成特定范围内的随机数,RANDBETWEEN 函数是一种快速简便的方法。这允许您在您选择的任何两个值之间生成随机整数。使用 RANDBETWEEN 在 Excel 中生成随机数:单击您希望出现第一个随机数的单元格。键入=RANDBETWEEN(1,500)将“1”替换为您要生成的最低随机数,将“500”替换为
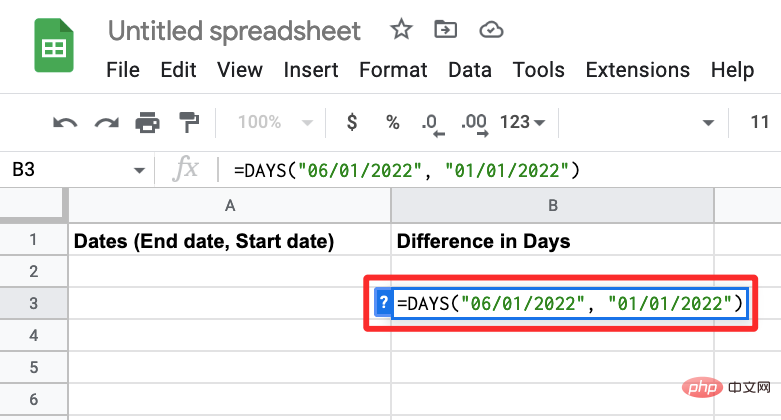
 如何计算 Google 表格上的日期之间的差异Apr 19, 2023 pm 08:07 PM
如何计算 Google 表格上的日期之间的差异Apr 19, 2023 pm 08:07 PM如果您的任务是处理包含大量日期的电子表格,那么计算多个日期之间的差异可能会非常令人沮丧。虽然最简单的选择是依靠在线日期计算器,但它可能不是最方便的,因为您可能必须将日期一一输入到在线工具中,然后手动将结果复制到电子表格中。 对于大量日期,您需要一个更方便地完成工作的工具。幸运的是,谷歌表格允许用户在本地计算电子表格中两个日期之间的差异。在这篇文章中,我们将使用一些内置函数帮助您计算Google表格上两个日期之间的天数。 如何计算Google表格上的日期之间的差异如果您希望Google


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ホットトピック
 7444
7444 15
15 1371
1371 52
52


