/**
* JavaScript ModelDialog v0.1
*
* new ModelDialog({
* キャプション タイトル 'ダイアログ タイトル' (デフォルト)
* テンプレート本文の内容'' (デフォルト)
* DialogCls ダイアログ クラス名 'md-dialog' (デフォルト)
* headCls ヘッド クラス名 'md-head' (デフォルト)
* btnCloseCls 閉じるボタン クラス名 'md-close' (デフォルト)
* bodyCls ボディ クラス名 ' md-body' (デフォルト)
*shadowBg カバーレイヤーの背景色 'gray' (デフォルト)
*shadowOpy カバーレイヤー透明 0.2 (デフォルト)
* ドラッグ可能かどうか true (デフォルト)
*ragInWin ウィンドウ内のみをドラッグするかどうか (true)、デフォルトでエリアは相互に排他的です。
* エリア [minX、maxX、minY、maxY] とドラッグInWin は相互に排他的です
* });*/

/**
* JavaScript ModelDialog v0.4
* Copyright (c) 2010 snandy
* ブログ: http://snandy.javaeye.com/
* QQ グループ: 34580561
* 日付: 2010 -09-08
*
*
* new ModelDialog({
* キャプション タイトル 'ダイアログ タイトル' (デフォルト)
* テンプレート本文の内容'' (デフォルト)
* DialogClsダイアログクラス名 'md-dialog' (デフォルト)
* headCls ヘッドクラス名 'md-head' (デフォルト)
* btnCloseCls 閉じるボタンクラス名 'md-close' (デフォルト)
* bodyCls 本体クラス名 'md -body' (デフォルト)
*shadowBg カバーレイヤーの背景色 'gray' (デフォルト)
*shadowOpy カバーレイヤー透明 0.2 (デフォルト)
*ドラッグ可能 ドラッグできるかどうか true (デフォルト)
*ragInWin ウィンドウ内のみをドラッグするかどうか (true)、デフォルトでエリアは相互に排他的です
* エリア [minX、maxX、minY、maxY] とドラッグInWin は相互に排他的です
* });*/
ModelDialog =
function(){
var px = 'px';
var isIE = /msie/.test(navigator.userAgent.toLowerCase());
function getViewSize(){
return {w: window['innerWidth'] || document.documentElement.clientWidth,
h: window['innerHeight'] || document.documentElement.clientHeight}
}
function getFullSize(){
var w = Math.max(document.documentElement.clientWidth ,document.body.clientWidth) Math.max(document.documentElement.scrollLeft, document.body.scrollLeft);
var h = Math.max(document.documentElement.clientHeight,document.body.clientHeight) Math.max(document.documentElement.scrollTop, document.body.scrollTop);
w = Math.max(document.documentElement.scrollWidth,w);
h = Math.max(document.documentElement.scrollHeight,h);
return {w:w,h:h};
}
function $(tag){
return new $.prototype.init(tag);
}
$.prototype = {
init : function(tag){
this[0] = document.createElement(tag);
これを返します;
},
setCls : function(cls){
this[0].className = cls;
これを返します;
},
setSty : function(name,val){
name=='opacity' ?
IEですか?
this[0].style.filter = 'Alpha(Opacity=' val*100 ')' :
this[0].style.opacity = val :
this[0].style[name] ] = 値;
これを返します;
},
css : function(str){
this[0].style.cssText = str;
これを返します;
},
html : function(str){
this[0].innerHTML = str;
これを返します;
}
}
$.prototype.init.prototype = $.prototype;
function ModelDialog(opt){
this.dialogCls = opt.dialogCls || 'md-ダイアログ';
this.headCls = opt.headCls || 'MDヘッド';
this.btnCloseCls = opt.btnCloseCls || 'md-close';
this.bodyCls = opt.bodyCls || 'md-ボディ';
this.shadowBg = opt.shadowBg || 'グレー';
this.shadowOpy = opt.shadowOpy || '0.2';
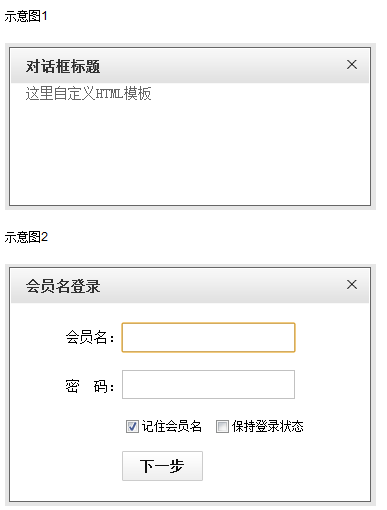
this.caption = opt.caption || "对话框标题";
this.template = opt.template || '';
this.dragable = opt.dragable != false;
this.dragInWin = opt.dragInWin != false;
this.area = opt.area;
this.dialog = null;
this.head = null;
this.label = null;
this.btnClose = null;
this.body = null;
this.shadow = null;
this.init();
}
ModelDialog.prototype = {
init : function(){
var _this = this;
this.dialog = $('div').setCls(this.dialogCls).css('position:absolute;z-index:100;')[0];
this.head = $('div').setCls(this.headCls)[0];
this.label = $('label').html(this.caption)[0];
this.btnClose = $('div').setCls(this.btnCloseCls)[0];
this.on(this.btnClose,'click',function(){
_this.onClose();
});
this.head.appendChild(this.label);
this.head.appendChild(this.btnClose);
this.body = $('div').setCls(this.bodyCls)[0];
this.setContent(this.template);
this.dialog.appendChild(this.head);
this.dialog.appendChild(this.body);
this.createShadow();
document.body.appendChild(this.shadow);
document.body.appendChild(this.dialog);
this.moveToCenter();
// 计算拖拽范围
// 标標準モード下:clientWidth=幅パディング;offsetWidth=幅パディングボーダー
if(this.dragable){
if(this.dragInWin){
var maxX = getViewSize().w - this.dialog.offsetWidth;
var maxY = getViewSize().h - this.dialog.offsetHeight;
this.dragdrop(this.dialog,{
ブリッジ : this.head,
エリア : [0,maxX,0,maxY]
});
戻る;
}
if(this.area){
this.dragdrop(this.dialog,{
ブリッジ : this.head,
エリア : this.area
});
戻る;
}
this.dragdrop(this.dialog,{
ブリッジ : this.head
});
}
},
destroy : function(){
this.dialog = null;
this.head = null;
this.label = null;
this.btnClose = null;
this.body = null;
this.shadow = null;
},
createShadow : function(){
var str = 'position:absolute;left:0px;top:0px;z-index:1'
';width:' getFullSize().w px
';height:' getFullSize().h px
';background:' this.shadowBg
';opacity:' this.shadowOpy
';filter:Alpha(Opacity=' this.shadowOpy*100 ');';
var _this = this;
this.shadow = $("div").setCls('md-shadow').css(str)[0];
this.on(window,'resize',function(){
_this.shadow.style.width = getFullSize().w px;
_this.shadow.style.height = getFullSize().h px;
_this.moveToCenter();
});
},
moveTo : function(x, y){
this.dialog.style.left = x px;
this.dialog.style.top = y px;
},
moveToCenter : function(){
var size = getViewSize();
var x = (size.w-50)/2 - (this.dialog.clientWidth-50)/2;
var y = (size.h- 50)/2 - (this.dialog.clientHeight-50)/2 document.documentElement.scrollTop;
this.moveTo(x, y);
},
setCaption : function(v){
this.caption = v;
this.label.innerHTML = v;
},
setContent : function(str){
this.template = str;
this.body.innerHTML = str;
},
onClose : function(){
document.body.removeChild(this.dialog);
document.body.removeChild(this.shadow);
if(this['onbi']){
this.onbi();
}
this.destroy();
},
on : function(el, type, fn){
el.addEventListener ?
el.addEventListener(type, fn, false) :
el.attachEvent ?
el.attachEvent("on" type, fn) :
el['on' type] = fn;
},
un : function(el,type,fn){
el.removeEventListener ?
el.removeEventListener(type, fn, false) :
el.detachEvent ?
el.detachEvent("on" type, fn) :
el['on' type] = null;
},
dragdrop : function(){
return function(el,opt){
var _this=this, ele, diffX, diffY, dragX=true,dragY=true, minX, maxX, minY, maxY, bridge;
ele = el;
opt && opt.dragX===false && (dragX=false);
opt && opt.dragY===false && (dragY=false);
opt && opt.area && typeof opt.area[0]==='number' && (minX=opt.area[0]);
opt && opt.area && typeof opt.area[1]==='number' && (maxX=opt.area[1]);
opt && opt.area && typeof opt.area[2]==='number' && (minY=opt.area[2]);
opt && opt.area && typeof opt.area[3]==='number' && (maxY=opt.area[3]);
opt && opt.bridge && (bridge=opt.bridge);
ele.style.position = 'absolute';
bridge ?
this.on(bridge,'mousedown',mousedown) :
this.on(ele,'mousedown',mousedown);
function mousedown(e){
e = e || window.event;
ele.style.cursor = 'pointer';
if(ele.setCapture){//IE
_this.on(ele, "losecapture", mouseup);
ele.setCapture();
e.cancelBubble = true; //IE
}else if(window.captureEvents){//标准DOM
e.stopPropagation();
_this.on(window, "blur", mouseup);
e.preventDefault();
}
_x = e.clientX;
_y = e.clientY;
diffX = e.clientX - ele.offsetLeft;
diffY = e.clientY - ele.offsetTop;
_this.on(document,'mousemove',mousemove);
_this.on(document,'mouseup',mouseup);
}
function mousemove(e){
e = e || window.event;
var moveX = e.clientX - diffX,
moveY = e.clientY - diffY;
moveX moveX > maxX && (moveX = maxX); // left 最大值
moveY moveY > maxY && (moveY = maxY); // top 最大值
dragX && (ele.style.left = moveX 'px');
dragY && (ele.style.top = moveY 'px');
}
function mouseup(e){
ele.style.cursor = 'default';
_this.un(document,'mousemove',mousemove);
_this.un(document,'mouseup',mouseup);
if(ele.releaseCapture){//IE
_this.un(ele, "losecapture", mouseup);
ele.releaseCapture();
}
if(window.releaseEvents){//标准DOM
_this.un(window, "blur", mouseup);
}
}
}
}()
}
return ModelDialog;
}();
演示地址 http://demo.jb51.net/js/2011/ModelDialog/index.html
打包下载地址 http://www.jb51.net/jiaoben/35245.html
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 中国語版
中国語版、とても使いやすい






