ホームページ >ウェブフロントエンド >jsチュートリアル >よく使われるjQueryプラグインを厳選まとめ 1000_jquery
よく使われるjQueryプラグインを厳選まとめ 1000_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 18:07:101202ブラウズ
1. accordion类
accordion类
基于jQuery开发,非常简单的水平方向折叠控件。 
Horizontal accordion: jQuery
热点图书:www.hotbook.cn ![]() jQuery-Horizontal Accordion
jQuery-Horizontal Accordion
具有XBOX360 blade界面风格的水平方向Accordion。 
jQuery-Horizontal Accordion
jQuery plugin: Accordion 
用于创建 折叠菜单的jQuery插件。 
jQuery plugin: Accordion
热点图书:www.hotbook.cn ![]() Accordion Menu script
Accordion Menu script 
基于 jQuery开发的可折叠菜单。 
Accordion Menu script
热点图书:www.hotbook.cn ![]() jQuery.combobox
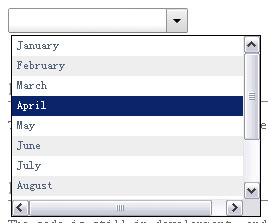
jQuery.combobox 
jQuery.combobox 是一个采用jQuery开发的combobox控件,可以使用CSS控制该combobox的外观,可以设置各种不同风格的下拉动画效果。 
jQuery.combobox
热点图书:www.hotbook.cn
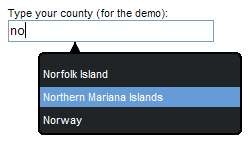
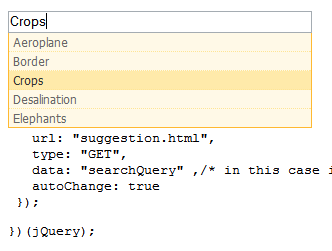
2. AutoComplete
AutoComplete
jQuery插件易于集成到现在的表单中(Form)。 
AutoComplete-JQuery ![]() Facebook like Autocomplete
Facebook like Autocomplete
基于jQuery开发,类似于FaceBoox提供的 AutoCompleter。 
Facebook like Autocomplete ![]() jQuery Autocomplete Mod
jQuery Autocomplete Mod
jQuery Autcomplete插件。能够限制下拉菜单显示的结果数。 
jQuery Autocomplete Mod ![]() jqac
jqac
基于Jquery开发的Autocomplete插件。具有易于使用,配置简单,既可以利用Ajax读取数据也可以直接从本地获取数据。 
jqac
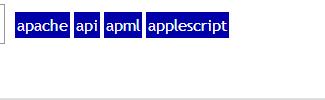
热点图书:www.hotbook.cn ![]() jQuery Tag Suggestion
jQuery Tag Suggestion
类似于del.icio.us提供的tag suggesting功能。 
jQuery Tag Suggestion ![]() Autocomplete-jQuery ajax
Autocomplete-jQuery ajax
利用 jQuery(Ajax),PHP和MySQL开发的 AutoCompleter。 
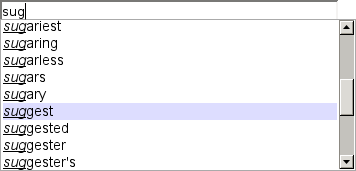
Autocomplete-jQuery ajax ![]() jQuery.Suggest
jQuery.Suggest
跨浏览器支持,基于jQuery开发的Autocomplete library。 
jQuery.Suggest ![]() Autocomplete- jQuery plugin
Autocomplete- jQuery plugin
一个jQuery Autocompleter,提供缓存选项来限制对服务器的请求。 
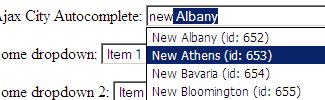
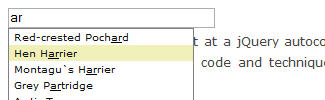
![]() jQuery plugin: Autocomplete
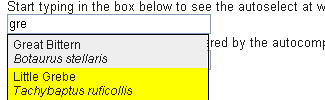
jQuery plugin: Autocomplete 
自动完成输入框值让用户能够快速查找和过滤某些值。 
jQuery plugin: Autocomplete ![]() jSuggest
jSuggest 
模仿 Google Suggest功能的AutoComplete jQuery插件。 
jSuggest ![]() jQuery Live Ajax Search Plug-in
jQuery Live Ajax Search Plug-in 
采用 jQuery开发的AutoComplete控件。搜索结果展示框完全可以利用CSS自定义,内容展示是一个HTML页面。 
jQuery Live Ajax Search Plug-in ![]() ddcombobox
ddcombobox 
带 AutoComplete功能的下拉选择框jQuery插件。 
ddcombobox
热点图书:www.hotbook.cn
 分页类
分页类
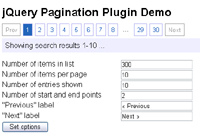
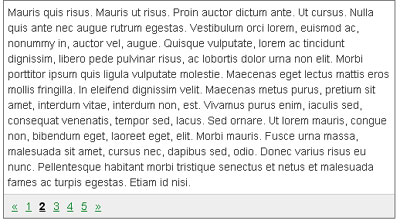
![]() jQuery Pagination
jQuery Pagination
jQuery分页插件 
jQuery Pagination ![]() pager jQuery plug-in
pager jQuery plug-in 
jQuery 分页插件。 
pager jQuery plug-in ![]() JQuery Pager
JQuery Pager 
一个利用 jQuery开发的分页UI控件,可用于数据驱动的web应用程序中。 
JQuery Pager
热点图书:www.hotbook.cn
 提示框类
提示框类
![]() Facebox
Facebox
Facebox は、jQuery に基づいた Facebook スタイルのライトボックスです。画像、div、またはリモート ページ全体を表示できます。 
Facebox
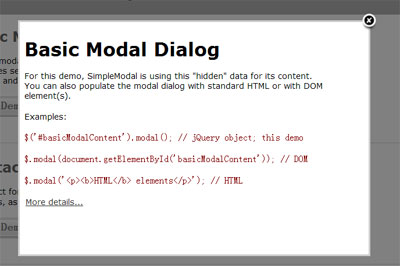
SimpleModal
SimpleModal は、モーダル ダイアログ ボックスを作成するためのシンプルなインターフェイスを提供する軽量の jQuery プラグインです。 
SimpleModal ![]() jTip
jTip 
jTip は、jQuery を使用して開発されたツールチップです。 jTip は HttpXMLRequest を通じてコンテンツを取得します。使い方は簡単で、要素のクラスに Jtip を追加し、jtip.js とそのスタイルを導入するだけです。 
jTip ![]() BetterTip
BetterTip 
ツールチップをカスタマイズできる jQuery プラグイン。 jTip に基づいていますが、それよりも柔軟です。 
BetterTip ![]() clueTip
clueTip 
clueTip この jQuery プラグインを使用すると、リンクやその他の要素 ツールチップ機能。リンクに title 属性が含まれている場合、その内容がcludeTipのタイトルになります。 quoteTip に表示されるコンテンツは、Ajax を通じて、または現在のページの要素から取得できます。 
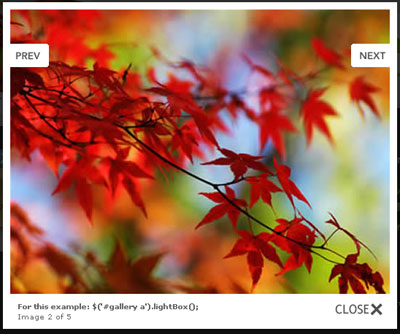
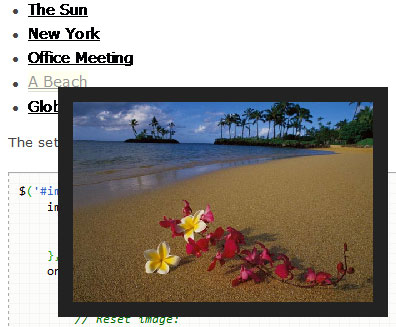
clueTip ![]() jQuery ライトボックス プラグイン
jQuery ライトボックス プラグイン 
jQuery に基づいて開発されたシンプルで強力なライトボックス コントロール。 
jQuery lightBox プラグイン ![]() jQuery Impromptu
jQuery Impromptu 
はモーダル ダイアログの作成、ダイアログの確認に使用されますBox、入力コンテンツ ダイアログ ボックス用の jQuery プラグイン。 
jQuery Impromptu ![]() jQuery.UI Messenger のような Outlook メッセージ通知ウィジェット
jQuery.UI Messenger のような Outlook メッセージ通知ウィジェット 
この jQuery .UI コントロールはメッセンジャーの「Outlook メッセージ ポップアップ リマインダー ボックス」に似ています。 
jQuery.UI Messenger「Outlook 風のメッセージ通知ウィジェット」 ![]() FancyBox
FancyBox 
をベースに開発jQuery Lightbox プラグインは、拡大画像への影効果の追加や関連画像群へのナビゲーション操作ボタンの追加をサポートしており、画像の表示に加えて、iframe コンテンツの表示や CSS による外観のカスタマイズも可能です。 
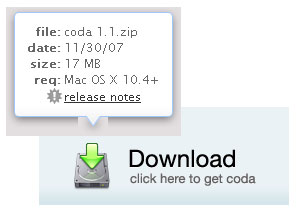
FancyBox ![]() Coda Popup Bubbles
Coda Popup Bubbles 
采用 jQuery开发,类似“冒泡”效果的提醒弹出框。 
Coda Popup Bubbles ![]() jGrowl
jGrowl 
jGrowl 用于制作消息弹出框的jQuery插件。产生效果的类似于Mac OSX系统中Growl事件通知框架。 
jGrowl ![]() jqWindowsEngine
jqWindowsEngine 
这个 jQuery插件能够帮助你轻松创建Ajax Windows。 
jqWindowsEngine ![]() jQuery Alert Dialogs
jQuery Alert Dialogs 
这个 jQuery插件能够替换JavaScript提供的alert()、confirm()和prompt()功能。支持利用CSS自定义对话框外观。 



jQuery Alert Dialogs ![]() BeautyTips
BeautyTips 
BeautyTips 是一个jQuery Tooltip插件. 
BeautyTips
热点图书:www.hotbook.cn
 编辑器类
编辑器类
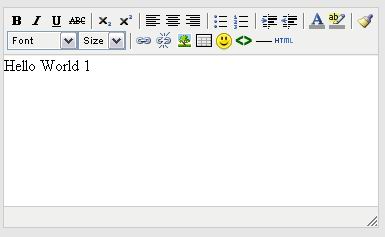
![]() jwysiwyg
jwysiwyg
WYSIWYG jQuery插件。整个编辑器文件大小只有17Kb。 
![]() Damn Small Rich Text Editor
Damn Small Rich Text Editor
基于jQuery开发,能够从IFRAME元素创建一个Rich Text Editor。提供了所有基本的Rich Text功能,可设置文本编辑区大小,Ajax上传图片等。 
Damn Small Rich Text Editor
热点图书:www.hotbook.cn
 表格类
表格类
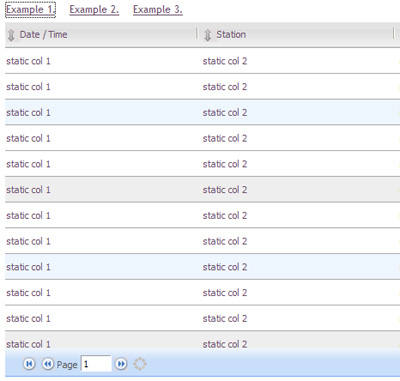
![]() Flexigrid
Flexigrid
Flexigrid は Ext Gird に似たグリッドですが、jQuery に基づいて開発されています。機能には、列幅の調整、列ヘッダーの結合、ページネーション、並べ替え、表の表示/非表示などが含まれます。 Flexigrid によって表示されるデータは、Ajax 経由で取得したり、通常のテーブルから変換したりできます。 
Flexigrid ![]() Ingrid
Ingrid 
この jQuery DataGrid によって提供される機能は次のとおりです。 ドラッグ調整 列幅、ページング、並べ替え、行/列スタイルの設定など。 
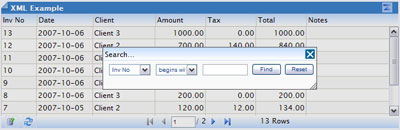
Ingrid ![]() jQuery Grid
jQuery Grid 
jqGrid は、Ajax 化された jQuery Grid プラグインです。テーブル内のレコードを追加、編集、削除、検索するページング機能を提供し、XML、JSON、配列などの複数のデータ型入力をサポートし、複数行選択をサポートし、サブテーブルをサポートし、統合された日付選択コントロールなどをサポートします。
デモ 
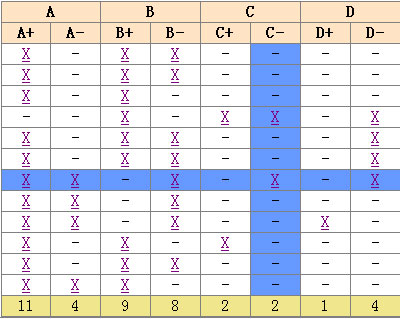
jQuery Grid ![]() tableHover
tableHover 
tableHover は、マウスがテーブルの上を通過したときにテーブルの列全体または行全体に色を付けて強調表示できる jQuery プラグインです。コルスパンと行スパンを含むテーブルをサポートします。 
tableHover ![]() JQuery.Resizer
JQuery.Resizer 
作成用の軽量 jQuery プラグイン テーブルをドラッグして行の高さと列の幅を調整します。
JQuery.Resizer ![]() tablesorter
tablesorter 
tablesorter この jQuery プラグインは、THEAD タグと TBODY タグを含む標準の HTMLTable を並べ替え可能なテーブルに変換できます。テーブル。 TableSorter は、テキスト、URI、整数、通貨、浮動小数点数、IP アドレス、日付、時刻、カスタム データ型など、さまざまなデータ型を並べ替えることができます。複雑なヘッダーを持つテーブルの並べ替えをサポートし、二次的な非表示の並べ替えをサポートし、複数のブラウザーをサポートします: IE6.0、FF2、Safari2.0、Opera9.0。 
tablesorter ![]() csv2table
csv2table 
csv2table このプラグインは、CVS ファイル (次を使用して作成された) を変換できます。 Excel) コンテンツを HTML テーブルに変換します。
csv2table ![]() tableFormSynch
tableFormSynch 
tableFormSynch は、テーブルとフォームデータを相互に更新する jQuery プラグインです。提供される機能には、フォーム内のデータに基づいて新しい行を追加する機能が含まれます。選択した行を削除し、フォームからすべてのデータをクリアします。 tableFormSynch は、チェックボックス、ラジオ、ボタン、
 色彩选择器
色彩选择器
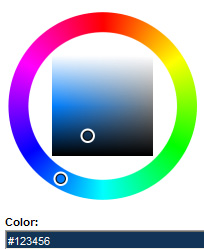
![]() Farbtastic
Farbtastic
Farbtastic是一个color picker插件。它能够在一个页面中加入多个颜色选择控件,然后每个控件关联到页面中的一个元素比如:文本输入框。 
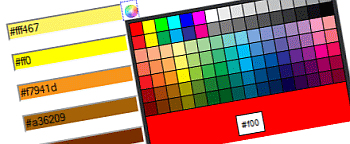
Farbtastic ![]() jQuery Color Picker
jQuery Color Picker 
一个简单的颜色选择控件。操作方式与Adobe Photoshop中颜色选择操作置。 
jQuery Color Picker ![]() iColorPicker
iColorPicker 
iColorPicker 是一个只有6KB大小的jQuery Color Picker。只要将输入框的class属性设置为“iColorPicker”就能变一个漂亮的颜色选择器。 
iColorPicker
热点图书:www.hotbook.cn
 右键菜单
右键菜单
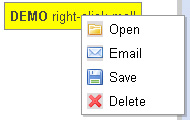
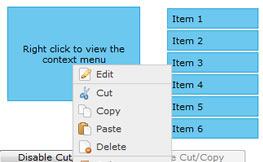
![]() ContextMenu
ContextMenu
用于创建右键弹出菜单的jQuery插件。 
ContextMenu
 图片新闻Flash展示相关类热点图书:www.hotbook.cn
图片新闻Flash展示相关类热点图书:www.hotbook.cn
![]() imgAreaSelect
imgAreaSelect 
imgAreaSelect この jQuery プラグインは、画像内の長方形の領域を選択できます。 
imgAreaSelect ![]() Easy Slide
Easy Slide 
EasySlide は、jQuery に基づいて開発されたギャラリー表示です。 EasySlide プラグインを使用すると、任意の Web ページのコンテナー (Container) にグラフィックを自動的に配置して表示し、マウスをポイントしたときに一時停止効果 (Pause) を追加することができ、ギャラリー表示やアニメーションや広告バナーとして使用できます。 
Easy Slide ![]() Easy News
Easy News 
Easy Newsは、簡単なニュースを表示できるウェブサイトですニュースやグラフィック コンテンツを表示するための jQuery プラグイン。フェードイン/アウト、上下、左から右のスライド効果を設定したり、表示速度を調整したり、CSS を変更してスタイルを変更したりできます。のように。 
Easy News ![]() Easy News Plus
Easy News Plus 
Easy News Plus は Easy News に基づいて開発されました. ニュースやグラフィックコンテンツをスクロール表示するためのjQueryプラグインですが、Easy Newsとは全く異なる表示方法(左右スライドが主体)です。
Easy News Plus ![]() jQZoom
jQZoom 
jQuery をベースに開発された画像拡大鏡プラグイン。 
jQZoom ![]() jQuery プラグイン: テキスト ハイライト
jQuery プラグイン: テキスト ハイライト 
JavaScript を使用してページ内のキーワードをハイライトしますカラー化のためのjQueryプラグイン。 
jQuery プラグイン: テキスト ハイライト ![]() jCarousel Lite
jCarousel Lite 
この jQuery プラグインは役に立ちますカルーセルを使用して画像やその他のコンテンツを整理します。 
jCarousel Lite ![]() jCarousel
jCarousel 
jCarousel は、リスト項目を制御するための jQuery プラグインです水平方向または垂直方向の順序で、リスト項目のコンテンツは、静的な HTML コンテンツまたは AJAX 経由でロードされたコンテンツにすることができます。前後にスクロールできます。
jCarousel ![]() Spacegallery-Jquery
Spacegallery-Jquery 
Flash エフェクトに似た、jQuery で開発されたツール画像ギャラリー。 
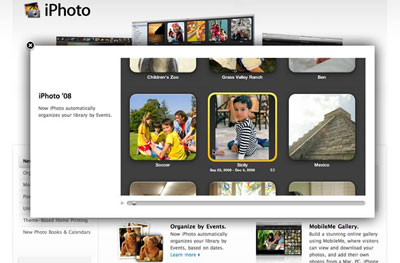
Spacegallery-Jquery ![]() jQuery Slider Gallery
jQuery Slider Gallery 
をベースに開発されたフォト アルバム コントロールです。 jQuery 上で、製品を紹介するために Apple の Web サイトで使用される効果と同様です。 
jQuery スライダー ギャラリー ![]() jQuery Cycle プラグイン
jQuery Cycle プラグイン 
jQuery Cycle Plugin は、スライドショー プラグインです。で。複数の変形効果をサポートします: シャッフル、ズーム、フェード、ターンダウン、カーテン X、スクロール右。 
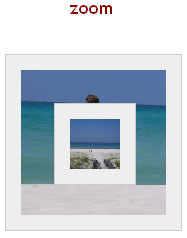
jQuery Cycle Plugin ![]() Zoomimage
Zoomimage 
この jQuery プラグインにより、現在の写真を表示する一般的な方法。画像プロンプトのプリロード、画像のグループ化、画像の表示比率の自動調整、および画像の閲覧制御のグループ化を提供します。 
Zoomimage ![]() prettyPhoto
prettyPhoto 
prettyPhoto は jQuery ライトボックスの「クローン」です。また、アニメーション効果、ギャラリーの閲覧、その他の機能を追加します。 
prettyPhoto ![]() ThickBox
ThickBox 
ThickBox はモーダル ダイアログ UI コントロールです。 jQuery に基づいて開発されており、単一または複数の画像、埋め込みコンテンツ、iframe コンテンツ、または Ajax を通じて取得したコンテンツを表示するために使用できます。 
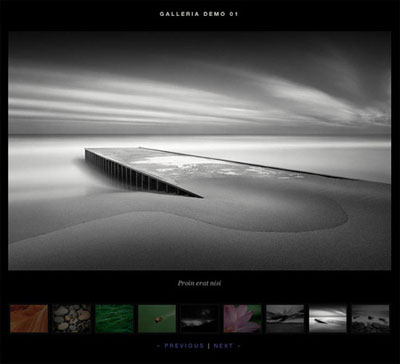
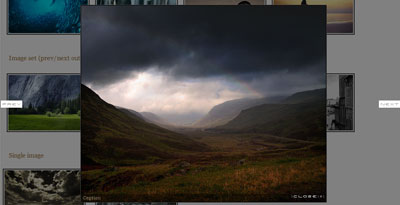
ThickBox ![]() Galleria
Galleria 
Galleria は、jQuery で開発された画像表示プラグインです。サムネイルナビゲーションにより大きな画像を1つずつ表示します。 CSS によるフォト アルバム全体のスタイルの設定をサポートします。サムネイルを均等に作成し、サムネイル コンテナ内に収まる小さな画像に切り分ける機能。いくつかのイベントをトリガーできるため、画像のロード時にいくつかのアクションを実行できます。 
Galleria ![]() jQuery Flash プラグイン
jQuery Flash プラグイン 
ページフィルムに Flash を埋め込むための jQuery プラグイン。 
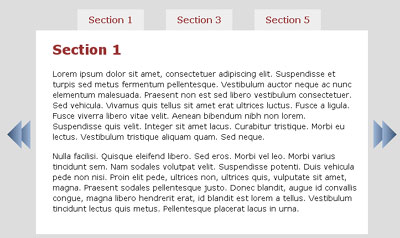
jQuery Flash Plugin ![]() jQuery.SerialScroll
jQuery.SerialScroll 
jQuery.SerialScroll は、水平/垂直スクロールおよび混合スクロール効果をサポートするスクロール効果用の jQuery プラグイン。 
jQuery.SerialScroll ![]() InnerFade
InnerFade 
InnerFade この jQuery プラグインは、要素の任意のセットを作成できます(img、div など) を使用して、フェードインおよびフェードアウトの再生効果を実現します。 
InnerFade ![]() NyroModal
NyroModal 
jQuery ベースの開発、非常に柔軟でカスタマイズ可能な外観/アニメーション化されたモーダル ダイアログ ボックス。 Ajax経由で対象コンテンツを呼び出したり、ダイアログボックスのサイズを変更したりできます。 
NyroModal ![]() CrossSlide
CrossSlide 
CrossSlide この jQuery プラグインは、いくつかの一般的な Javascript スライド ショーのアニメーション効果を実装します例: ダイナミックな動き、スケーリング、グラデーション、スライドインおよびスライドアウトなど。 
CrossSlide ![]() 拡大
拡大 
Magnify は、画像に虫眼鏡機能を追加できる jQuery プラグインです。
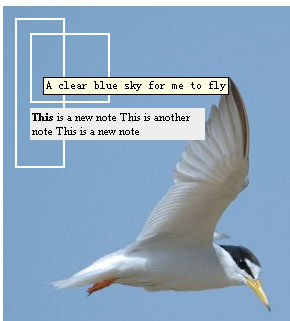
拡大 ![]() Img Notes
Img Notes 
は、マウスを上に移動したときに表示されます。画像 情報プロンプトボックス。 
Img Notes ![]() FancyZoom
FancyZoom 
FancyZoom はズーム効果を使用して画像または HTML ページを表示します、画像をロードするために別のページを開く必要はなく、その効果は Apple Mac 公式 Web サイトでも利用できます。 
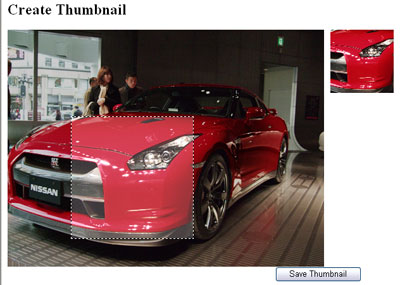
FancyZoom ![]() Jcrop
Jcrop 
Jcrop は、クロスブラウザーの jQuery 画像切り取りプラグインです(jQuery 画像トリミング プラグイン)。切断ボックスへの CSS スタイルの追加、選択またはドラッグ時のコールバック イベント (Callback) の追加をサポートし、切断時に幅と高さを制限できます。 
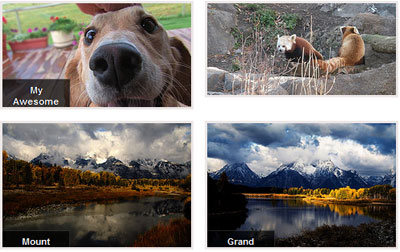
Jcrop ![]() Galleriffic
Galleriffic 
Galleriffic は、アルバム内の写真の簡単なショーケースを作成するためのツールですjQueryプラグイン。写真はスライドショーとして表示することも、サムネイルを手動でクリックして表示することもできます。 Galleriffic はページングもサポートしているため、より多くの画像を表示できます。 
Galleriffic ![]() 画像のアップロードと自動トリミング
画像のアップロードと自動トリミング 
PHP を使用して開発された画像のアップロードと自動トリミングjQueryの切り抜きツール。 
画像のアップロードと自動トリミング ![]() prettyGallery
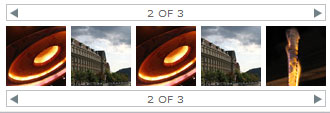
prettyGallery 
prettyGallery は、ギャラリー ナビゲーション コントロールのスライダーです。 jQuery に基づいて開発されており、画像のナビゲーションに加えて、その他のコンテンツもサポートしています。ナビゲーションのスクロール速度と画像タイトルの説明を設定できます。 
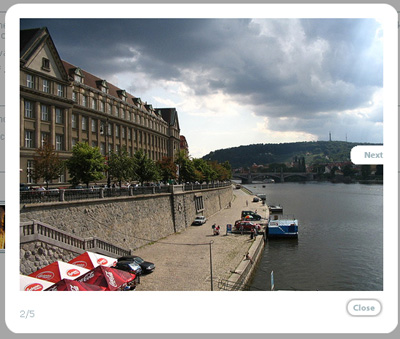
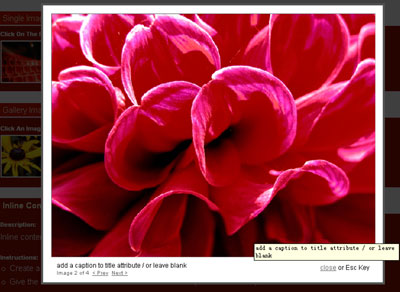
prettyGallery ![]() jQuery.popeye
jQuery.popeye 
jQuery.popeye このプラグインは、のグループ 順序付けられた写真リストをシンプルなフォト アルバムに変換します。画像をクリックするとライトボックス形式で拡大表示されます。画像表示ボックスでは、前後の制御と、各画像にメモや説明を追加する機能が提供されます。 jQuery.popeyeは画像サイズに応じて表示枠の高さと幅を自動調整できます。
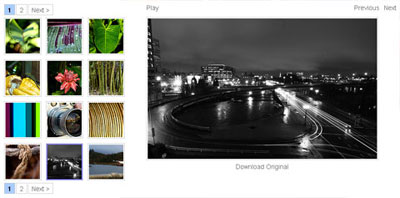
jQuery.popeye ![]() s3Slider
s3Slider 
s3Slider は、同様の機能を持つ jQuery スライドショー プラグインです。効果スムーズなスライドショー。
現在表示されている画像の説明情報を画像上の任意の場所に透過的に表示できます。 
s3Slider ![]() Pirobox
Pirobox 
jQuery で開発されたライトボックス コントロール。ブラウザのウィンドウサイズに基づいて表示画像サイズを自動的に調整する機能。前方/後方制御リンクを提供します。画像効果を動的に読み込みます。カスタマイズも簡単。 
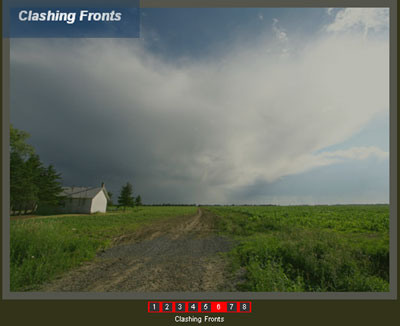
Pirobox ![]() シンプル コントロール ギャラリー
シンプル コントロール ギャラリー 
これは jQuery で開発された画像スライド ショー コントロールです。一時停止/再生/早送り/巻き戻しコントロール メニューを提供します。この jQuery スライドショーは、ページを開いたときに画像を自動的に再生し、最近表示した画像を Cookie に保存するように設定できます。 
シンプル コントロール ギャラリー ![]() アジャイル カルーセル
アジャイル カルーセル 
Jquery スライドショー プラグイン。画像切り替え効果を簡単にカスタマイズできます。画像のタイトル表示のオン/オフ、文字の透かしの追加などの機能を提供します。 
Agile Carousel ![]() jQuery Plugin-Page Peel
jQuery Plugin-Page Peel 
これは、次の作成に使用されるページですPeel (ページ カール/ページ ピーリング) 特殊効果用の Page jQuery プラグイン。 
jQuery Plugin-Page Peel ![]() Easy Slider
Easy Slider 
クリックすると移動する jQuery プラグインボタンを押すと、写真やその他のコンテンツを水平方向または垂直方向に再生できます。 
Easy Slider ![]() imgPreview
imgPreview 
画像プレビュー jQuery プラグイン。マウスを画像リンク上に移動すると、ツールチップ効果に似た画像表示ボックスがリンクの横に表示されます。 
imgPreview ![]() Jquery Fade In.Fade Out
Jquery Fade In.Fade Out 
这是一个用于让图片产生淡入淡出效果的jQuery插件。 
Jquery Fade In.Fade Out ![]() Captify
Captify 
这个 jQuery插件能够在图片上显示标题信息,当鼠标放到图片上时滑动出现。 
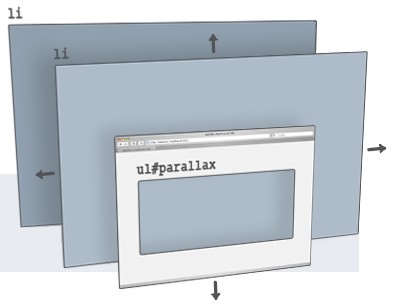
Captify ![]() jParallax
jParallax 
这是一个用于生成视差现象的jQuery插件。mParallax能够产生的效果与 jParallax一样但采用Mootools框架开发。 

jParallax
jQuery plugin: Treeview 
这个插件能够把无序列表转换成可展开与收缩的Tree。 
jQuery plugin: Treeview
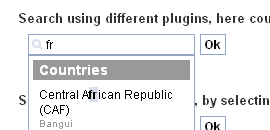
![]() FastFind メニュー スクリプト
FastFind メニュー スクリプト 
動的 "AJAX" 応答に基づく、ドラッグ可能なネストされたメニュー フォーム。 
FastFind Menu Script ![]() iconDock
iconDock 
iconDock jQuery に基づいて開発された Fisheye メニュー。 
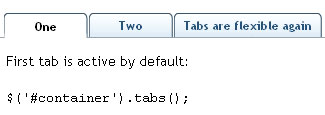
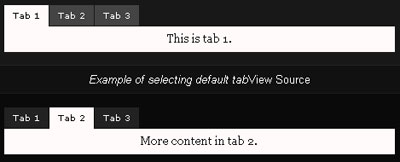
iconDock ![]() jQuery UI タブ
jQuery UI タブ 
jQuery UI タブ: 強力でありながら使いやすい-ツールのタブコントロールを使用します。 
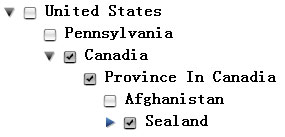
jQuery UI タブ ![]() jstree
jstree 
jsTree は jQuery ベースの Tree コントロールです。 XML、JSON、HTML の 3 つのデータ ソースをサポートします。ノードの作成、名前変更、移動、削除、ドラッグ アンド ドロップの操作を提供します。これらの操作には、さまざまなリスニング イベントを追加できます。 🎜> 
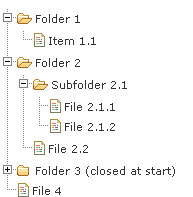
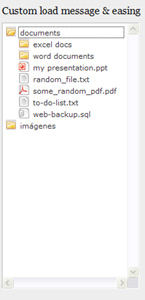
jstree jQuery ファイル ツリー ![]()
jQuery ファイル ツリーは、構成可能な Ajax ファイル ブラウザー jQuery プラグインです。 CSS による外観のカスタマイズ、ファイル ツリー展開アイコンの指定、独自の展開/折りたたみイベントの定義、読み込み情報の構成など。 

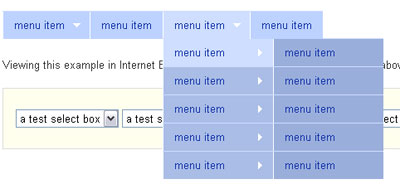
jQuery File Tree Superfish ![]()
jQuery メニュー プラグインは水平/垂直方向をサポートしており、 
 Superfish
Superfish
アコーディオン メニュー
![]() アコーディオン スタイルの jQuery メニュー 🎜>
アコーディオン スタイルの jQuery メニュー 🎜> 
アコーディオン メニュー
CSS Dock Menu jQuery CSS を使用して Mac Dock Menu のナビゲーション メニューを模倣します。
CSS Dock Menu ![]() CheckTree
CheckTree 
チェックボックスを備えたツリー jQuery プラグイン。 
CheckTree ![]() idTabs
idTabs 
idTabs は、単純なものから複雑なものまでタブ コントロールを作成できる jQuery です。 .プラグイン。タブの動的な追加と選択をサポートし、idTab をマウスオーバーなどのさまざまなイベントにバインドできます。 
idTabs ![]() jQuery コンテキスト メニュー
jQuery コンテキスト メニュー 
jQuery コンテキスト メニューは右クリック メニュー プラグインです-で。右クリックメニュー機能は、少ない設定で簡単に実装できます。 
jQuery コンテキスト メニュー ![]() jQuery 右クリック
jQuery 右クリック 
このプラグインを使用すると、jQuery を使用できますマウスの右ボタンでトリガーされたイベントをキャプチャします。これらのイベントには、クリック、マウスアップ、マウスダウンが含まれます。
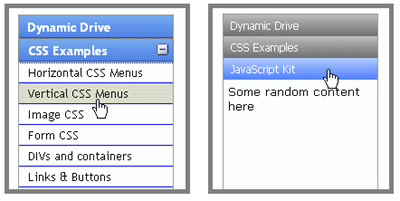
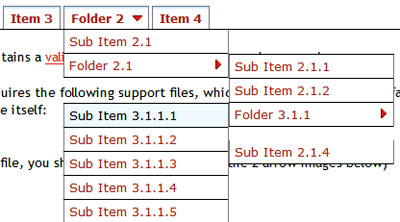
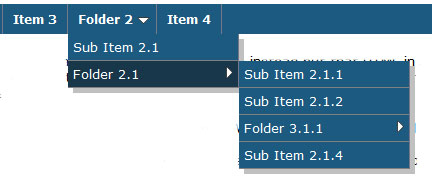
jQuery 右クリック ![]() jQuery マルチレベル CSS メニュー
jQuery マルチレベル CSS メニュー 
これは、 rules ネストされた HTML リスト タグが作成されます。サブメニューがフォームの右端近くにある場合、プレゼンテーションの側面が自動的に調整されます。 
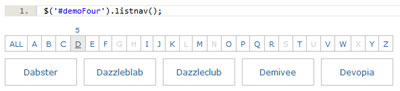
jQuery マルチレベル CSS メニュー ![]() ListNav
ListNav 
ListNav は文字を作成するためのツールです。文字 順次カテゴリ ナビゲーション用の jQuery プラグイン。 
ListNav ![]() Simpletip
Simpletip 
Simpletip は、jQuery に基づいて開発された Tooltips コントロールです。ツールチップは任意の要素 (タグ) に添付できます。表示方法や位置をカスタマイズします。ツールチップは静的、動的、または Ajax 経由で読み込むことができます。 
Simpletip ![]() スムーズ ナビゲーション メニュー
スムーズ ナビゲーション メニュー 
スムーズ ナビゲーション メニューは、以下に基づいて jQuery を使用して開発されています。 CSS マルチレベル Web サイト ナビゲーション メニュー。メニュー項目の内容は、現在のページ、外部ファイル、または Ajax を通じて直接取得できます。
スムーズ ナビゲーション メニュー ![]() jdMenu
jdMenu 
jdMenu は水平/垂直階層化 jQuery の作成に使用されますドロップダウン メニュー用のプラグインは、Ajax によるメニュー項目の読み込み、カスタム アニメーション効果、外観の簡単なカスタマイズ、相対および絶対位置のサポートなどをサポートします。 
jdMenu ![]() jqDock
jqDock 
一連の画像を何かに変換するツールですMac スタイルの魚眼メニュー (Dock Menu) 用の jQuery プラグインのような。メニューは水平方向または垂直方向に配置できます。 
jqDock
 検証カテゴリホットブック: www.hotbook.cn
検証カテゴリホットブック: www.hotbook.cn
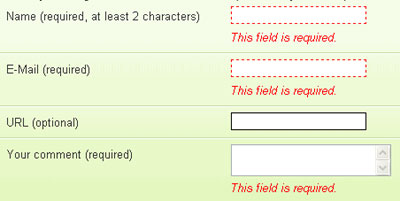
![]() jQuery プラグイン: 検証
jQuery プラグイン: 検証 
jQuery 検証プラグイン。 
jQuery プラグイン: Vali


